# 组件循环
1. 对上面的组件我们可以发现,父组件书写了两个,其实本质上还是没有达到化简的效果?
2. 如果有100个呢?我们还这么书写那不是会导致不停的复制粘贴修改吗?
3. 如果后期改变数量变为50个我们不还得修改结构吗?肯定有同学会想到v-for循环。那么我们可以将msg对应的值存放到实例中。

```
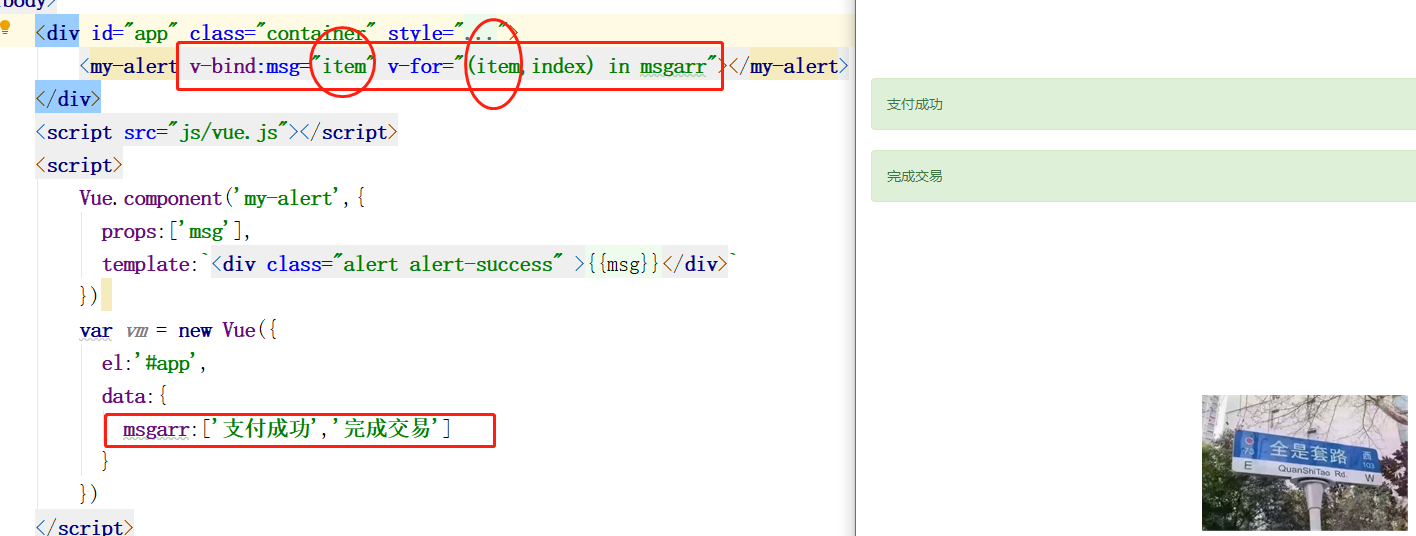
<div id="app" class="container" style="margin-top: 100px;">
<my-alert v-bind:msg="item" v-for="(item,index) in msgarr"></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert',{
props:['msg'],
template:`<div class="alert alert-success" >{{msg}}</div>`
})
var vm = new Vue({
el:'#app',
data:{
msgarr:['支付成功','完成交易']
}
})
</script>
```
## 关于循环组件的key(必须掌握)
上面的代码会有一些问题可以通过\*\*浏览器开者工具(f12)\*\*来查看一下。
>[warning] vue.js:590 \[Vue tip\]: <my-alert v-for="item in msgarr">: component lists rendered with v-for should have explicit keys. See [https://vuejs.org/guide/list.html#key](https://vuejs.org/guide/list.html#key) for more info.
上面的意思是我们对组件列表进行循环作为明确的key值。我们需要在对组件循环时,添加一个属性key且key值为字符串或者数字,且key值不可以重复
```
<div id="app" class="container" style="margin-top: 100px;">
<my-alert v-bind:msg="item" v-for="(item,index) in msgarr" :key="index"></my-alert>
</div>
```
>[danger] 不要使用对象或数组之类的非基本类型值作为`v-for`的`key`。请用字符串或数值类型的值。注意key值不可以重复。
## key值的作用(了解)
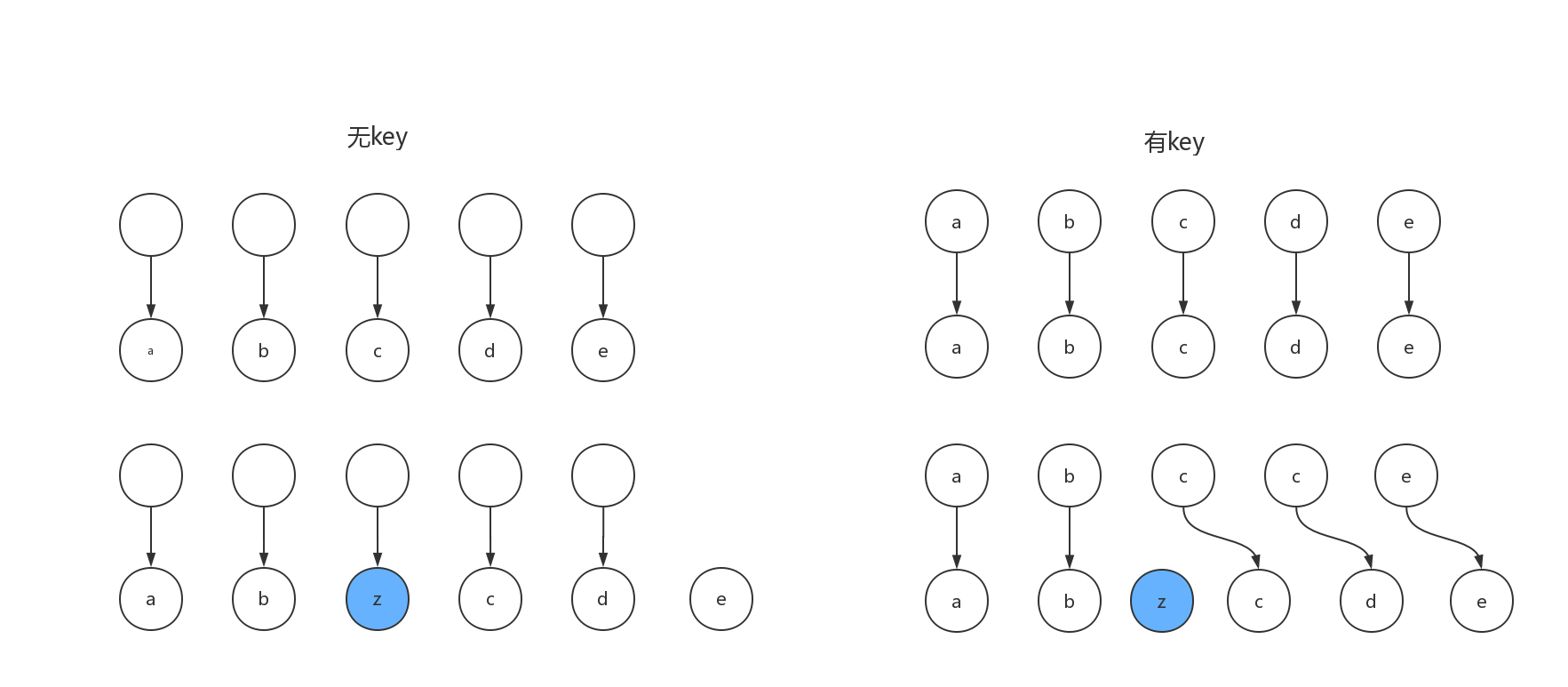
可以查看下图,如果我们需要对已经循环的组件列表,添加一个新的组件 **z**

### 无key
如图左侧。添加新的组件z,会将原本c组件的内容更新为z组件的内容,d组件的内容改为c组件的内容,e组件的内容会更新为d组件的内容,而e组件则重新创建。
### 有key
如图右侧:添加新的组件z。因为它们有key关联,会先比较key值相不相同,如果新增的组件的key和原本组件的key不同。则其它组件不需要改变,自己重新创建,且放到相应的位置即可。
### 总结
循环组件的key值,不可以重复。
