# QGraphicsEffect Class Reference
## [[QtGui](index.htm) module]
该QGraphicsEffect类是所有图形效果的基类。[More...](#details)
继承[QObject](qobject.html)。
通过继承[QGraphicsBlurEffect](qgraphicsblureffect.html),[QGraphicsColorizeEffect](qgraphicscolorizeeffect.html),[QGraphicsDropShadowEffect](qgraphicsdropshadoweffect.html)和[QGraphicsOpacityEffect](qgraphicsopacityeffect.html)。
### Types
* `enum ChangeFlag { SourceAttached, SourceDetached, SourceBoundingRectChanged, SourceInvalidated }`
* `class **[ChangeFlags](index.htm)**`
* `enum PixmapPadMode { NoPad, PadToTransparentBorder, PadToEffectiveBoundingRect }`
### Methods
* `__init__ (self, QObject parent = None)`
* `QRectF boundingRect (self)`
* `QRectF boundingRectFor (self, QRectF sourceRect)`
* `draw (self, QPainter painter)`
* `drawSource (self, QPainter painter)`
* `bool isEnabled (self)`
* `setEnabled (self, bool enable)`
* `QRectF sourceBoundingRect (self, Qt.CoordinateSystem system = Qt.LogicalCoordinates)`
* `sourceChanged (self, ChangeFlags flags)`
* `bool sourceIsPixmap (self)`
* `(QPixmap, QPoint offset) sourcePixmap (self, Qt.CoordinateSystem system = Qt.LogicalCoordinates, PixmapPadMode mode = QGraphicsEffect.PadToEffectiveBoundingRect)`
* `update (self)`
* `updateBoundingRect (self)`
### Qt Signals
* `void enabledChanged (bool)`
* * *
## Detailed Description
该QGraphicsEffect类是所有图形效果的基类。
效果改变元素挂接到渲染管线和源(例如,一个操作之间的外观[QGraphicsPixmapItem](qgraphicspixmapitem.html))和目标设备(例如,[QGraphicsView](qgraphicsview.html)的视口) 。效果可以通过调用setEnabled (假)被禁用。如果效果被禁用,源直接呈现。
要添加一个视觉效果的[QGraphicsItem](qgraphicsitem.html)例如,您可以使用一个标准的影响,或交替,通过创建QGraphicsEffect的子类创建自己的效果。关于该项目的使用效果可以被安装[QGraphicsItem.setGraphicsEffect](qgraphicsitem.html#setGraphicsEffect)( ) 。
Qt提供了以下标准的影响:
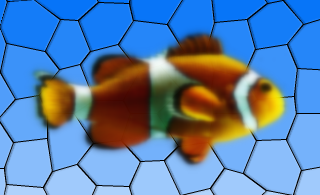
* [QGraphicsBlurEffect](qgraphicsblureffect.html) - blurs the item by a given radius
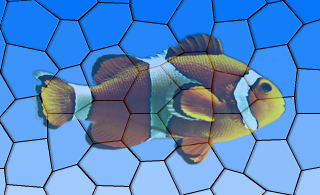
* [QGraphicsDropShadowEffect](qgraphicsdropshadoweffect.html) - renders a dropshadow behind the item
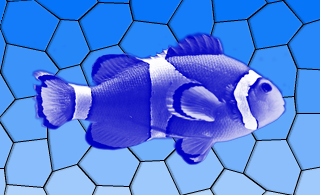
* [QGraphicsColorizeEffect](qgraphicscolorizeeffect.html) - renders the item in shades of any given color
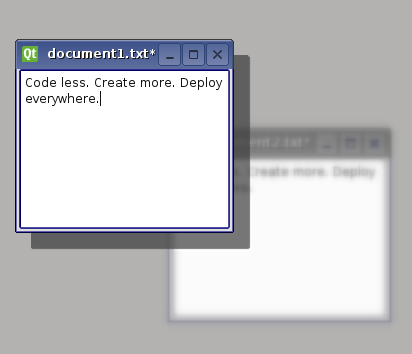
* [QGraphicsOpacityEffect](qgraphicsopacityeffect.html) - renders the item with an opacity
|  |
|  |  |
|  |  |

有关如何使用每种效果的更多信息,请参见具体效果的文档。
要创建自己的自定义效果,创造QGraphicsEffect (或任何其他现有效果)的一个子类,并重新实现虚函数[draw](qgraphicseffect.html#draw)( ) 。这个函数被调用时的效果需要重绘。该[draw](qgraphicseffect.html#draw)( )函数将画家与画作为参数。欲了解更多信息,请参阅documenation的[draw](qgraphicseffect.html#draw)( ) 。在[draw](qgraphicseffect.html#draw)( )函数可以调用[sourcePixmap](qgraphicseffect.html#sourcePixmap)( )来获得图形效果的源,然后可以处理的像素图。
如果你的效果变化,使用[update](qgraphicseffect.html#update)()来请求重绘。如果您的自定义效果改变源的边界矩形,例如,径向发光效果可能需要申请额外的保证金,您可以重新实现虚[boundingRectFor](qgraphicseffect.html#boundingRectFor)( )函数,并调用[updateBoundingRect](qgraphicseffect.html#updateBoundingRect)( )通知框架每当这个矩形的变化。虚拟[sourceChanged](qgraphicseffect.html#sourceChanged)( )函数被调用以通知的影响,源已经以某种方式改变 - 例如,如果源是一个[QGraphicsRectItem](qgraphicsrectitem.html)其矩形的参数发生了变化。
* * *
## Type Documentation
```
QGraphicsEffect.ChangeFlag
```
这个枚举变量描述了在QGraphicsEffectSource发生了变化。
| Constant | Value | Description |
| --- | --- | --- |
| `QGraphicsEffect.SourceAttached` | `0x1` | 效果是安装在一个源。 |
| `QGraphicsEffect.SourceDetached` | `0x2` | 效果被卸载的来源。 |
| `QGraphicsEffect.SourceBoundingRectChanged` | `0x4` | 源的边界矩形已经改变。 |
| `QGraphicsEffect.SourceInvalidated` | `0x8` | 源的视觉外观已经改变。 |
该ChangeFlags类型是一个typedef为[QFlags](index.htm)\u003cChangeFlag\u003e 。它存储ChangeFlag值的或组合。
```
QGraphicsEffect.PixmapPadMode
```
这个枚举变量描述了如何从sourcePixmap返回的像素图会被填充。
| Constant | Value | Description |
| --- | --- | --- |
| `QGraphicsEffect.NoPad` | `0` | 像素图不应该接受任何额外的填充。 |
| `QGraphicsEffect.PadToTransparentBorder` | `1` | 像素图会被填充,以确保它有一个完全透明的边框。 |
| `QGraphicsEffect.PadToEffectiveBoundingRect` | `2` | 像素图会被填充,以配合效果的有效边界矩形。 |
* * *
## Method Documentation
```
QGraphicsEffect.__init__ (self, QObject parent = None)
```
该_parent_的说法,如果不是没有,原因_self_通过Qt的,而不是PyQt的拥有。
构造一个新的[QGraphicsEffect](qgraphicseffect.html)经指定的实例_parent_。
```
QRectF QGraphicsEffect.boundingRect (self)
```
[
返回的有效边界矩形这种效果,即在设备坐标源的边界矩形,由效果本身应用的任何利润调整。
](qrectf.html)
[**See also**](qrectf.html) [boundingRectFor](qgraphicseffect.html#boundingRectFor)()和[updateBoundingRect](qgraphicseffect.html#updateBoundingRect)( ) 。
```
QRectF QGraphicsEffect.boundingRectFor (self, QRectF sourceRect)
```
[](qrectf.html)
[返回有效边界矩形这样的效果,给出了提供_rect_在设备的坐标。当你编写自己的自定义效果,你必须调用](qrectf.html)[updateBoundingRect](qgraphicseffect.html#updateBoundingRect)( )每当任何参数发生改变,可能会导致这个这个函数返回一个不同的值。
**See also** [sourceBoundingRect](qgraphicseffect.html#sourceBoundingRect)( ) 。
```
QGraphicsEffect.draw (self, QPainter painter)
```
这种方法是抽象的,应在任何子类中重新实现。
这个纯虚函数绘制的效果,被称为每当源需要被绘制。
在重新实现这个函数[QGraphicsEffect](qgraphicseffect.html)子类提供的效果的绘图实现,用_painter_。
例如:
```
MyGraphicsEffect.draw([QPainter](qpainter.html) *painter)
{
...
[QPoint](qpoint.html) offset;
if (sourceIsPixmap()) {
// No point in drawing in device coordinates (pixmap will be scaled anyways).
const [QPixmap](qpixmap.html) pixmap = sourcePixmap([Qt](qt.html).LogicalCoordinates, &offset);
...
painter->drawPixmap(offset, pixmap);
} else {
// Draw pixmap in device coordinates to avoid pixmap scaling;
const [QPixmap](qpixmap.html) pixmap = sourcePixmap([Qt](qt.html).DeviceCoordinates, &offset);
painter->setWorldTransform([QTransform](qtransform.html)());
...
painter->drawPixmap(offset, pixmap);
}
...
}
```
这个函数不应该显式调用的用户,因为它的意思是只重新实现的目的。
```
QGraphicsEffect.drawSource (self, QPainter painter)
```
绘制源直接使用给定的_painter_。
此功能只能由被称为[QGraphicsEffect.draw](qgraphicseffect.html#draw)( ) 。
例如:
```
MyGraphicsOpacityEffect.draw([QPainter](qpainter.html) *painter)
{
// Fully opaque; draw directly without going through a pixmap.
if (qFuzzyCompare(m_opacity, 1)) {
drawSource(painter);
return;
}
...
}
```
**See also** [QGraphicsEffect.draw](qgraphicseffect.html#draw)( ) 。
```
bool QGraphicsEffect.isEnabled (self)
```
```
QGraphicsEffect.setEnabled (self, bool enable)
```
这种方法也是一个Qt槽与C + +的签名`void setEnabled(bool)`。
```
QRectF QGraphicsEffect.sourceBoundingRect (self, Qt.CoordinateSystem system = Qt.LogicalCoordinates)
```
[
返回源映射到给定的边界矩形_system_。
](qrectf.html)
[调用此函数](qrectf.html)[Qt.DeviceCoordinates](qt.html#CoordinateSystem-enum)外[QGraphicsEffect.draw](qgraphicseffect.html#draw)( )将给不确定的结果,因为没有可用的设备上下文。
**See also** [draw](qgraphicseffect.html#draw)( ) 。
```
QGraphicsEffect.sourceChanged (self, ChangeFlags flags)
```
这个虚函数被调用[QGraphicsEffect](qgraphicseffect.html)以通知源发生了变化的影响。如果效果适用于任何高速缓存,那么该缓存必须以反映源的全新亮相清除。
该_flags_描述发生了什么变化。
```
bool QGraphicsEffect.sourceIsPixmap (self)
```
返回True如果源有效地为一个像素映射,例如,一个[QGraphicsPixmapItem](qgraphicspixmapitem.html)。
此功能可用于优化目的。举例来说,有没有点绘制在设备中的源坐标,以避免像素图的缩放,如果这个函数返回True - 源像素图将反正缩放。
```
(QPixmap, QPoint offset) QGraphicsEffect.sourcePixmap (self, Qt.CoordinateSystem system = Qt.LogicalCoordinates, PixmapPadMode mode = QGraphicsEffect.PadToEffectiveBoundingRect)
```
返回一个像素图,画到它的来源。
该_system_指定了坐标系也可以用于源。可选的_offset_返回参数的偏移,其中像素图应使用当前的画家来画。有关如何在像素图是填充用的控制_mode_参数。
返回的像素图剪切到当前画家的设备时,矩形_system_ is [Qt.DeviceCoordinates](qt.html#CoordinateSystem-enum)。
调用此函数[Qt.DeviceCoordinates](qt.html#CoordinateSystem-enum)外[QGraphicsEffect.draw](qgraphicseffect.html#draw)( )将给不确定的结果,因为没有可用的设备上下文。
**See also** [draw](qgraphicseffect.html#draw)()和[boundingRect](qgraphicseffect.html#boundingRect)( ) 。
```
QGraphicsEffect.update (self)
```
这种方法也是一个Qt槽与C + +的签名`void update()`。
附表的效果重绘。调用此函数时的效果需要重新绘制。该功能不会触发源的重绘。
**See also** [updateBoundingRect](qgraphicseffect.html#updateBoundingRect)( ) 。
```
QGraphicsEffect.updateBoundingRect (self)
```
该函数通知影响的框架时,效果的边界矩形已经改变。作为一个自定义效果的作者,你必须调用这个函数,每当您更改任何参数,将导致虚拟[boundingRectFor](qgraphicseffect.html#boundingRectFor)( )函数返回一个不同的值。
这个函数会调用[update](qgraphicseffect.html#update)( )如果这是必要的。
**See also** [boundingRectFor](qgraphicseffect.html#boundingRectFor)( )[boundingRect](qgraphicseffect.html#boundingRect)()和[sourceBoundingRect](qgraphicseffect.html#sourceBoundingRect)( ) 。
* * *
## Qt Signal Documentation
```
void enabledChanged (bool)
```
这是该信号的默认超载。
每当效果是启用或禁用该信号被发射。该_enabled_参数保存效果的新启用的状态。
**See also** [isEnabled](qgraphicseffect.html#enabled-prop)( ) 。
- PyQt4 中文文档
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文档翻译:Qt样式单参考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
