# 作用域插槽
> 默认父组件使用子组件,插槽的数据默认是拿父组件的数据,而不是从子组件拿数据。
>[success] 作用域插槽在父组件使用我们的子组件时,插槽的数据从子组件中拿到数据,而不从父组件拿到。
~~~
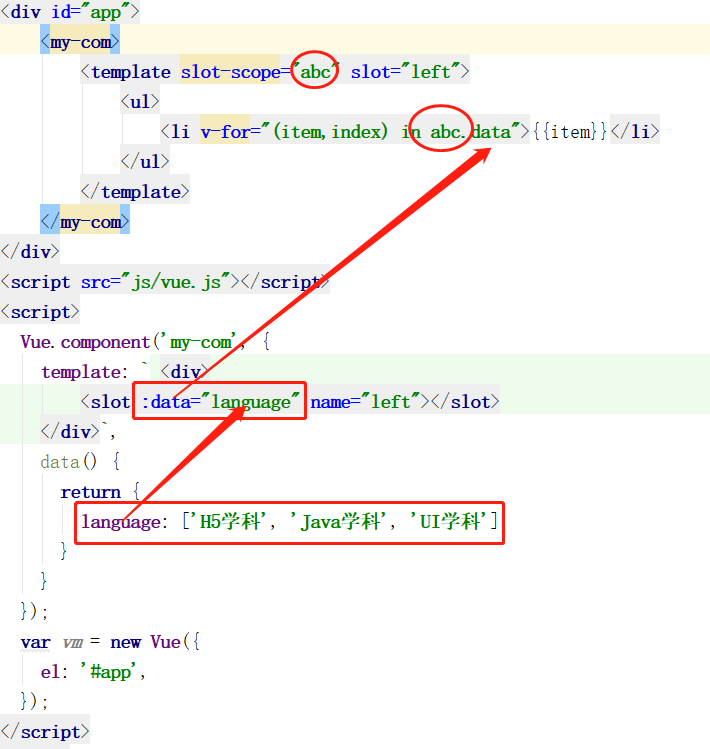
<div id="app">
<my-com>
<template slot-scope="abc" slot="left">
<ul>
<li v-for="(item,index) in abc.data">{{item}}</li>
</ul>
</template>
</my-com>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-com', {
template: ` <div>
<slot :data="language" name="left"></slot>
</div>`,
data() {
return {
language: ['H5学科', 'Java学科', 'UI学科']
}
}
});
var vm = new Vue({
el: '#app',
});
</script>
~~~