>[success] # js 数组
~~~
1.读《学习JavaScript数据结构与算法》第三版
~~~
>[danger] ##### 在数组开头插入元素 O(n)
~~~
1.js 在数组开头插入元素方法是 -- 'unshift',通过结构数组我们可以知道向前插入的效率
最低,表示为'O(n)',遵循向前插入是最慢的
2.向前插入时候首先要腾出数组里的第一个元素的位置,把所有的元素位置都向右移动,
也就是原来的 a[0] 的值给到现在a[1]的值,但是如果我们写的方法是正序,就会出现,取得值
都是重新改变的值,为了不影响原来的值变化,应该使用倒叙,也就是如果当前数组长度是100
,他的末尾角标为99,现在将数组首位添加一项,那么数组就应该从100 变成101 即末尾角标
为100,因此可以直接用现数组的长度作为倒叙也就是从100开始,那么现在a[100] 就应该是原来的
a[99]
将这个思路代码化:'可以循环数组中的元素,以数组的长度未开始(因为前插加入后的末尾的角标整好是现'
'在数组的长度)开始,将对应的前一个元素(i-1)的值赋给它(i),依次处理,最后把我们想要的值赋给第一个位置(索引 0)'
~~~
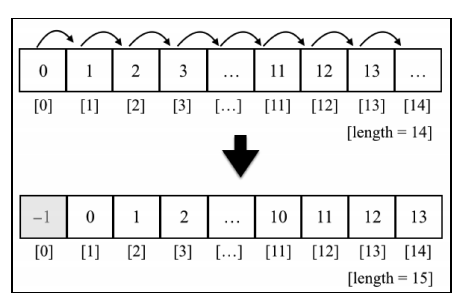
* 将这一个过程图像化(书中的图片)

~~~
// 这里使用了倒序,如果正序就出现一个问题,[1,2,3,4]
// 改变了原先的数组顺序导致从第一次往后都是错误取值
Array.prototype.insertFirstPosition = function (value) {
for(let i=this.length;i>0;i--){
this[i] = this[i-1]
}
this[0] = value
}
let list = [1,2,3,4,5]
list.insertFirstPosition(-1)
console.log(list)
~~~
>[danger] ##### 删除数组开头元素 O(n)
~~~
1.js 删除数组第一项使用的是 -- 'shift'
2.通过下面代码发现移出第一项,数组因为长度没变的原因,最后一项变成了undefined
~~~
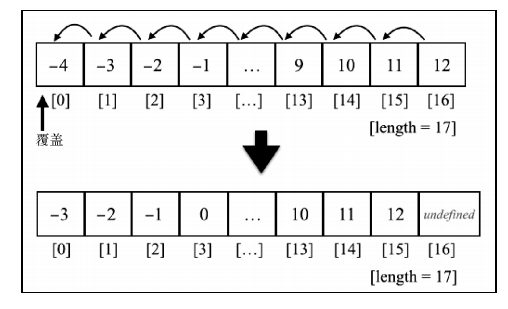
* 将这一个过程图像化(书中的图片)

~~~
1.同理删除不能用倒叙,因为会改变前一个值,用正序后发现首位变成了undefined没有删除,做一个方法
专门用来删除所有的undefined
~~~
~~~
let numbers = [1,2,3,4,5]
for(let i=0,len = numbers.length;i<len;i++){
numbers[i] = numbers[i+1]
}
~~~
* 改进后的写法增加了一个去除undefined值的方法
~~~
// 过滤数组中undefined值数据
Array.prototype.reIndex = function(myArray) {
const newArray = [];
for(let i = 0; i < myArray.length; i++ ) {
if (myArray[i] !== undefined) {
// console.log(myArray[i]);
newArray.push(myArray[i]);
}
}
return newArray;
}
// 手动移除第一个元素并重新排序
Array.prototype.removeFirstPosition = function() {
for (let i = 0; i < this.length; i++) {
this[i] = this[i + 1];
}
// 生成的新数组最后一位是undefined
return this.reIndex(this);
};
numbers = numbers.removeFirstPosition();
~~~
- 接触数据结构和算法
- 数据结构与算法 -- 大O复杂度表示法
- 数据结构与算法 -- 时间复杂度分析
- 最好、最坏、平均、均摊时间复杂度
- 基础数据结构和算法
- 线性表和非线性表
- 结构 -- 数组
- JS -- 数组
- 结构 -- 栈
- JS -- 栈
- JS -- 栈有效圆括号
- JS -- 汉诺塔
- 结构 -- 队列
- JS -- 队列
- JS -- 双端队列
- JS -- 循环队列
- 结构 -- 链表
- JS -- 链表
- JS -- 双向链表
- JS -- 循环链表
- JS -- 有序链表
- 结构 -- JS 字典
- 结构 -- 散列表
- 结构 -- js 散列表
- 结构 -- js分离链表
- 结构 -- js开放寻址法
- 结构 -- 递归
- 结构 -- js递归经典问题
- 结构 -- 树
- 结构 -- js 二搜索树
- 结构 -- 红黑树
- 结构 -- 堆
- 结构 -- js 堆
- 结构 -- js 堆排序
- 结构 -- 排序
- js -- 冒泡排序
- js -- 选择排序
- js -- 插入排序
- js -- 归并排序
- js -- 快速排序
- js -- 计数排序
- js -- 桶排序
- js -- 基数排序
- 结构 -- 算法
- 搜索算法
- 二分搜索
- 内插搜索
- 随机算法
- 简单
- 第一题 两数之和
- 第七题 反转整数
- 第九题 回文数
- 第十三题 罗马数字转整数
- 常见一些需求
- 把原始 list 转换成树形结构
