# QAbstractItemDelegate Class Reference
## [[QtGui](index.htm) module]
该QAbstractItemDelegate类用于从模型显示和编辑数据项。[More...](#details)
继承[QObject](qobject.html)。
通过继承[QItemDelegate](qitemdelegate.html)和[QStyledItemDelegate](qstyleditemdelegate.html)。
### Types
* `enum EndEditHint { NoHint, EditNextItem, EditPreviousItem, SubmitModelCache, RevertModelCache }`
### Methods
* `__init__ (self, QObject parent = None)`
* `QWidget createEditor (self, QWidget parent, QStyleOptionViewItem option, QModelIndex index)`
* `bool editorEvent (self, QEvent event, QAbstractItemModel model, QStyleOptionViewItem option, QModelIndex index)`
* `bool helpEvent (self, QHelpEvent event, QAbstractItemView view, QStyleOptionViewItem option, QModelIndex index)`
* `paint (self, QPainter painter, QStyleOptionViewItem option, QModelIndex index)`
* `setEditorData (self, QWidget editor, QModelIndex index)`
* `setModelData (self, QWidget editor, QAbstractItemModel model, QModelIndex index)`
* `QSize sizeHint (self, QStyleOptionViewItem option, QModelIndex index)`
* `updateEditorGeometry (self, QWidget editor, QStyleOptionViewItem option, QModelIndex index)`
### Static Methods
* `QString elidedText (QFontMetrics fontMetrics, int width, Qt.TextElideMode mode, QString text)`
### Qt Signals
* `void closeEditor (QWidget *,QAbstractItemDelegate::EndEditHint = QAbstractItemDelegate.NoHint)`
* `void commitData (QWidget *)`
* `void sizeHintChanged (const QModelIndex&)`
* * *
## Detailed Description
该QAbstractItemDelegate类用于从模型显示和编辑数据项。
一个QAbstractItemDelegate提供了在模型/视图结构代表的接口和通用的功能。代表们显示在视图中的个别项目,并处理模型数据的编辑。
该QAbstractItemDelegate类是一个[Model/View Classes](index.htm)并且是Qt的一部分[model/view framework](index.htm)。
呈现在一个自定义的方法的项目,则必须实现[paint](qabstractitemdelegate.html#paint)()和[sizeHint](qabstractitemdelegate.html#sizeHint)( ) 。该[QItemDelegate](qitemdelegate.html)类提供默认实现这些功能,如果你不需要自定义的渲染,继承这个类来代替。
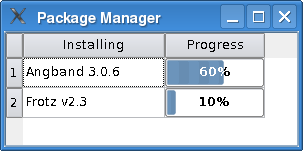
我们给画中的项目一个进度条的例子,在我们的例子中的一个包管理程序。

我们创造的`WidgetDelegate`类,它继承自[QStyledItemDelegate](qstyleditemdelegate.html)。我们在绘图[paint](qabstractitemdelegate.html#paint)( )函数:
```
void WidgetDelegate.paint([QPainter](qpainter.html) *painter, const [QStyleOptionViewItem](qstyleoptionviewitem.html) &option,
const [QModelIndex](qmodelindex.html) &index) const
{
if (index.column() == 1) {
int progress = index.data().toInt();
[QStyleOptionProgressBar](qstyleoptionprogressbar.html) progressBarOption;
progressBarOption.rect = option.rect;
progressBarOption.minimum = 0;
progressBarOption.maximum = 100;
progressBarOption.progress = progress;
progressBarOption.text = [QString](qstring.html).number(progress) + "%";
progressBarOption.textVisible = true;
[QApplication](qapplication.html).style()->drawControl([QStyle](qstyle.html).CE_ProgressBar,
&progressBarOption, painter);
} else
[QStyledItemDelegate](qstyleditemdelegate.html).paint(painter, option, index);
```
请注意,我们使用了[QStyleOptionProgressBar](qstyleoptionprogressbar.html)并初始化它的成员。然后,我们可以使用当前[QStyle](qstyle.html)绘制它。
提供自定义编辑,有可以使用的两种方法。第一种方法是创建一个编辑器窗口小部件,并直接对项目的顶部显示。要做到这一点,你必须重新实现[createEditor](qabstractitemdelegate.html#createEditor)( )提供一个编辑器部件,[setEditorData](qabstractitemdelegate.html#setEditorData)()来填充从模型数据编辑器中,[setModelData](qabstractitemdelegate.html#setModelData)( ),使得代理可以更新模型以从编辑数据。
第二种方法是直接通过重新实现处理用户事件[editorEvent](qabstractitemdelegate.html#editorEvent)( ) 。
* * *
## Type Documentation
```
QAbstractItemDelegate.EndEditHint
```
这个枚举变量描述了不同的提示,该委讬可以给模型和视图组件使编辑数据的用户模型中的舒适体验。
| Constant | Value | Description |
| --- | --- | --- |
| `QAbstractItemDelegate.NoHint` | `0` | 没有要执行建议的操作。 |
这些提示让代表影响视图的行为:
| Constant | Value | Description |
| --- | --- | --- |
| `QAbstractItemDelegate.EditNextItem` | `1` | 认为应使用委讬在视图中打开的下一个项目的编辑器。 |
| `QAbstractItemDelegate.EditPreviousItem` | `2` | 认为应使用委讬在视图中打开的前一个条目的编辑器。 |
请注意,自定义视图可以解释的下一个和以前不同的概念。
当模型被用于下面的提示是最有用的高速缓存数据,如那些在本地操作数据,以便提高性能或节约网络带宽。
| Constant | Value | Description |
| --- | --- | --- |
| `QAbstractItemDelegate.SubmitModelCache` | `3` | 如果模型缓存数据,它应该写出来缓存数据到底层数据存储。 |
| `QAbstractItemDelegate.RevertModelCache` | `4` | 如果模型缓存数据,应该丢弃缓存数据,并将其与底层数据存储的数据替换。 |
虽然模型和视图应以适当方式对这些提示作出反应,自定义组件可能会忽略其中任何一个或全部,如果他们是不相关的。
* * *
## Method Documentation
```
QAbstractItemDelegate.__init__ (self, QObject parent = None)
```
该_parent_的说法,如果不是没有,原因_self_通过Qt的,而不是PyQt的拥有。
创建一个新的抽象项目委讬给定的_parent_。
```
QWidget QAbstractItemDelegate.createEditor (self, QWidget parent, QStyleOptionViewItem option, QModelIndex index)
```
[
该_parent_的说法,如果不是没有,原因_self_通过Qt的,而不是PyQt的拥有。
返回编辑器用于编辑的数据项与给定的_index_。请注意,该指数包含了所使用的模型信息。编辑器的父窗口部件被指定_parent_,且该项目由选项_option_。
该基地实现返回0 。如果你想自定义编辑,你需要重写本函数。
](qwidget.html)
[返回编辑器部件应该有](qwidget.html)[Qt.StrongFocus](qt.html#FocusPolicy-enum)否则,[QMouseEvent](qmouseevent.html)由小工具收到的S将传播到视图。除非编辑器绘制自己的背景视图的背景将彪炳(例如,用[setAutoFillBackground()](qwidget.html#autoFillBackground-prop)) 。
**See also** [setModelData](qabstractitemdelegate.html#setModelData)()和[setEditorData](qabstractitemdelegate.html#setEditorData)( ) 。
```
bool QAbstractItemDelegate.editorEvent (self, QEvent event, QAbstractItemModel model, QStyleOptionViewItem option, QModelIndex index)
```
的项目开始编辑时,这个函数被调用的_event_触发编辑的_model_时,_index_该项目,并在_option_用于呈现的资料。
鼠标事件发送到editorEvent ( ),即使它们不启动项目进行编辑。如果你想打开上下文菜单时,鼠标右键是在项目上按下这可以,例如,是有用的。
(表示它没有处理的事件)基本实现返回False 。
```
QString QAbstractItemDelegate.elidedText (QFontMetrics fontMetrics, int width, Qt.TextElideMode mode, QString text)
```
```
bool QAbstractItemDelegate.helpEvent (self, QHelpEvent event, QAbstractItemView view, QStyleOptionViewItem option, QModelIndex index)
```
这种方法也是一个Qt槽与C + +的签名`bool helpEvent(QHelpEvent *,QAbstractItemView *,const QStyleOptionViewItem&,const QModelIndex&)`。
每当有帮助的事件发生时,这个函数被调用,_event_ _view_ _option_和_index_对应于其中发生该事件的资料。
返回True如果委讬可以处理该事件,否则返回False 。的返回值为True表示使用索引获得的数据有必要的作用。
为[QEvent.ToolTip](qevent.html#Type-enum)和[QEvent.WhatsThis](qevent.html#Type-enum)已成功处理的事件时,有关弹出窗口可能取决于用户的系统配置被显示。
此功能被引入Qt的4.3 。
**See also** [QHelpEvent](qhelpevent.html)。
```
QAbstractItemDelegate.paint (self, QPainter painter, QStyleOptionViewItem option, QModelIndex index)
```
这种方法是抽象的,应在任何子类中重新实现。
如果您想提供定制渲染这种纯粹抽象函数必须被重新实现。使用_painter_和风格_option_呈现由该项目指定的项目_index_。
如果你重新实现这一点,你也必须重新实现[sizeHint](qabstractitemdelegate.html#sizeHint)( ) 。
```
QAbstractItemDelegate.setEditorData (self, QWidget editor, QModelIndex index)
```
设定的给定的内容_editor_以在给定的数据项_index_。请注意,该指数包含了所使用的模型信息。
基实现不执行任何操作。如果你想自定义编辑,你需要重写本函数。
**See also** [setModelData](qabstractitemdelegate.html#setModelData)( ) 。
```
QAbstractItemDelegate.setModelData (self, QWidget editor, QAbstractItemModel model, QModelIndex index)
```
设置项目的数据在给定的_index_在_model_到给定的内容_editor_。
基实现不执行任何操作。如果你想自定义编辑,你需要重写本函数。
**See also** [setEditorData](qabstractitemdelegate.html#setEditorData)( ) 。
```
QSize QAbstractItemDelegate.sizeHint (self, QStyleOptionViewItem option, QModelIndex index)
```
[
这种方法是抽象的,应在任何子类中重新实现。
如果您想提供定制渲染这种纯粹抽象函数必须被重新实现。该选项由指定_option_并通过模型项目_index_。
](qsize.html)
[如果你重新实现这一点,你也必须重新实现](qsize.html)[paint](qabstractitemdelegate.html#paint)( ) 。
```
QAbstractItemDelegate.updateEditorGeometry (self, QWidget editor, QStyleOptionViewItem option, QModelIndex index)
```
更新的几何_editor_与给定的项目_index_,根据在指定的矩形_option_。如果该项目有一个内部的布局,编辑器会相应布局。请注意,该指数包含了所使用的模型信息。
基实现不执行任何操作。如果你想自定义编辑你必须重新实现此功能。
* * *
## Qt Signal Documentation
```
void closeEditor (QWidget *,QAbstractItemDelegate::EndEditHint = QAbstractItemDelegate.NoHint)
```
这是该信号的默认超载。
当用户完成使用指定的编辑项目,该信号被发射_editor_。
该_hint_提供了一种方法的委讬来影响如何编辑后的模型和视图的行为已经完成。这表明这些组件执行的动作旁,为用户提供了舒适的编辑体验进行。例如,如果`EditNextItem`被指定,视图应该使用委讬来打开在模型中的下一个项目的编辑器。
**See also** [EndEditHint](qabstractitemdelegate.html#EndEditHint-enum)。
```
void commitData (QWidget *)
```
这是该信号的默认超载。
这个信号必须被发射时的_editor_小部件已经完成编辑数据,并希望将它写回模式。
```
void sizeHintChanged (const QModelIndex&)
```
这是该信号的默认超载。
这个信号必须被发射时的[sizeHint](qabstractitemdelegate.html#sizeHint)的( )_index_改变。
视图会自动连接到这个信号,并重新布局的项目是必要的。
此功能被引入Qt的4.4 。
- PyQt4 中文文档
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文档翻译:Qt样式单参考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
