# QBoxLayout Class Reference
## [[QtGui](index.htm) module]
该QBoxLayout班线达子部件水平或垂直。[More...](#details)
继承[QLayout](qlayout.html)。
通过继承[QHBoxLayout](qhboxlayout.html)和[QVBoxLayout](qvboxlayout.html)。
### Types
* `enum Direction { LeftToRight, RightToLeft, TopToBottom, BottomToTop, Down, Up }`
### Methods
* `__init__ (self, Direction direction, QWidget parent = None)`
* `addItem (self, QLayoutItem)`
* `addLayout (self, QLayout layout, int stretch = 0)`
* `addSpacerItem (self, QSpacerItem spacerItem)`
* `addSpacing (self, int size)`
* `addStretch (self, int stretch = 0)`
* `addStrut (self, int)`
* `addWidget (self, QWidget, int stretch = 0, Qt.Alignment alignment = 0)`
* `int count (self)`
* `Direction direction (self)`
* `Qt.Orientations expandingDirections (self)`
* `bool hasHeightForWidth (self)`
* `int heightForWidth (self, int)`
* `insertItem (self, int index, QLayoutItem)`
* `insertLayout (self, int index, QLayout layout, int stretch = 0)`
* `insertSpacerItem (self, int index, QSpacerItem spacerItem)`
* `insertSpacing (self, int index, int size)`
* `insertStretch (self, int index, int stretch = 0)`
* `insertWidget (self, int index, QWidget widget, int stretch = 0, Qt.Alignment alignment = 0)`
* `invalidate (self)`
* `QLayoutItem itemAt (self, int)`
* `QSize maximumSize (self)`
* `int minimumHeightForWidth (self, int)`
* `QSize minimumSize (self)`
* `setDirection (self, Direction)`
* `setGeometry (self, QRect)`
* `setSpacing (self, int spacing)`
* `setStretch (self, int index, int stretch)`
* `bool setStretchFactor (self, QWidget w, int stretch)`
* `bool setStretchFactor (self, QLayout l, int stretch)`
* `QSize sizeHint (self)`
* `int spacing (self)`
* `int stretch (self, int index)`
* `QLayoutItem takeAt (self, int)`
* * *
## Detailed Description
该QBoxLayout班线达子部件水平或垂直。
QBoxLayout佔用空间它得到(从其父布局或从[parentWidget](qlayout.html#parentWidget)( ) ) ,将其划分成一排箱子,并使得每个管理部件填补一个盒子。

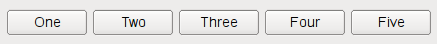
如果QBoxLayout的方向是[Qt.Horizontal](qt.html#Orientation-enum)盒子被放置在一个行中,用合适的尺寸。每个窗口小部件(或其他框)将得到至少它的最小尺寸,并在最其最大大小。任何多馀的空间是根据拉伸系数(更多关于下文)共享。

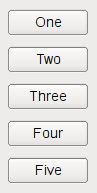
如果QBoxLayout的方向是[Qt.Vertical](qt.html#Orientation-enum)时,盒被放置在一个柱,再以合适的尺寸。
创建QBoxLayout最简单的方法是使用便利的一个类,例如[QHBoxLayout](qhboxlayout.html)(为[Qt.Horizontal](qt.html#Orientation-enum)框)或[QVBoxLayout](qvboxlayout.html)(为[Qt.Vertical](qt.html#Orientation-enum)框) 。您也可以直接使用QBoxLayout构造函数,指定其方向[LeftToRight](qboxlayout.html#Direction-enum),[RightToLeft](qboxlayout.html#Direction-enum),[TopToBottom](qboxlayout.html#Direction-enum)或[BottomToTop](qboxlayout.html#Direction-enum)。
如果QBoxLayout不是顶层布局(即它不是管理所有部件的面积和儿童) ,您必须将其添加到它的父布局之前,你可以用它做任何事情。正常的方式来添加一个布局是通过调用parentLayout - \u003e[addLayout](qboxlayout.html#addLayout)( ) 。
一旦你这样做,你可以添加盒使用四个功能之一的QBoxLayout :
* [addWidget](qboxlayout.html#addWidget)() to add a widget to the QBoxLayout and set the widget's stretch factor. (The stretch factor is along the row of boxes.)
* [addSpacing](qboxlayout.html#addSpacing)() to create an empty box; this is one of the functions you use to create nice and spacious dialogs. See below for ways to set margins.
* [addStretch](qboxlayout.html#addStretch)() to create an empty, stretchable box.
* [addLayout](qboxlayout.html#addLayout)() to add a box containing another [QLayout](qlayout.html) to the row and set that layout's stretch factor.
使用[insertWidget](qboxlayout.html#insertWidget)( )[insertSpacing](qboxlayout.html#insertSpacing)( )[insertStretch](qboxlayout.html#insertStretch)()或[insertLayout](qboxlayout.html#insertLayout)()插入一个框在布局中的指定位置。
QBoxLayout还包括两个边宽度:
* [setContentsMargins](qlayout.html#setContentsMargins)() sets the width of the outer border on each side of the widget. This is the width of the reserved space along each of the QBoxLayout's four sides.
* [setSpacing](qboxlayout.html#setSpacing)() sets the width between neighboring boxes. (You can use [addSpacing](qboxlayout.html#addSpacing)() to get more space at a particular spot.)
保证金默认是由风格提供。默认边距最的Qt样式指定为9子控件和11窗口。的间隔预设为相同的边宽为顶层布局,或以相同的父布局。
从布局中删除一个小部件,请致电[removeWidget](qlayout.html#removeWidget)( ) 。调用[QWidget.hide](qwidget.html#hide)( )上的一个小部件也有效地消除了从布局小部件,直到[QWidget.show](qwidget.html#show)()被调用。
你几乎总是要使用[QVBoxLayout](qvboxlayout.html)和[QHBoxLayout](qhboxlayout.html)而不是QBoxLayout因为他们的方便的构造函数。
* * *
## Type Documentation
```
QBoxLayout.Direction
```
这种类型被用来确定一个框布局的方向。
| Constant | Value | Description |
| --- | --- | --- |
| `QBoxLayout.LeftToRight` | `0` | 水平左向右。 |
| `QBoxLayout.RightToLeft` | `1` | 由右至左的水平。 |
| `QBoxLayout.TopToBottom` | `2` | 垂直从上到下。 |
| `QBoxLayout.BottomToTop` | `3` | 垂直从底部到顶部。 |
* * *
## Method Documentation
```
QBoxLayout.__init__ (self, Direction direction, QWidget parent = None)
```
该_parent_的说法,如果不是没有,原因_self_通过Qt的,而不是PyQt的拥有。
构造一个新的[QBoxLayout](qboxlayout.html)与方向_dir_与父控件_parent_。
**See also** [direction](qboxlayout.html#direction)( ) 。
```
QBoxLayout.addItem (self, QLayoutItem)
```
该_QLayoutItem_说法有它的所有权转移给Qt的。
从重新实现[QLayout.addItem](qlayout.html#addItem)( ) 。
```
QBoxLayout.addLayout (self, QLayout layout, int stretch = 0)
```
该_layout_说法有它的所有权转移给Qt的。
添加_layout_该框,带串口拉伸系数年底_stretch_。
**See also** [insertLayout](qboxlayout.html#insertLayout)( )[addItem](qboxlayout.html#addItem)()和[addWidget](qboxlayout.html#addWidget)( ) 。
```
QBoxLayout.addSpacerItem (self, QSpacerItem spacerItem)
```
该_spacerItem_说法有它的所有权转移给Qt的。
添加_spacerItem_对这个方块布局结束。
此功能被引入Qt的4.4 。
**See also** [addSpacing](qboxlayout.html#addSpacing)()和[addStretch](qboxlayout.html#addStretch)( ) 。
```
QBoxLayout.addSpacing (self, int size)
```
添加非伸缩性的空间(一[QSpacerItem](qspaceritem.html))与大小_size_对这个方块布局结束。[QBoxLayout](qboxlayout.html)提供默认边距和间距。此功能增加了额外的空间。
**See also** [insertSpacing](qboxlayout.html#insertSpacing)( )[addItem](qboxlayout.html#addItem)()和[QSpacerItem](qspaceritem.html)。
```
QBoxLayout.addStretch (self, int stretch = 0)
```
增加了拉伸空间([QSpacerItem](qspaceritem.html))与零的最小尺寸和拉伸系数_stretch_对这个方块布局结束。
**See also** [insertStretch](qboxlayout.html#insertStretch)( )[addItem](qboxlayout.html#addItem)()和[QSpacerItem](qspaceritem.html)。
```
QBoxLayout.addStrut (self, int)
```
限制框的垂直尺寸,如果盒子是(例如高度[LeftToRight](qboxlayout.html#Direction-enum))为最小_size_。其他制约因素可能会增加限制。
**See also** [addItem](qboxlayout.html#addItem)( ) 。
```
QBoxLayout.addWidget (self, QWidget, int stretch = 0, Qt.Alignment alignment = 0)
```
该_QWidget_说法有它的所有权转移给Qt的。
添加_widget_对这个盒子的布局,以舒展的因素到底_stretch_和对齐_alignment_。
只有拉伸系数适用于[direction](qboxlayout.html#direction)的[QBoxLayout](qboxlayout.html),并且是相对于另一个盒和小部件在这[QBoxLayout](qboxlayout.html)。小工具和箱子具有较高的拉伸因素变得更加。
如果拉伸系数为0,没有其他的[QBoxLayout](qboxlayout.html)已拉伸因子大于零,该空间是根据分布式[QWidget](qwidget.html): sizePolicy是涉及到每个插件的( ) 。
该路线是由指定的_alignment_。默认的对齐是0,这意味着该插件充满整个细胞。
**See also** [insertWidget](qboxlayout.html#insertWidget)( )[addItem](qboxlayout.html#addItem)( )[addLayout](qboxlayout.html#addLayout)( )[addStretch](qboxlayout.html#addStretch)( )[addSpacing](qboxlayout.html#addSpacing)()和[addStrut](qboxlayout.html#addStrut)( ) 。
```
int QBoxLayout.count (self)
```
从重新实现[QLayout.count](qlayout.html#count)( ) 。
```
Direction QBoxLayout.direction (self)
```
[](qboxlayout.html#Direction-enum)
[返回框的方向。](qboxlayout.html#Direction-enum)[addWidget](qboxlayout.html#addWidget)()和[addSpacing](qboxlayout.html#addSpacing)( )工作在这个方向,舒展舒展在这个方向。
**See also** [setDirection](qboxlayout.html#setDirection)( )[QBoxLayout.Direction](qboxlayout.html#Direction-enum),[addWidget](qboxlayout.html#addWidget)()和[addSpacing](qboxlayout.html#addSpacing)( ) 。
```
Qt.Orientations QBoxLayout.expandingDirections (self)
```
[](index.htm)
[从重新实现](index.htm)[QLayoutItem.expandingDirections](qlayoutitem.html#expandingDirections)( ) 。
```
bool QBoxLayout.hasHeightForWidth (self)
```
从重新实现[QLayoutItem.hasHeightForWidth](qlayoutitem.html#hasHeightForWidth)( ) 。
```
int QBoxLayout.heightForWidth (self, int)
```
从重新实现[QLayoutItem.heightForWidth](qlayoutitem.html#heightForWidth)( ) 。
```
QBoxLayout.insertItem (self, int index, QLayoutItem)
```
该_QLayoutItem_的说法,如果不是没有,原因_self_通过Qt的,而不是PyQt的拥有。
Inserts _item_在进入这个位置布局框_index_。如果_index_为负,该项目是在结尾处添加。
**See also** [addItem](qboxlayout.html#addItem)( )[insertWidget](qboxlayout.html#insertWidget)( )[insertLayout](qboxlayout.html#insertLayout)( )[insertStretch](qboxlayout.html#insertStretch)()和[insertSpacing](qboxlayout.html#insertSpacing)( ) 。
```
QBoxLayout.insertLayout (self, int index, QLayout layout, int stretch = 0)
```
该_layout_说法有它的所有权转移给Qt的。
Inserts _layout_在位置_index_,用拉伸系数_stretch_。如果_index_是负的,布局是在后面。
_layout_成为框布局的孩子。
**See also** [addLayout](qboxlayout.html#addLayout)()和[insertItem](qboxlayout.html#insertItem)( ) 。
```
QBoxLayout.insertSpacerItem (self, int index, QSpacerItem spacerItem)
```
该_spacerItem_说法有它的所有权转移给Qt的。
Inserts _spacerItem_在位置_index_,零最小尺寸和拉伸因子。如果_index_为负的空间在后面。
此功能被引入Qt的4.4 。
**See also** [addSpacerItem](qboxlayout.html#addSpacerItem)( )[insertStretch](qboxlayout.html#insertStretch)()和[insertSpacing](qboxlayout.html#insertSpacing)( ) 。
```
QBoxLayout.insertSpacing (self, int index, int size)
```
插入一个非伸缩性的空间(一[QSpacerItem](qspaceritem.html))在位置_index_,大小为_size_。如果_index_为负的空间在后面。
框布局有默认边距和间距。此功能增加了额外的空间。
**See also** [addSpacing](qboxlayout.html#addSpacing)( )[insertItem](qboxlayout.html#insertItem)()和[QSpacerItem](qspaceritem.html)。
```
QBoxLayout.insertStretch (self, int index, int stretch = 0)
```
插入一个伸缩空间([QSpacerItem](qspaceritem.html))在位置_index_,零最小尺寸和拉伸系数_stretch_。如果_index_为负的空间在后面。
**See also** [addStretch](qboxlayout.html#addStretch)( )[insertItem](qboxlayout.html#insertItem)()和[QSpacerItem](qspaceritem.html)。
```
QBoxLayout.insertWidget (self, int index, QWidget widget, int stretch = 0, Qt.Alignment alignment = 0)
```
该_widget_说法有它的所有权转移给Qt的。
Inserts _widget_在位置_index_,用拉伸系数_stretch_和对齐_alignment_。如果_index_是否定的,则窗口部件被加在最后。
只有拉伸系数适用于[direction](qboxlayout.html#direction)的[QBoxLayout](qboxlayout.html),并且是相对于另一个盒和小部件在这[QBoxLayout](qboxlayout.html)。小工具和箱子具有较高的拉伸因素变得更加。
如果拉伸系数为0,没有其他的[QBoxLayout](qboxlayout.html)已拉伸因子大于零,该空间是根据分布式[QWidget](qwidget.html): sizePolicy是涉及到每个插件的( ) 。
该路线是由指定的_alignment_。默认的对齐是0,这意味着该插件充满整个细胞。
**See also** [addWidget](qboxlayout.html#addWidget)()和[insertItem](qboxlayout.html#insertItem)( ) 。
```
QBoxLayout.invalidate (self)
```
从重新实现[QLayoutItem.invalidate](qlayoutitem.html#invalidate)( ) 。
复位缓存的信息。
```
QLayoutItem QBoxLayout.itemAt (self, int)
```
[](qlayoutitem.html)
[从重新实现](qlayoutitem.html)[QLayout.itemAt](qlayout.html#itemAt)( ) 。
```
QSize QBoxLayout.maximumSize (self)
```
[](qsize.html)
[从重新实现](qsize.html)[QLayoutItem.maximumSize](qlayoutitem.html#maximumSize)( ) 。
```
int QBoxLayout.minimumHeightForWidth (self, int)
```
从重新实现[QLayoutItem.minimumHeightForWidth](qlayoutitem.html#minimumHeightForWidth)( ) 。
```
QSize QBoxLayout.minimumSize (self)
```
[](qsize.html)
[从重新实现](qsize.html)[QLayoutItem.minimumSize](qlayoutitem.html#minimumSize)( ) 。
```
QBoxLayout.setDirection (self, Direction)
```
设置此布局的方向_direction_。
**See also** [direction](qboxlayout.html#direction)( ) 。
```
QBoxLayout.setGeometry (self, QRect)
```
从重新实现[QLayoutItem.setGeometry](qlayoutitem.html#setGeometry)( ) 。
```
QBoxLayout.setSpacing (self, int spacing)
```
重新实现[QLayout.setSpacing](qlayout.html#spacing-prop)( ) 。间距属性设置为_spacing_。
**See also** [QLayout.setSpacing](qlayout.html#spacing-prop)()和[spacing](qboxlayout.html#spacing)( ) 。
```
QBoxLayout.setStretch (self, int index, int stretch)
```
设置拉伸因子在位置_index_。至_stretch_。
此功能被引入Qt的4.5 。
**See also** [stretch](qboxlayout.html#stretch)( ) 。
```
bool QBoxLayout.setStretchFactor (self, QWidget w, int stretch)
```
设置为拉伸因子_widget_至_stretch_并返回True ,如果_widget_在这种布局(不包括子布局)被发现,否则返回False 。
**See also** [setAlignment](qlayout.html#setAlignment)( ) 。
```
bool QBoxLayout.setStretchFactor (self, QLayout l, int stretch)
```
这是一个重载函数。
设置为布局的拉伸因子_layout_至_stretch_并返回True ,如果_layout_在这种布局(不包括子布局)被发现,否则返回False 。
```
QSize QBoxLayout.sizeHint (self)
```
[](qsize.html)
[从重新实现](qsize.html)[QLayoutItem.sizeHint](qlayoutitem.html#sizeHint)( ) 。
```
int QBoxLayout.spacing (self)
```
重新实现[QLayout.spacing](qlayout.html#spacing-prop)( ) 。如果spacing属性是有效的,则返回该值。否则,对于间距属性的值被计算并返回。由于在一个小部件的布局间距的风格有关,如果父母是一个小部件,它会查询的样式布局(水平或垂直)的间距。否则,父是一个布局,它会查询父布局的间距( ) 。
**See also** [QLayout.spacing](qlayout.html#spacing-prop)()和[setSpacing](qboxlayout.html#setSpacing)( ) 。
```
int QBoxLayout.stretch (self, int index)
```
返回拉伸因子在位置_index_。
此功能被引入Qt的4.5 。
**See also** [setStretch](qboxlayout.html#setStretch)( ) 。
```
QLayoutItem QBoxLayout.takeAt (self, int)
```
[
该_QLayoutItem_结果
](qlayoutitem.html)
[从重新实现](qlayoutitem.html)[QLayout.takeAt](qlayout.html#takeAt)( ) 。
- PyQt4 中文文档
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文档翻译:Qt样式单参考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
