企业🤖AI智能体构建引擎
,智能编排和调试,一键部署,支持私有化部署方案
广告
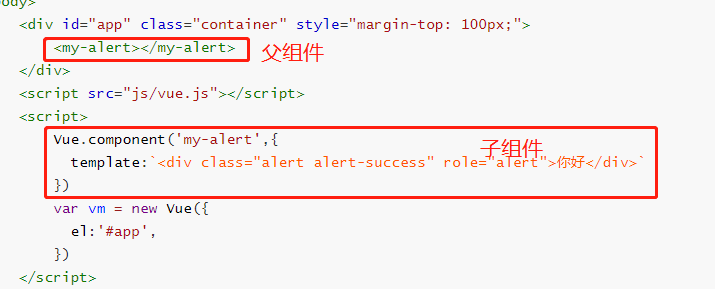
# 父子组件 **创建组件即注册组件为子组件,使用组件即父组件** :-: 
简介
组件化
什么是组件化
模块化和组件化
组件
全局组件
局部组件
模板分离
案例
父子组件
组件私有数据
计时器案例
注意事项
组件通信
父组件向子组件传递
props简单使用
组件循环
props默认和校验数据
子组件向父组件传递
单向数据流
jquery自定义事件
vue自定义事件
非父子组件传递
组件访问
插槽
插槽基本使用
具名插槽
编译作用域
作用域插槽
移动端底部菜单栏
无缝焦点图
实例和组件生命周期
实例生命周期演示
组件生命周期
Vue与ajax