>[success] # 选择排序法
[不错的文章先读一下](https://juejin.im/post/6844904167778041869#heading-0)
~~~
1..选择排序大致的思路是找到数据结构中的最小值并 将其放置在第一位,接着找到第二小的值并将其放在第二位
2.可以理解成'选择排序'将整个排序分成两个区间,分别是'排序区间'和'未排序区间',选择排序每次会从'未排序区间'中找到
最小的元素,将其放到已排序区间的末尾。
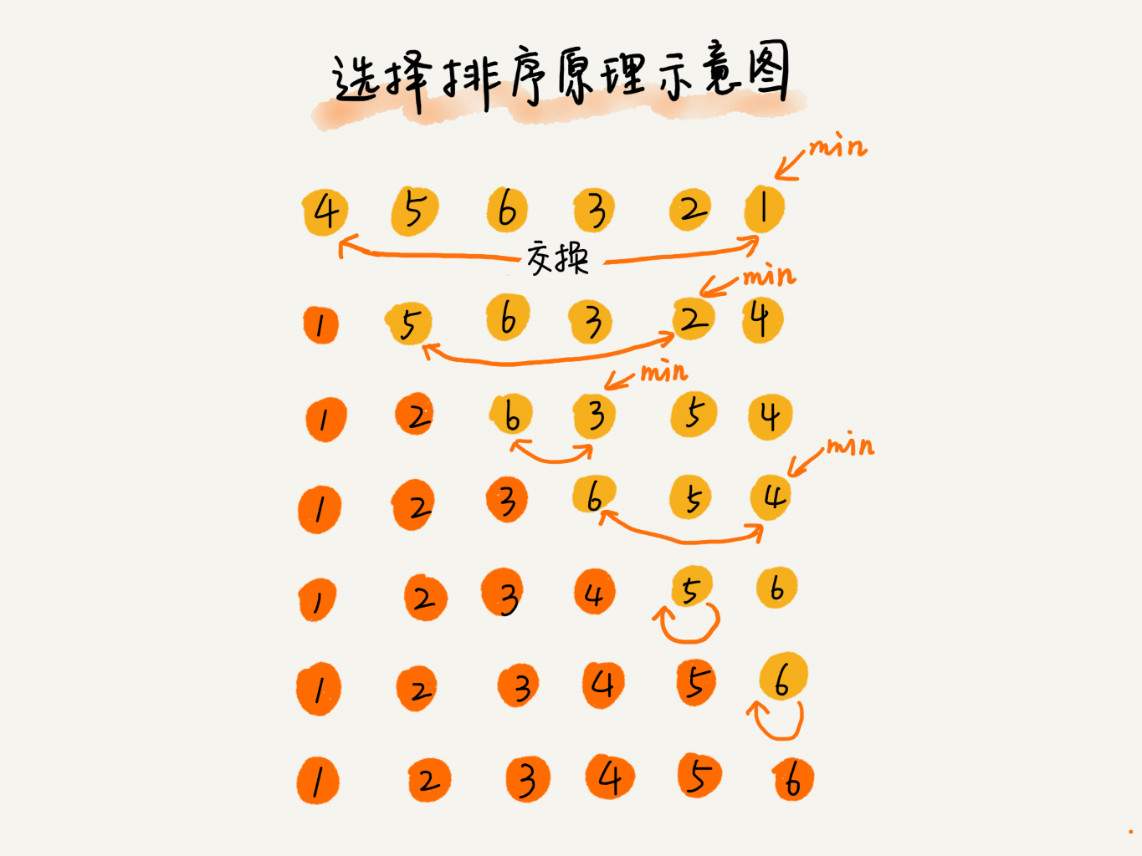
3.对引用图进行说明一下,引用第一个图中的第二组数据说明
'1 5 6 3 2 4',现在的1就是排序区间,'5 6 3 2 4' 就是为排序区间,这里要说图虽然是 5 和 2 直接交换,但实际末尾的'4'
也是比较过了,只是图上的效果感觉4没有参与本次运算
~~~

* 这里引用一下王争老师的图

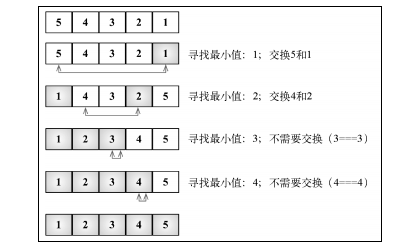
* js 算法结构的图

>[info] ## 代码实现
* 工具方法
~~~
// 生成随机数数组
function randomArray(max, min, len) {
let randomNum = 0
const array = []
for (let i = 0; i < len; i++) {
randomNum = Math.floor((Math.random() * (max - min + 1)) + min)
array.push(randomNum)
}
return array
}
const array = randomArray(1, 10, 5)
const Compare = {
LESS_THAN: -1,
BIGGER_THAN: 1,
EQUALS: 0
};
function defaultCompare(a, b) {
if (a === b) {
return Compare.EQUALS;
}
return a < b ? Compare.LESS_THAN : Compare.BIGGER_THAN;
}
// 交换数组中的位置
function swap(array, a, b) {
/* const temp = array[a];
array[a] = array[b];
array[b] = temp; */
[array[a], array[b]] = [array[b], array[a]];
}
~~~
>[danger] ##### 等价替换
~~~
1.想写出选择排序,给先知道一个思维逻辑'等价替换',现在有个小的需求,不用Math 方法,只是通过数组循环
来求出数组中最小值。
2.这类的思路就是,默认'某个值为最小值,但实际这个值可能真的就是最小值,也可能不是',我们用这个值依次去和其他
值比较,然后如果有比这个值还要小的值 ,那这个值就成为我们默认最小值。
~~~
~~~
// 等价替换法
function getArraryMin(array, compareFn = defaultCompare) {
const {
length
} = array
let min = array[0]
for (let i = 1; i < length; i++) {
// 默认 0 是最小的
if (compareFn(min, array[i]) === Compare.BIGGER_THAN) {
min = array[i]
}
}
return min
}
console.log(array)
console.log(Math.min(...array))
console.log(getArraryMin(array))
~~~
>[danger] ##### 代码实现
~~~
1.这里有个思维转换,当我们求一个数组中最小值和最大值的时候,我们用等价替换的方法,只是 循环了一次,
问题来了当我们要把数组中所有的都进行排序那单单的一次循环肯定不够的,这时候就是双层for 循环
2.这里还要注意的是'选择排序'的概念,我们其实会将整个数组分成两个区域,'排序区间'和'未排序区间',其中'排序区间'
是在数组前半部分,因此已经排序过的地方肯定是不需要在进行排序因此第二层的循环条件也变成了'let j = i; j < length; j++'
~~~
~~~
// 选择排序
function selectionSort(array, compareFn = defaultCompare) {
const {
length
} = array
let indexMin
for (let i = 0; i < length-1; i++) {
// 等价替换
indexMin = i
for (let j = i; j < length; j++) {
if (compareFn(array[indexMin], array[j]) === Compare.BIGGER_THAN) {
indexMin = j
}
}
if (i !== indexMin) {
swap(array, i, indexMin)
}
}
return array
}
console.log(selectionSort(array))
~~~
- 接触数据结构和算法
- 数据结构与算法 -- 大O复杂度表示法
- 数据结构与算法 -- 时间复杂度分析
- 最好、最坏、平均、均摊时间复杂度
- 基础数据结构和算法
- 线性表和非线性表
- 结构 -- 数组
- JS -- 数组
- 结构 -- 栈
- JS -- 栈
- JS -- 栈有效圆括号
- JS -- 汉诺塔
- 结构 -- 队列
- JS -- 队列
- JS -- 双端队列
- JS -- 循环队列
- 结构 -- 链表
- JS -- 链表
- JS -- 双向链表
- JS -- 循环链表
- JS -- 有序链表
- 结构 -- JS 字典
- 结构 -- 散列表
- 结构 -- js 散列表
- 结构 -- js分离链表
- 结构 -- js开放寻址法
- 结构 -- 递归
- 结构 -- js递归经典问题
- 结构 -- 树
- 结构 -- js 二搜索树
- 结构 -- 红黑树
- 结构 -- 堆
- 结构 -- js 堆
- 结构 -- js 堆排序
- 结构 -- 排序
- js -- 冒泡排序
- js -- 选择排序
- js -- 插入排序
- js -- 归并排序
- js -- 快速排序
- js -- 计数排序
- js -- 桶排序
- js -- 基数排序
- 结构 -- 算法
- 搜索算法
- 二分搜索
- 内插搜索
- 随机算法
- 简单
- 第一题 两数之和
- 第七题 反转整数
- 第九题 回文数
- 第十三题 罗马数字转整数
- 常见一些需求
- 把原始 list 转换成树形结构
