当网页上有若干的具有不同背景图的“小盒子”,按常规的做法就是,每个小盒子的背景图,都是一张独立的图片。
如果将这些小图片“整合”到一张图上(成为一张相对大的图片),则这些小盒子的背景图,都可以只用这一张大图,只要做背景的时候,进行适当的定位就可以了。
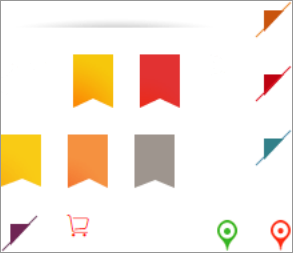
如下图所示:

假设网页上不同位置需要使用到上面大图中的各个小图,如下所示。此时这些小盒子的背景图都可以用上面一张大图(想想怎么做的?):

这样做的好处就是:该大图只要从服务器下载一次,则该网页的多个地方都可以使用了。这样的做法可以大大减少从服务器下载多个图片文件所需要的性能开销,也就是提升了服务器的效率。
这就是“css精灵技术”。
```
<style>
.news{
list-style: none;
padding:0;
}
.news>li{
padding-left:50px;
height: 54px;
}
.news>li>a{
line-height:54px;
font-size:30px;
padding-left:5px;
}
.news>li::before{
content: "";
display: inline-block;
height: 54px;
width:40px;
vertical-align: middle;
background-image:url(images/图片1.png);
background-repeat: no-repeat;
background-position: -134px -134px;
}
.news>li:nth-child(1)::before{
background-position: -139px -54px;
}
.news>li:nth-child(2)::before{
background-position: -73px -54px;
}
.news>li:nth-child(3)::before{
background-position: -67px -134px;
}
</style>
</head>
<body>
<ul class="news">
<li><a href="">新闻标题0001</a></li>
<li><a href="">新闻标题0002</a></li>
<li><a href="">新闻标题0003</a></li>
<li><a href="">新闻标题0004</a></li>
<li><a href="">新闻标题0005</a></li>
<li><a href="">新闻标题0006</a></li>
</ul>
</body>
```
- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
