内容级结构标签在一个html文档中可以出现多次,而且都应该在body标签中。
内容级结构标签也常称为“排版标签”,主要包括:
h1~h6,br, hr, p, pre, blockquote, div, span, 表格标签等等。
## 3.2.1.h1~h6:
标题标签,用于设定一定级别的标题,h1是最大的标题,h6是最小的标题。
属性:align:left(左) | center(中) | right(右)


## 3.2.2.br:
换行标签,表示新的一行,能够让其后的内容放到下一行的开头开始显示。

## 3.2.3.hr:
横线标签,就是输出一根横线,有几个常用属性,如下所示:
```
<hr width=”宽度值” color=”颜色值” align=”对齐方式” size=”粗细” noshade />
```

## 3.2.4.p:
段落标签,表示“一个段落”,此时文字前后自然会有一个空行。
有一个属性为:align,其值可以为:left(默认), center,right。

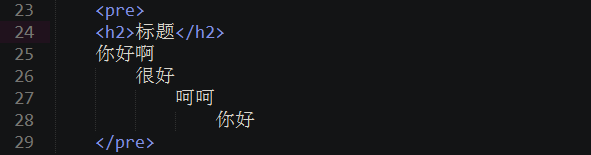
## 3.2.5.pre:
预格式化标签,表示其中的内容“原样输出”, 主要是其中的换行符,tab符以及空格能在网页上也直观显示出该有的效果。
(否则,代码中的换行在网页中无法体现出来,只能用<br>标签来实现换行效果)

blockquote:
引用标签,表示其中的内容是“引用别人的话”,通常在学术著作中比较常见。

div和span:
这两个“没有什么含义”,就只是表示“这是一块内容”,供后续的css技术使用。
但div和span还是有比较明显的区别的。

- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
