>[success] # 关于排序
~~~
1.下面给了两个排序的动画网网站,方便理解每个排序实际的图形化效果
2.关于双层循环的使用'1一轮比不完 涉及多轮就是双循环'
~~~
[排序动画效果1](https://visualgo.net/zh/sorting)
[排序动画效果2](https://www.toptal.com/developers/sorting-algorithms#)
[优先读这个推荐十大算法讲解](https://www.runoob.com/w3cnote/ten-sorting-algorithm.html)
* 数据结构与算法之美王争老师文章的图片

>[info] ## 关于排序引入的新概念
~~~
1.'原地排序':是特指空间复杂度是 O(1) 的排序算法
2.'稳定的排序算法':用王争老师文章内容来解释:
比如我们有一组数据 2,9,3,4,8,3,按照大小排序之后就是 2,3,3,4,8,9。这组数据里有两个 3。
经过某种排序算法排序之后,如果两个 3 的前后顺序没有改变,那我们就把这种排序算法叫作'稳定的排序算法';
如果前后顺序发生变化,那对应的排序算法就叫作'不稳定的排序算法'。
~~~
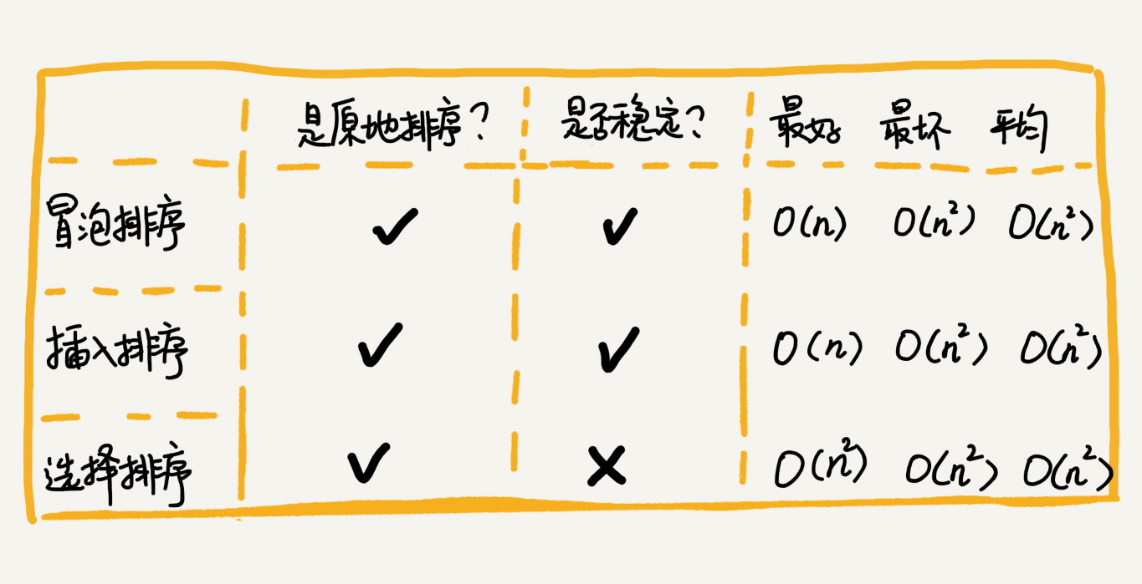
>[danger] ##### 对冒泡、插入、选择 三种排序的比较
~~~
1.三种最优的是'插入',最差的事'选择'
~~~
* 数据结构与算法之美王争老师文章的图片

>[danger] ##### 归并、快速排序的比较
~~~
1.对冒泡、插入、选择 这三种在实际开发中很少用到,以js为例本身就自带了数组的排序方法'sort'
2.用《学习javasprict数据结构与算法》第三版文章内容来解释:
JavaScript 的 Array 类定义了一个 sort 函数(Array.prototype.sort)用以
排序 JavaScript 数组(我们不必自己实现这个算法)。ECMAScript 没有定义用哪
个排序算法,所以浏览器厂商可以自行去实现算法。例如,Mozilla Firefox 使用
'归并排序'作为 Array.prototype.sort 的实现,而 Chrome(V8 引擎)使用了
一个'快速排序'的变体
~~~
- 接触数据结构和算法
- 数据结构与算法 -- 大O复杂度表示法
- 数据结构与算法 -- 时间复杂度分析
- 最好、最坏、平均、均摊时间复杂度
- 基础数据结构和算法
- 线性表和非线性表
- 结构 -- 数组
- JS -- 数组
- 结构 -- 栈
- JS -- 栈
- JS -- 栈有效圆括号
- JS -- 汉诺塔
- 结构 -- 队列
- JS -- 队列
- JS -- 双端队列
- JS -- 循环队列
- 结构 -- 链表
- JS -- 链表
- JS -- 双向链表
- JS -- 循环链表
- JS -- 有序链表
- 结构 -- JS 字典
- 结构 -- 散列表
- 结构 -- js 散列表
- 结构 -- js分离链表
- 结构 -- js开放寻址法
- 结构 -- 递归
- 结构 -- js递归经典问题
- 结构 -- 树
- 结构 -- js 二搜索树
- 结构 -- 红黑树
- 结构 -- 堆
- 结构 -- js 堆
- 结构 -- js 堆排序
- 结构 -- 排序
- js -- 冒泡排序
- js -- 选择排序
- js -- 插入排序
- js -- 归并排序
- js -- 快速排序
- js -- 计数排序
- js -- 桶排序
- js -- 基数排序
- 结构 -- 算法
- 搜索算法
- 二分搜索
- 内插搜索
- 随机算法
- 简单
- 第一题 两数之和
- 第七题 反转整数
- 第九题 回文数
- 第十三题 罗马数字转整数
- 常见一些需求
- 把原始 list 转换成树形结构
