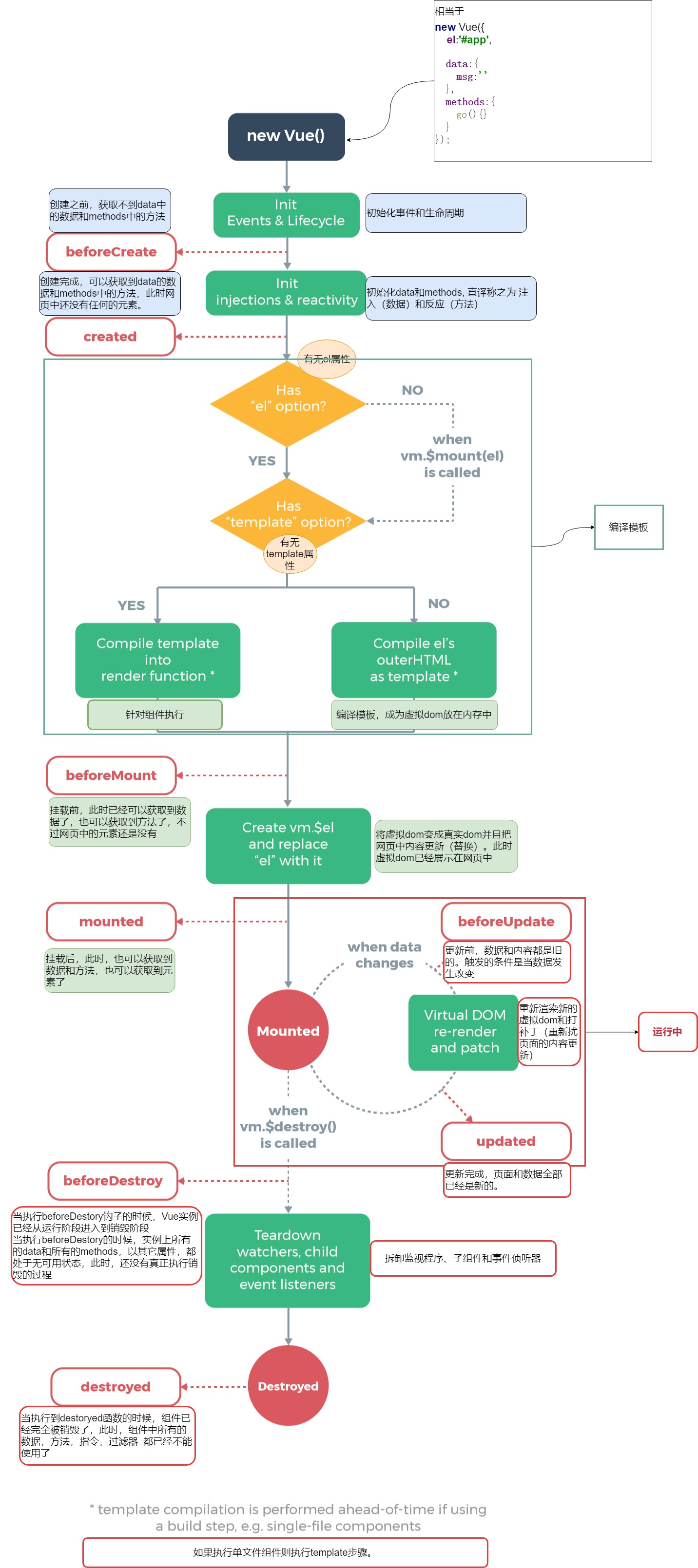
# 生命周期(了解掌握)
>[success] 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
生命周期钩子:就是生命周期事件的别名而已;
生命周期钩子 = 生命周期函数 = 生命周期事件
## 初始
`beforeCreate`:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
`created`实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
## 挂载
`beforeMount`此时已经完成了模板的编译,但是还没有挂载到页面中
`mounted`:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
## 更新
`beforeUpdate`状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
`updated` 实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
## 销毁
`beforeDestroy` 实例销毁之前调用。在这一步,实例仍然完全可用。
`destroyed` Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
### 以下生命周期 是在keep-alive组件中才能生效(后期单独了解)
`activated` keep-alive 组件激活时调用。
`deactivated` keep-alive 组件停用时调用
### 总结 :
created 专门用来做网络请求ajax
mounted 用来操作元素的 之前都不可以操作元素.之后都可以操作元素.

参考文章:[如何解释vue的生命周期才能令面试官满意?](https://juejin.im/post/5ad10800f265da23826e681e)
