# QEasingCurve Class Reference
## [[QtCore](index.htm) module]
该QEasingCurve类提供用于控制动画的缓和曲线。[More...](#details)
### Types
* `enum Type { Linear, InQuad, OutQuad, InOutQuad, ..., Custom }`
### Methods
* `__init__ (self, Type type = QEasingCurve.Linear)`
* `__init__ (self, QEasingCurve other)`
* `float amplitude (self)`
* `callable customType (self)`
* `float overshoot (self)`
* `float period (self)`
* `setAmplitude (self, float amplitude)`
* `setCustomType (self, callable func)`
* `setOvershoot (self, float overshoot)`
* `setPeriod (self, float period)`
* `setType (self, Type type)`
* `Type type (self)`
* `float valueForProgress (self, float progress)`
### Special Methods
* `bool __eq__ (self, QEasingCurve other)`
* `bool __ne__ (self, QEasingCurve other)`
* * *
## Detailed Description
该QEasingCurve类提供用于控制动画的缓和曲线。
缓和曲线描述的功能,其控制0和1之间的内插的速度应如何。缓和曲线允许从一个值到另一个过渡显得更自然不是一个简单的恒定速度将允许。该QEasingCurve类通常是在与结合使用[QVariantAnimation](qvariantanimation.html)和[QPropertyAnimation](qpropertyanimation.html)类,但可以使用其本身。它通常被用来从零速度(缓和)加速插或减速到零速度(缓出) 。缓解和减轻了,也可以在同一个缓动曲线相结合。
来计算内插的速度,缓和曲线提供的功能[valueForProgress](qeasingcurve.html#valueForProgress)( ),其中该_progress_参数指定插值的进度: 0是插值的起始值, 1为插值的终值。返回的值是插值的有效进展。如果返回值是一样的输入值的所有输入值的缓动曲线是线性曲线。这是默认行为。
例如,
```
QEasingCurve easing(QEasingCurve.InOutQuad);
for([qreal](index.htm#qreal-typedef) t = 0.0; t < 1.0; t+=0.1)
qWarning() << "Effective progress" << t << " is
<< easing.valueForProgress(t);
```
将打印0和1之间的内插的有效进展。
当使用一个[QPropertyAnimation](qpropertyanimation.html)时,相关的缓和曲线将被用于控制起始值和endValue值之间的内插的进展:
```
[QPropertyAnimation](qpropertyanimation.html) animation;
animation.setStartValue(0);
animation.setEndValue(1000);
animation.setDuration(1000);
animation.setEasingCurve(QEasingCurve.InOutQuad);
```
设定的幅度,过冲,期间或能力取决于QEasingCurve类型。振幅接入服务提供给表现为弹簧等弹性及反弹曲线的曲线。变化的幅度变化的曲线的高度。访问期间只适用于弹性曲线和设置较高的周期减缓反弹的速度。只有具有“自食其果”的行为,如曲线[InBack](qeasingcurve.html#Type-enum),[OutBack](qeasingcurve.html#Type-enum),[InOutBack](qeasingcurve.html#Type-enum)和[OutInBack](qeasingcurve.html#Type-enum)有过冲的设置。这些曲线将插以外的终点,并返回到终点,作用类似于一个飞去来器。
该[Easing Curves Example](index.htm)包含QEasingCurve类型的样品并允许您更改曲线设置。
* * *
## Type Documentation
```
QEasingCurve.Type
```
缓和曲线的类型。
| Constant | Value | Description |
| --- | --- | --- |
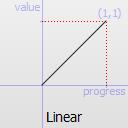
| `QEasingCurve.Linear` | `0` | 
缓和曲线的线性( t)的功能:速度是恒定的。 |
| `QEasingCurve.InQuad` | `1` | 
缓和曲线二次(T ^ 2 )功能:从零速度加速。 |
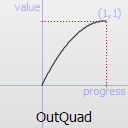
| `QEasingCurve.OutQuad` | `2` | 
缓和曲线二次(T ^ 2 )功能:减速至零速度。 |
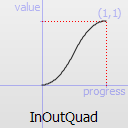
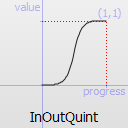
| `QEasingCurve.InOutQuad` | `3` | 
缓和曲线二次(T ^ 2 )功能:加速至一半,然后再减速。 |
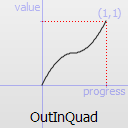
| `QEasingCurve.OutInQuad` | `4` | 
缓和曲线二次(T ^ 2 )功能:减速至一半,然后再加速。 |
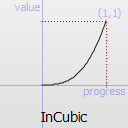
| `QEasingCurve.InCubic` | `5` | 
缓和曲线立方(T ^ 3 )功能:从零速度加速。 |
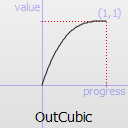
| `QEasingCurve.OutCubic` | `6` | 
缓和曲线立方(T ^ 3 )功能:减速至零速度。 |
| `QEasingCurve.InOutCubic` | `7` | 
缓和曲线立方(T ^ 3 )功能:加速至一半,然后再减速。 |
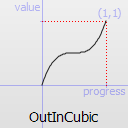
| `QEasingCurve.OutInCubic` | `8` | 
缓和曲线立方(T ^ 3 )功能:减速,直到一半,然后再加速。 |
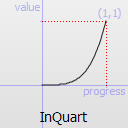
| `QEasingCurve.InQuart` | `9` | 
缓和曲线四次(T ^ 4 )功能:从零速度加速。 |
| `QEasingCurve.OutQuart` | `10` | 
缓和曲线四次(T ^ 4 )功能:减速至零速度。 |
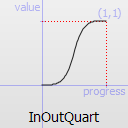
| `QEasingCurve.InOutQuart` | `11` | 
缓和曲线四次(T ^ 4 )功能:加速至一半,然后再减速。 |
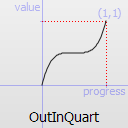
| `QEasingCurve.OutInQuart` | `12` | 
缓和曲线四次(T ^ 4 )功能:减速,直到一半,然后再加速。 |
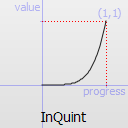
| `QEasingCurve.InQuint` | `13` | 
缓和曲线五次(T ^ 5 )宽松:从零速度加速。 |
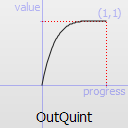
| `QEasingCurve.OutQuint` | `14` | 
缓和曲线五次(T ^ 5 )功能:减速至零速度。 |
| `QEasingCurve.InOutQuint` | `15` | 
缓和曲线五次(T ^ 5 )功能:加速至一半,然后再减速。 |
| `QEasingCurve.OutInQuint` | `16` | 
缓和曲线五次(T ^ 5 )功能:减速,直到一半,然后再加速。 |
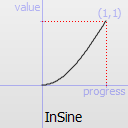
| `QEasingCurve.InSine` | `17` | 
缓动曲线为正弦(罪( t))的功能:从零速度加速。 |
| `QEasingCurve.OutSine` | `18` | 
缓动曲线为正弦(罪( t))的功能:从零速度减速。 |
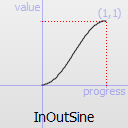
| `QEasingCurve.InOutSine` | `19` | 
缓动曲线为正弦(罪( t))的功能:加速至一半,然后再减速。 |
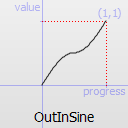
| `QEasingCurve.OutInSine` | `20` | 
缓动曲线为正弦(罪( t))的功能:减速,直到一半,然后再加速。 |
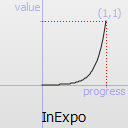
| `QEasingCurve.InExpo` | `21` | 
缓和曲线的指数( 2 ^ t)的功能:从零速度加速。 |
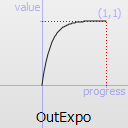
| `QEasingCurve.OutExpo` | `22` | 
缓和曲线的指数( 2 ^ t)的功能:从零速度减速。 |
| `QEasingCurve.InOutExpo` | `23` | 
缓和曲线的指数( 2 ^ t)的功能:加速至一半,然后再减速。 |
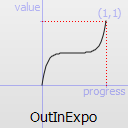
| `QEasingCurve.OutInExpo` | `24` | 
缓和曲线的指数( 2 ^ t)的功能:减速,直到一半,然后再加速。 |
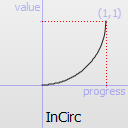
| `QEasingCurve.InCirc` | `25` | 
缓和曲线的圆( SQRT ( 1 -T ^ 2 ) )功能:从零速度加速。 |
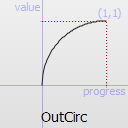
| `QEasingCurve.OutCirc` | `26` | 
缓和曲线的圆( SQRT ( 1 -T ^ 2 ) )功能:从零速度减速。 |
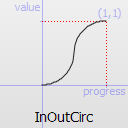
| `QEasingCurve.InOutCirc` | `27` | 
缓和曲线的圆( SQRT ( 1 -T ^ 2 ) )功能:加速至一半,然后再减速。 |
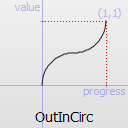
| `QEasingCurve.OutInCirc` | `28` | 
缓和曲线的圆( SQRT ( 1 -T ^ 2 ) )功能:减速至一半,然后再加速。 |
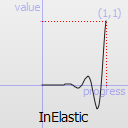
| `QEasingCurve.InElastic` | `29` | 
缓和曲线的弹性(指数衰减正弦波)功能:从零速度加速。峰值幅度可与设置_amplitude_参数和衰减的通过期间_period_参数。 |
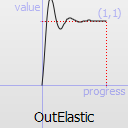
| `QEasingCurve.OutElastic` | `30` | 
缓和曲线的弹性(指数衰减正弦波)功能:从零速度减速。峰值幅度可与设置_amplitude_参数和衰减的通过期间_period_参数。 |
| `QEasingCurve.InOutElastic` | `31` | 
缓和曲线的弹性(指数衰减正弦波)功能:加速至一半,然后再减速。 |
| `QEasingCurve.OutInElastic` | `32` | 
缓和曲线的弹性(指数衰减正弦波)功能:减速至一半,然后再加速。 |
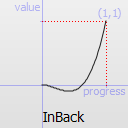
| `QEasingCurve.InBack` | `33` | 
缓和曲线的背(过冲三次函数: ( S +1 ) * T ^ 3 - S * T ^ 2 )缓和:从零速度加速。 |
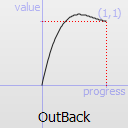
| `QEasingCurve.OutBack` | `34` | 
缓和曲线的背(过冲三次函数: ( S +1 ) * T ^ 3 - S * T ^ 2 )缓出:减速至零速度。 |
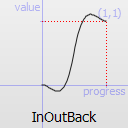
| `QEasingCurve.InOutBack` | `35` | 
缓和曲线的背(过冲三次函数: ( S +1 ) * T ^ 3 - S * T ^ 2 )缓解输入/输出:加速,直到一半,然后再减速。 |
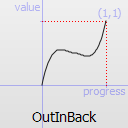
| `QEasingCurve.OutInBack` | `36` | 
缓和曲线的背部(立方过度宽松: ( S +1 ) * T ^ 3 - S * T ^ 2 )缓和输出/输入:减速至一半,然后再加速。 |
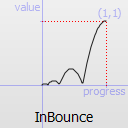
| `QEasingCurve.InBounce` | `37` | 
缓和曲线反弹(指数衰减的抛物线反弹)功能:从零速度加速。 |
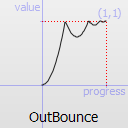
| `QEasingCurve.OutBounce` | `38` | 
缓和曲线反弹(指数衰减的抛物线反弹)功能:从零速度减速。 |
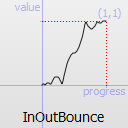
| `QEasingCurve.InOutBounce` | `39` | 
缓和曲线反弹(指数衰减的抛物线反弹)功能缓解输入/输出:加速至一半,然后再减速。 |
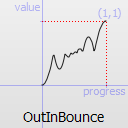
| `QEasingCurve.OutInBounce` | `40` | 
缓和曲线反弹(指数衰减的抛物线反弹)函数退出宽松政策/中:减速,直到一半,然后再加速。 |
| `QEasingCurve.Custom` | `45` | 如果用户指定了一个自定义的曲线类型,这是返回[setCustomType](qeasingcurve.html#setCustomType)( ) 。请注意,您不能打电话[setType](qeasingcurve.html#setType)( )与该值,但[type](qeasingcurve.html#type)( )可以返回它。 |
* * *
## Method Documentation
```
QEasingCurve.__init__ (self, Type type = QEasingCurve.Linear)
```
构造给定的缓动曲线_type_。
```
QEasingCurve.__init__ (self, QEasingCurve other)
```
构建副本_other_。
```
float QEasingCurve.amplitude (self)
```
返回的幅度。这并不适用于所有类型的曲线。它仅适用于弹跳和弹性曲线曲线([type](qeasingcurve.html#type)( )[QEasingCurve.InBounce](qeasingcurve.html#Type-enum),[QEasingCurve.OutBounce](qeasingcurve.html#Type-enum),[QEasingCurve.InOutBounce](qeasingcurve.html#Type-enum),[QEasingCurve.OutInBounce](qeasingcurve.html#Type-enum),[QEasingCurve.InElastic](qeasingcurve.html#Type-enum),[QEasingCurve.OutElastic](qeasingcurve.html#Type-enum),[QEasingCurve.InOutElastic](qeasingcurve.html#Type-enum) or [QEasingCurve.OutInElastic](qeasingcurve.html#Type-enum)) 。
**See also** [setAmplitude](qeasingcurve.html#setAmplitude)( ) 。
```
callable QEasingCurve.customType (self)
```
返回的函数指针的定义缓动曲线。如果[type](qeasingcurve.html#type)( )不返回[QEasingCurve.Custom](qeasingcurve.html#Type-enum),这个函数将返回0 。
**See also** [setCustomType](qeasingcurve.html#setCustomType)( ) 。
```
float QEasingCurve.overshoot (self)
```
返回过冲。这并不适用于所有类型的曲线。它仅适用[type](qeasingcurve.html#type)()是[QEasingCurve.InBack](qeasingcurve.html#Type-enum),[QEasingCurve.OutBack](qeasingcurve.html#Type-enum),[QEasingCurve.InOutBack](qeasingcurve.html#Type-enum) or [QEasingCurve.OutInBack](qeasingcurve.html#Type-enum)。
**See also** [setOvershoot](qeasingcurve.html#setOvershoot)( ) 。
```
float QEasingCurve.period (self)
```
返回的时间。这并不适用于所有类型的曲线。它仅适用[type](qeasingcurve.html#type)()是[QEasingCurve.InElastic](qeasingcurve.html#Type-enum),[QEasingCurve.OutElastic](qeasingcurve.html#Type-enum),[QEasingCurve.InOutElastic](qeasingcurve.html#Type-enum) or [QEasingCurve.OutInElastic](qeasingcurve.html#Type-enum)。
**See also** [setPeriod](qeasingcurve.html#setPeriod)( ) 。
```
QEasingCurve.setAmplitude (self, float amplitude)
```
设定的幅度以_amplitude_。
这将设置反弹或弹性“弹簧”效应振幅的振幅。该数字越高,则振幅为高。
**See also** [amplitude](qeasingcurve.html#amplitude)( ) 。
```
QEasingCurve.setCustomType (self, callable func)
```
设置由用户在函数定义的自定义缓动曲线_func_。该函数的签名是QREAL myEasingFunction ( QREAL进步),其中_progress_和返回值被认为是0和1之间被归一化。 (在某些情况下的返回值可以是在那个范围外)调用此函数之后[type](qeasingcurve.html#type)( )将返回[QEasingCurve.Custom](qeasingcurve.html#Type-enum)。_func_不能为零。
**See also** [customType](qeasingcurve.html#customType)()和[valueForProgress](qeasingcurve.html#valueForProgress)( ) 。
```
QEasingCurve.setOvershoot (self, float overshoot)
```
设置超调量_overshoot_。
0不产生过冲,以及1.70158默认值会产生10%的过冲。
**See also** [overshoot](qeasingcurve.html#overshoot)( ) 。
```
QEasingCurve.setPeriod (self, float period)
```
设置期间_period_。设置一个小的时间值将赋予曲线的高频。一个大周期将会给它一个小的频率。
**See also** [period](qeasingcurve.html#period)( ) 。
```
QEasingCurve.setType (self, Type type)
```
设置缓和曲线的类型_type_。
**See also** [type](qeasingcurve.html#type)( ) 。
```
Type QEasingCurve.type (self)
```
[
返回缓和曲线的类型。
](qeasingcurve.html#Type-enum)
[**See also**](qeasingcurve.html#Type-enum) [setType](qeasingcurve.html#setType)( ) 。
```
float QEasingCurve.valueForProgress (self, float progress)
```
在返回的缓动曲线的有效进展_progress_。而_progress_必须在0和1之间,返回的有效进展可以是那些界限之外。例如,[QEasingCurve.InBack](qeasingcurve.html#Type-enum)将在函数开头返回负值。
```
bool QEasingCurve.__eq__ (self, QEasingCurve other)
```
```
bool QEasingCurve.__ne__ (self, QEasingCurve other)
```
- PyQt4 中文文档
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文档翻译:Qt样式单参考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
