# 自定义属性props(对象方式/验证)
## 抛出问题
上面书写的数组方式,我们可以发现一下,不利于团队协作开发。
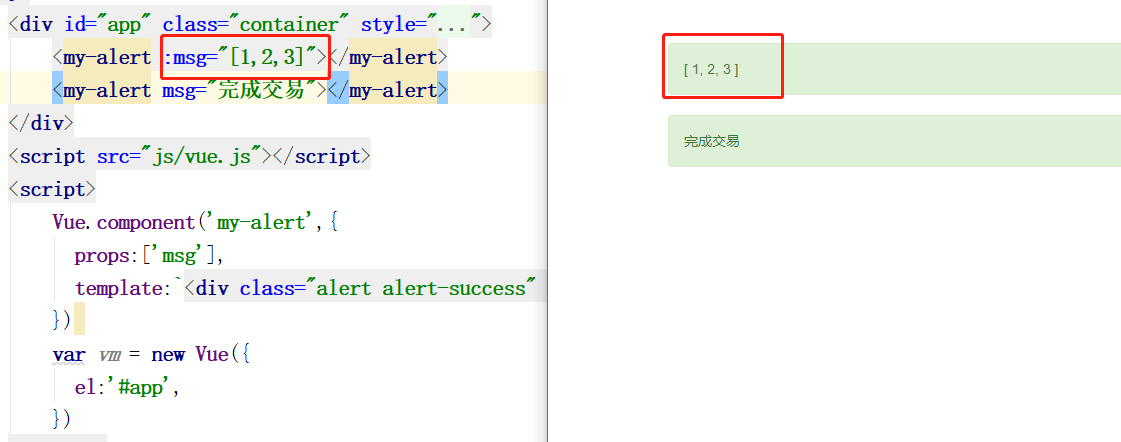
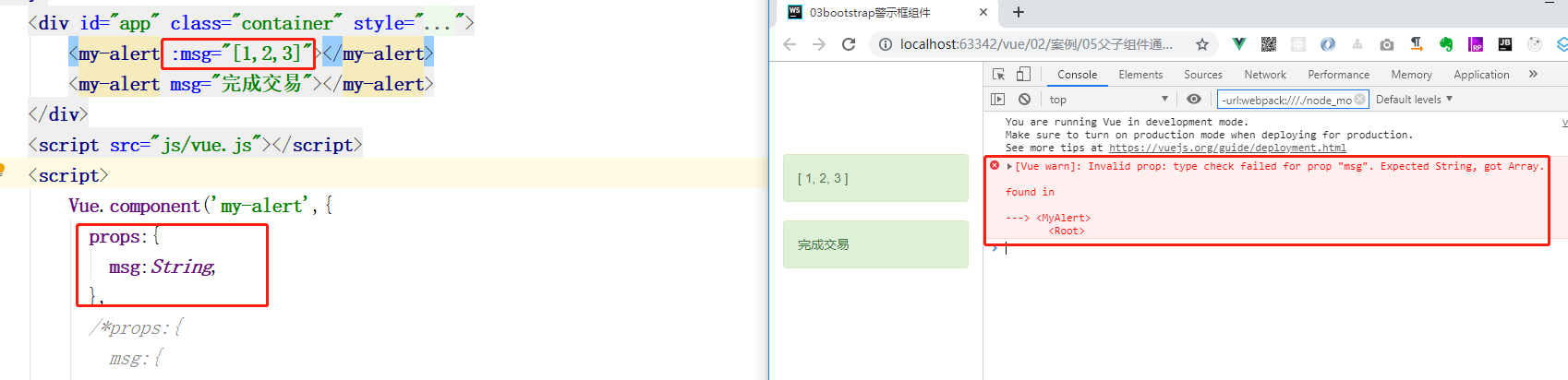
如果工作中我们希望团队协作开发,那么我们的**msg如果期望的是只能传字符串**,而其它开发者是不确定的,可以给你写一个**数组**等等,显然是错误的。如下图,也不报错,也不提示,这显然是不正确的。

```
<div id="app" class="container" style="margin-top: 100px;">
<my-alert :msg="[1,2,3]"></my-alert>
<my-alert msg="完成交易"></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert',{
props:['msg'],
template:`<div class="alert alert-success" >{{msg}}</div>`
})
var vm = new Vue({
el:'#app',
})
</script>
```
## props数据验证
支持**String、Number、Boolean、Array、Object、Date、Function、Symbol**
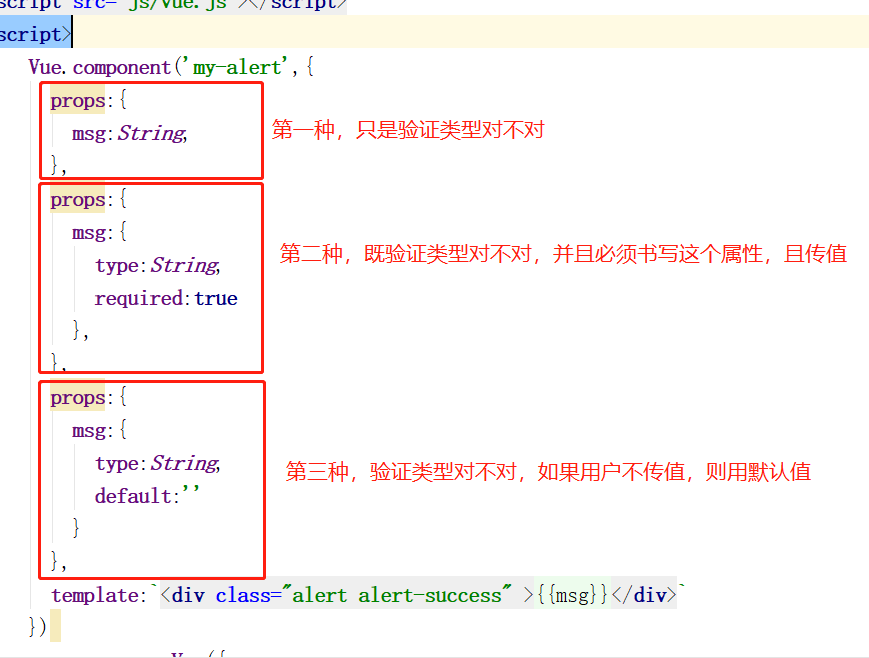
## 那么就需要我们使用对象的方式来进行验证规则
如下图,有三种方式:


## 注意事项
>[danger] 验证数据类型:String、Number、Boolean、Array、Object、Date、Function、Symbol注意首字母要大写,且不加引号
