# 组件生命周期(了解)
组件生命周期和Vue实例生命周期很类似。也有`template`选项。不过组件没有`el`选项。这个例子中我们用父子组件,且子组件是否显示,取决于父组件的一个数据。
```
<div id="app"></div>
<script>
var MyKids = {
template:`<span>这是孩子组件</span>`,
}
var MyParent = {
data(){
return {
show:true
}
},
template:`<div>
这是父亲组件
<my-kids v-if="show"></my-kids>
<button @click="toggle">切换</button>
</div>`,
methods:{
toggle(){
this.show= !this.show;
}
},
components:{
MyKids
},
}
var vm = new Vue(MyParent).$mount('#app')
</script>
```
## 添加生命周期
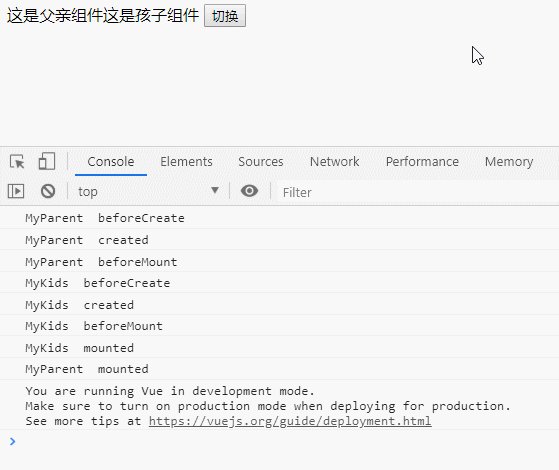
我们对这两个组件分别添加生命周期函数。代码改为下面效果
```
var MyKids = {
template:`<span>这是孩子组件</span>`,
beforeCreate() {
console.log('MyKids beforeCreate')
},
created() {
console.log('MyKids created')
},
beforeMount() {
console.log('MyKids beforeMount')
},
mounted(){
console.log('MyKids mounted')
},
beforeUpdate() {
console.log('MyKids beforeUpdate')
},
updated() {
console.log('MyKids updated')
},
beforeDestroy() {
console.log('MyKids beforeDestroy')
},
destroyed(){
console.log('MyKids destroyed')
}
}
var MyParent = {
data(){
return {
show:true
}
},
template:`<div>
这是父亲组件
<my-kids v-if="show"></my-kids>
<button @click="toggle">切换</button>
</div>`,
methods:{
toggle(){
this.show= !this.show;
}
},
components:{
MyKids
},
beforeCreate() {
console.log('MyParent beforeCreate')
},
created() {
console.log('MyParent created')
},
beforeMount() {
console.log('MyParent beforeMount')
},
mounted(){
console.log('MyParent mounted')
},
beforeUpdate() {
console.log('MyParent beforeUpdate')
},
updated() {
console.log('MyParent updated')
},
beforeDestroy() {
console.log('MyParent beforeDestroy')
},
destroyed(){
console.log('MyParent destroyed')
}
}
var vm = new Vue(MyParent).$mount('#app')
```
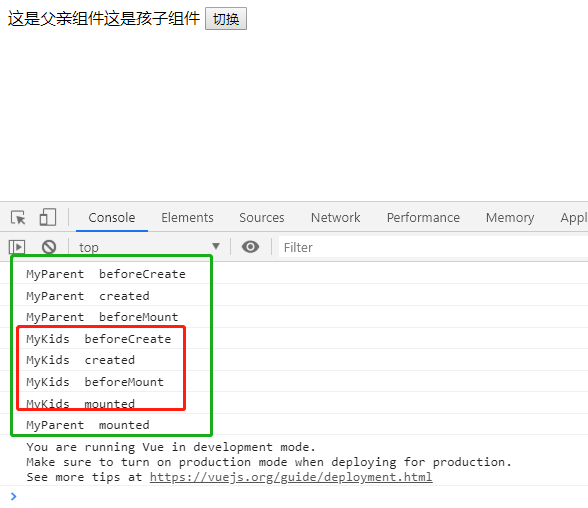
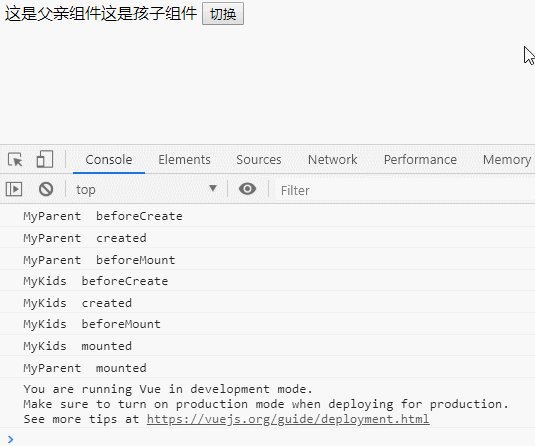
## 效果如下

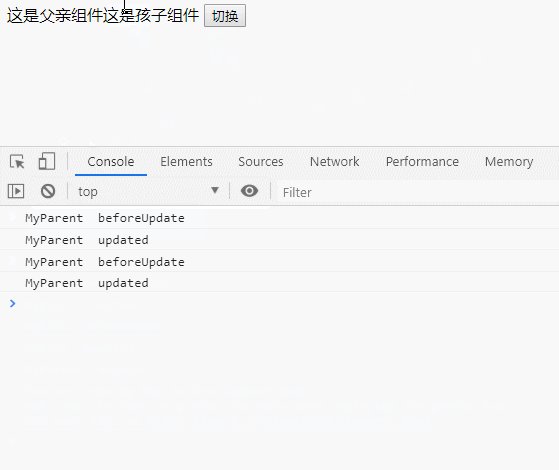
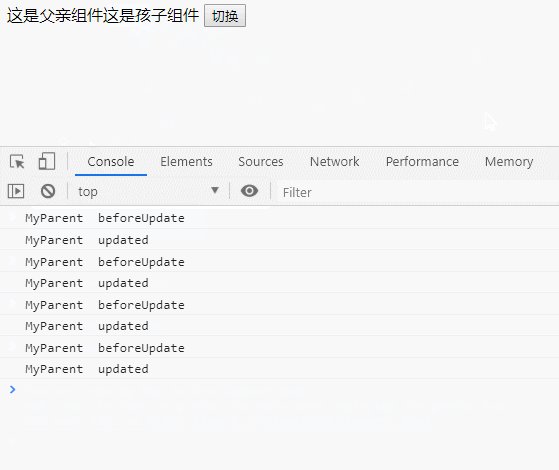
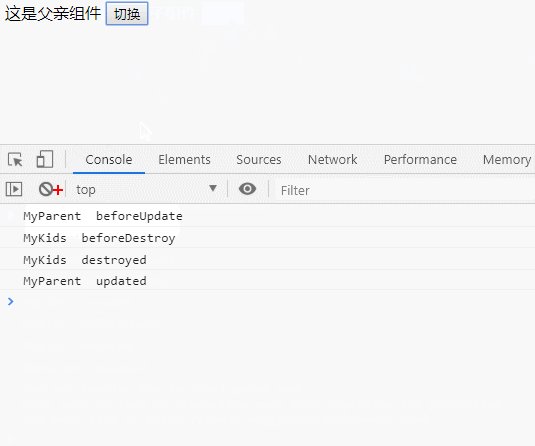
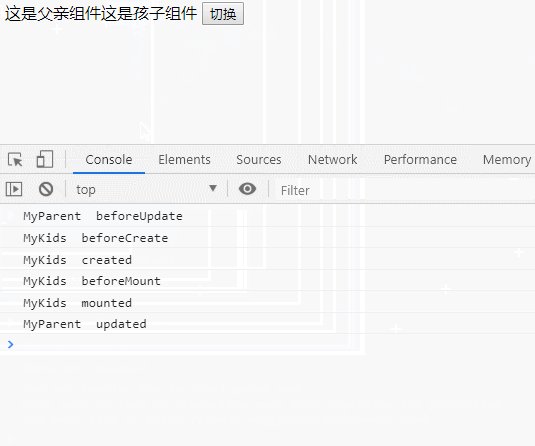
## 单击切换
单击切换其实就是将show的值取反,而组件`<my-kids></my-kids>` 是通过`v-if`来进行**创建**和**销毁**的。注意这里并非是通过`v-show` 。`v-show` 仅仅只是让数据显示和隐藏,更新dom。我们这里是为了能够体验到组件的**销毁和创建。**
********
# 总结
嵌套组件在进行渲染时,是**深度渲染**,即在组件中是到嵌套其它的组件,那么先渲染嵌套的组件待渲染完毕后,再结束当前组件的渲染。最终呈现到页面中。
# 思考题
## 如果换成v-show效果又是怎么样的?