ThinkChat2.0新版上线,更智能更精彩,支持会话、画图、阅读、搜索等,送10W Token,即刻
开启你的AI之旅
广告
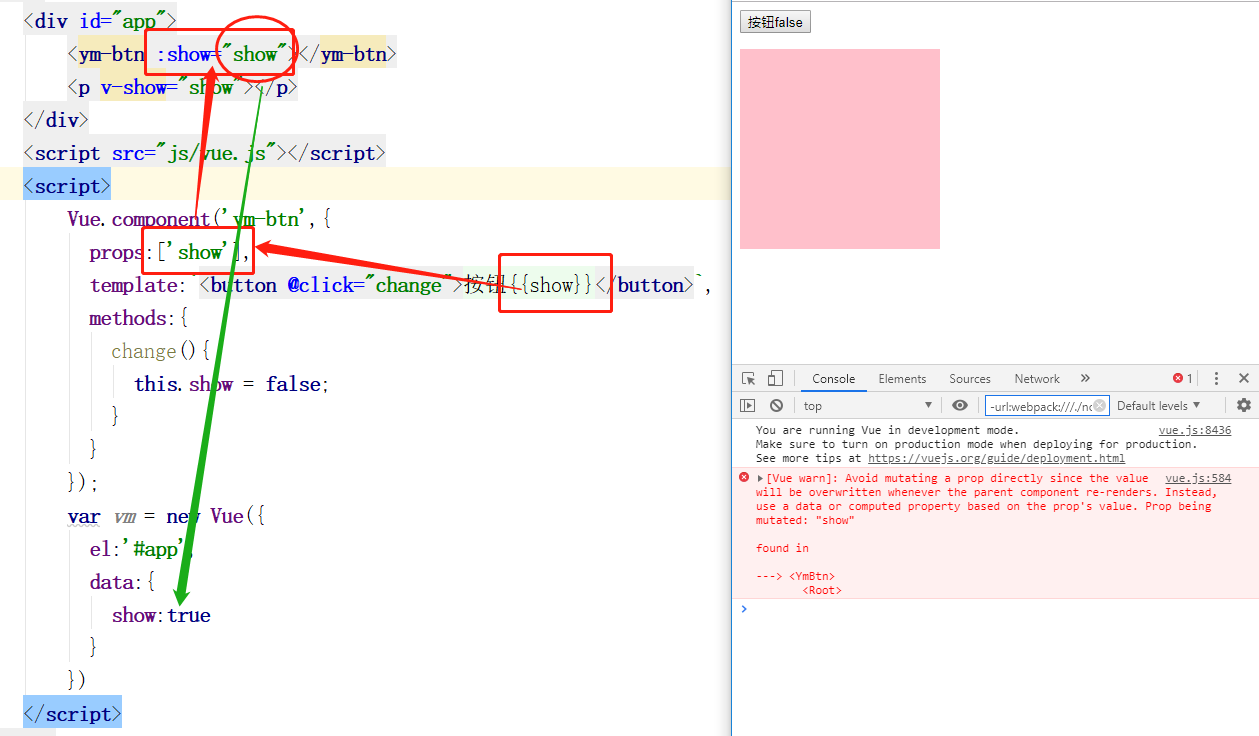
# 子组件向父组件传递 因为组件之间都是独立的。有时希望子组件绑定功能来影响父组件的数据发生改变 ## props是不可以被修改的 我们书写单击按钮让p标签隐藏的效果,发现无效,而且还报错。提示也是同样的,不可以对属性进行更新。因为数据是单向数据流,下一章会介绍单向数据流,来解决如何修改父组件的数据。 :-: :-: 
简介
组件化
什么是组件化
模块化和组件化
组件
全局组件
局部组件
模板分离
案例
父子组件
组件私有数据
计时器案例
注意事项
组件通信
父组件向子组件传递
props简单使用
组件循环
props默认和校验数据
子组件向父组件传递
单向数据流
jquery自定义事件
vue自定义事件
非父子组件传递
组件访问
插槽
插槽基本使用
具名插槽
编译作用域
作用域插槽
移动端底部菜单栏
无缝焦点图
实例和组件生命周期
实例生命周期演示
组件生命周期
Vue与ajax