# 组件通信
## 概念
>[success] **父组件中的数据传入到子组件中,子组件的数据发生改变影响父组件的显示。**
## 已知
子组件是不能直接使用父组件或者Vue实例的数据的
## 问题
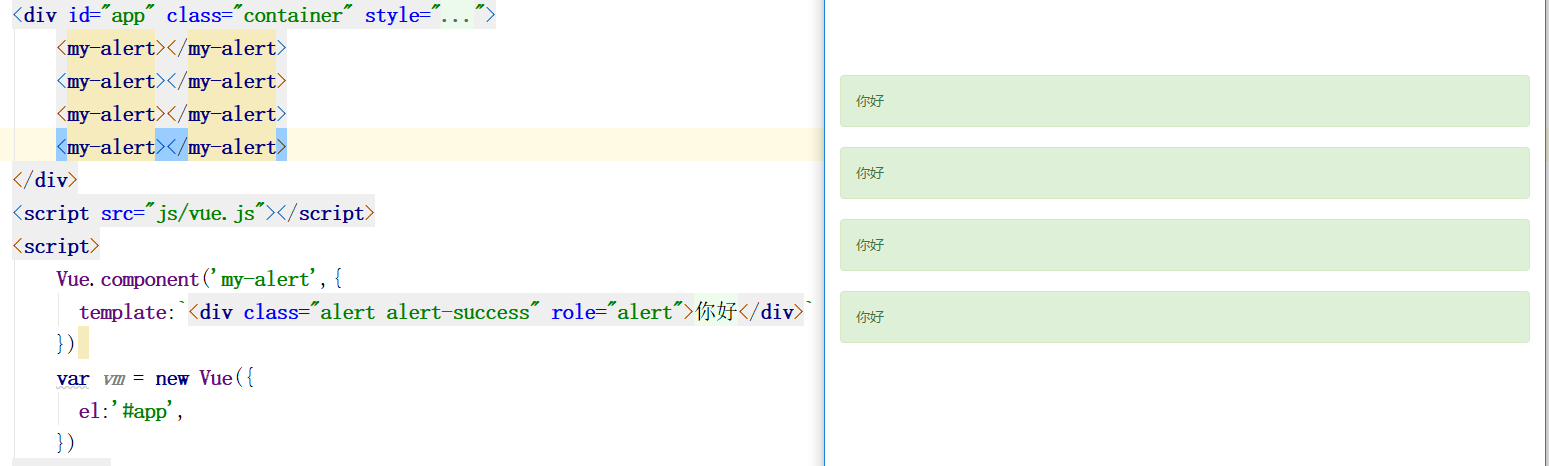
:-: 
可以发现组件内部的文本已经是具体的值,**不够灵活**。而大部分情况下,我们是希望**组件的文本或者其它信息会根据外部的变量进行变化**。
## 举例
比如在一个页面中,我们从服务器请求到了很多的数据。
其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。
## 如何进行父子组件间的通信呢?
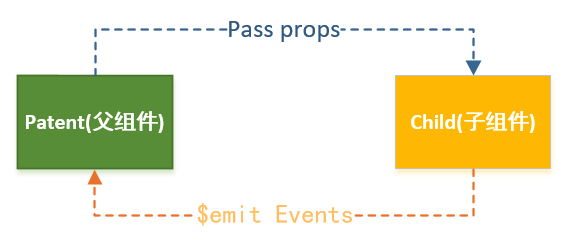
>[success] Vue官方
> 通过props向子组件传递数据
> 通过事件向父组件发送消息
:-: