# 初始化
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue-circle-life</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg">
<p id="p">{{msg}}</p>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg:'hi'
},
beforeCreate(){
console.log('beforeCreate')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
},
created(){
console.log('created')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
}
})
</script>
</body>
</html>
```

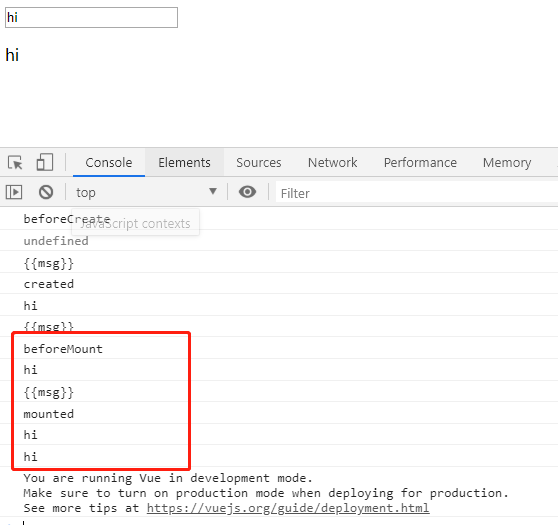
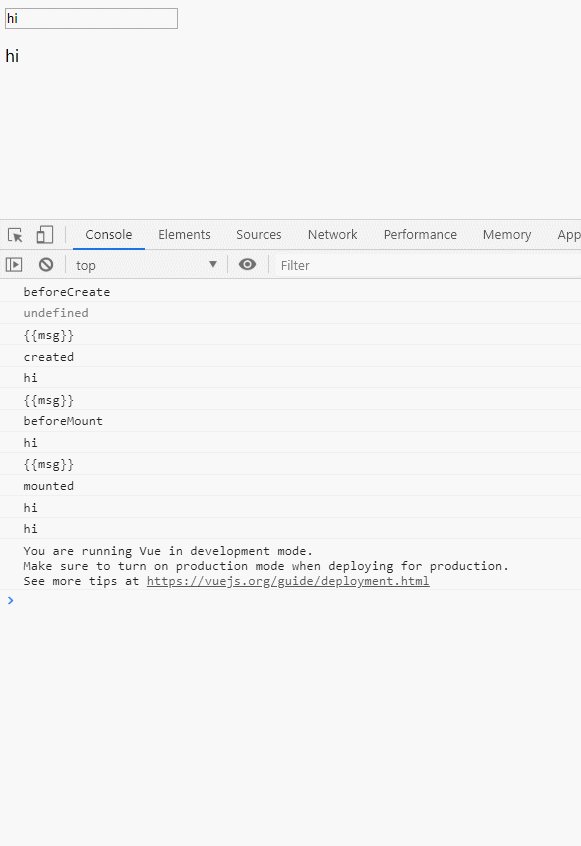
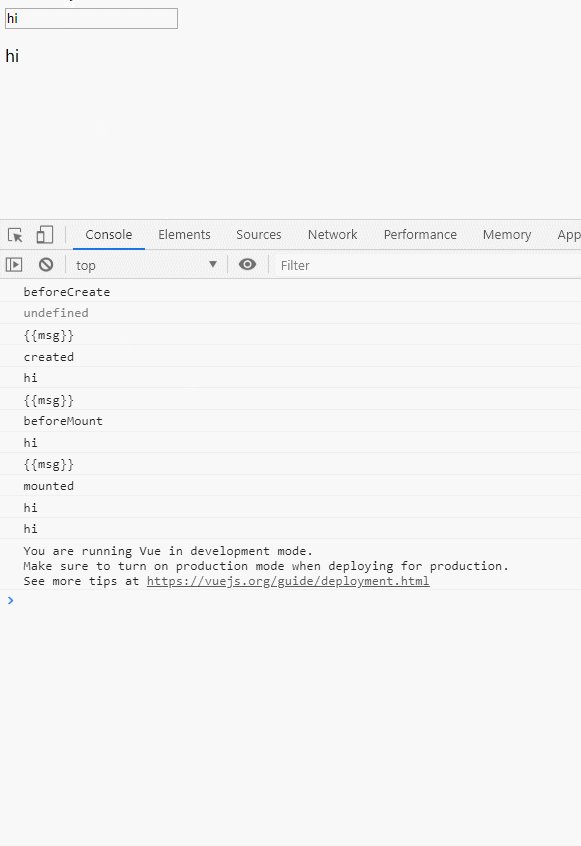
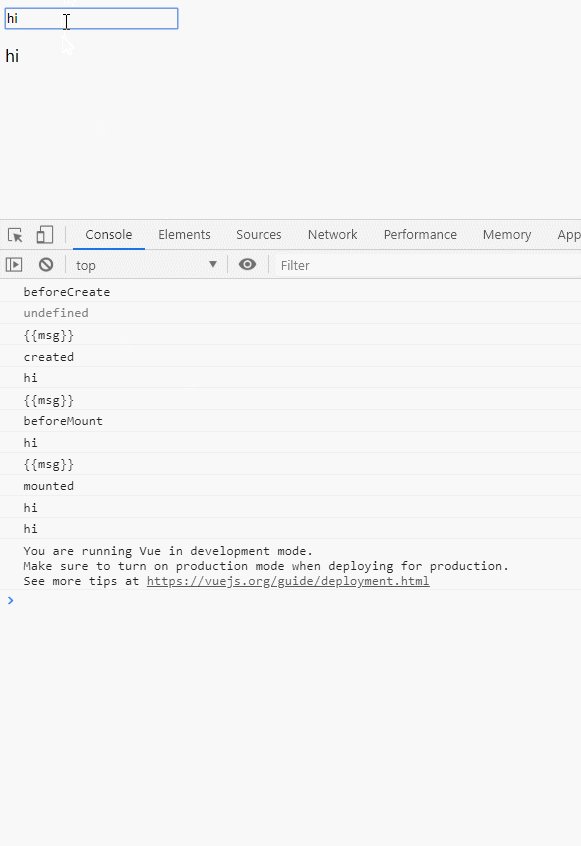
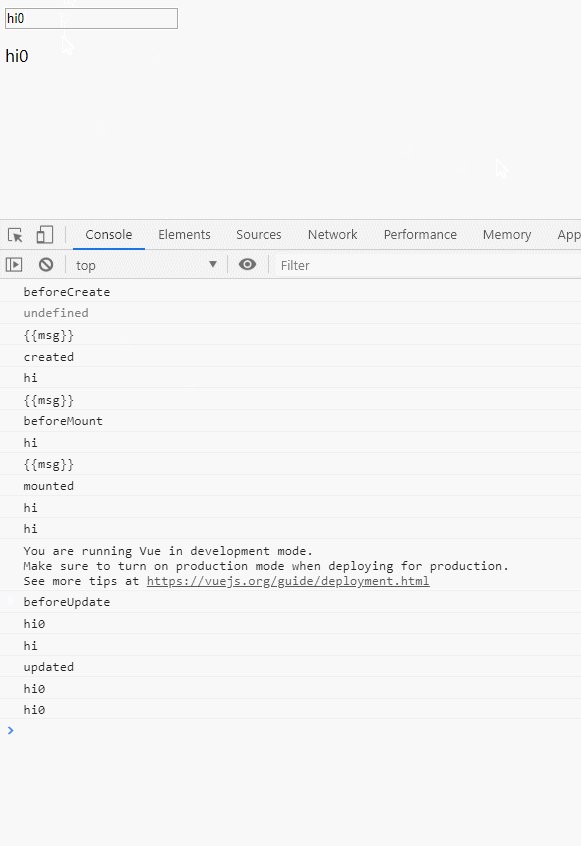
在初始化中,`beforeCreate`生命周期函数中我们发现,获取不到数据,并且,得到的html内部内容其实就是我们书写的标签内容。未被真正的挂载数据,也没有真正的`html`元素显示。
`created`生命击期函数中,我们发现可以获取到数据,得到的内容还是网页中书写的标签内容,也未被显示真正的`html`元素。
## 总结
`beforeCreated` 数据访问不到,并且html还未编译
`created` 数据可以访问到,也可以修改,模板还未编译
# 挂载中
```
var vm = new Vue({
……
beforeMount() {
console.log('beforeMount')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
},
mounted() {
console.log('mounted')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
},
})
```

我们可以发现,`beforeMount`时数据也可以访问到,且此时模板已经编译完成,不过还未更新到页面中。
`mounted`,数据也可以访问,此时已经将编译的模板更新到页面中。
# 更新
```
……
beforeUpdate() {
console.log('beforeUpdate')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
},
updated() {
console.log('updated')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
},
……
```

发现更新中的生命周期默认是不会执行的,只有当数据发生更改时才会触发。
`beforeUpdate`生命周期,可以获取数据,但是页面中的内容还是旧的内容。
`updated`生命周期,可以获取数据,页面的内容已经更新成新的内容了。
# 销毁
```
……
beforeDestroy() {
console.log('beforeDestroy')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
},
destroyed(){
console.log('destroyed')
console.log(this.msg);
console.log(document.getElementById('p')&&document.getElementById('p').innerHTML)
}
……
```
实例被销毁,是要通过`vm.$destroy()`调用才可以。不过,它只不过是实例销毁,反应销毁,数据销毁,但是显示到页面中的元素,还依然存在。不过尽可能的不要通过`vm.$destroy()`方法来销毁。
## 知识点
`this.$el` 可以获取到Vue 实例使用的根 DOM 元素。可能会显示到页面中,也可能还没有显示到页面中。在mounted之前是不会显示到页面中的。
