## 20.7.1.基本概念和语法
动画效果其实可以看着过渡效果的升华版:
过渡效果是实现元素在某个(或某些)属性的两个不同值之间的状态变化效果;
动画效果是预先定义好某个(或某些)属性的多个不同值之间的状态变化效果,并对之命名,而后可多次应用在不同的元素上。
简单说就是:
过渡效果是“实现某元素的某种状态变化效果”,
动画效果是“定义某种状态变化效果,并可拿来用”。
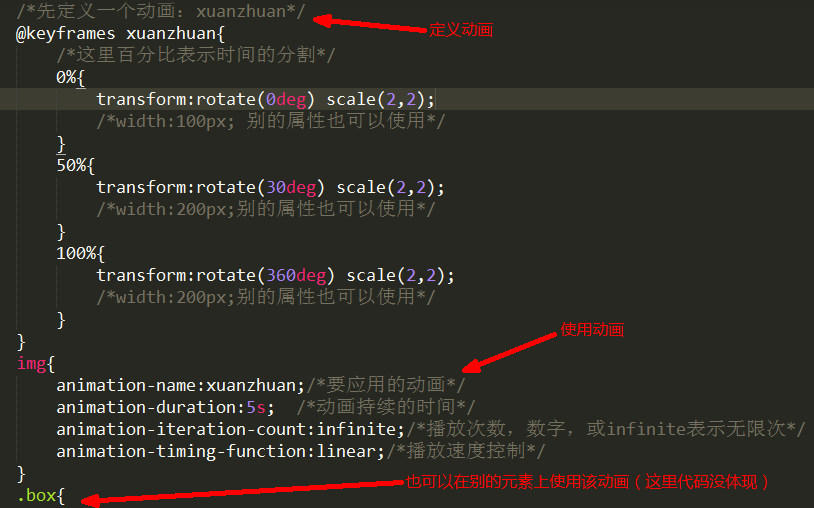
动画效果的基本语法如下:
```
<style>
@keyframes 动画名{
0% {属性设置。。。} /*表示动画的起始处/*
...... {属性设置。。。} /*这表示还可以设置中间的若干状态*/
100% {属性设置。。。} /*表示动画的结束处/*
}
选择器{
animation:动画名 动画播放设置; /*动画播放设置有若干项控制项*/
}
</style>
```
说明:
1,可以设置(定义)若干个动画(取不同名称),后续都可以用在不同的元素上(选择器所决定);
2,每个动画可以定义若干个关键状态(百分比决定),通常至少需要0%和100%;
3,每个状态可以定义若干个属性值,表示动画播放到该时刻时的元素外观表现;
4,属性的设置跟通常css的属性设置一样,比如:color:red; width:200px; transform:rotate(90deg);
5,动画播放设置中可以设置若干项,比如:持续时间,播放方式,延迟时间,是否循环,等等;
## 20.7.2.主要属性
* animation-name:动画名;
* animation-duration:动画持续时间;
* animation-timing-function:动画播放播放方式(效果),也有如下几个常用的效果名:
linear:线性过渡,就是匀速进行
ease:平滑过渡,这是默认值
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
* animation-delay:动画播放前的延迟时间;
* animation-iteration-count:动画播放循环次数,使用数字或infinite(无限);
* animation-direction:动画播放方向(正向还是反向),可用的值有:
normal:常规(就是从前往后播放)
reverse:反向(就是从后往前播放)
alternate:交替(就是先从前往后,再从后往前),播放次数大于1次才有意义
alternate-reverse:反向交替(就是先从后往前,再从前往后),播放次数大于1次才有意义
* animation-fill-mode:动画停止(播放结束)时元素停留的状态,可用的值有:
forwards: 停留在前面(动画播放的结尾处);
backwards: 停留在后面(动画播放的开时处);
both: 两边都可停(动画停在哪边就哪边);
* animation-play-state:设置动画启动或暂停,有两个可用的值:
running: 运行状态(默认值),也就是运行动画效果;
paused: 暂停状态,也就是动画效果运行中停下来(此时如果需要还可以继续运行);
* animation:上述属性的综合属性,并依次按该顺序列出(不需要的项直接省略);
举例1:
```
@keyframes ani1{
0%{ background:red; transform:rotate(0deg);}
100%{ background:blue; transform:rotate(360deg);}
}
.c1{
animation-name: ani1;
animation-duration: 3s;
animation-timing-function: ease-in-out;
animation-iteration-count:infinite;
}
```
举例2:
```
(本例跟上面例1的效果一样,无非是用了综合属性animation)
$keyframes ani1{
0%{ background:red; transform:rotate(0deg);}
100%{ background:blue; transform:rotate(360deg);}
}
.c1{
animation: ani1 3s ease-in-out infinite;
}
```
代码示例:

演示animation-direction,和animation-fill-mode:
```
<style>
@keyframes moveLeft2Right{
0%{
left:0px;
}
100%{
left:800px;
}
}
div{
border:solid 1px red;
width: 100px;
height:50px;
margin:5px;
position:relative;
left:0px;
animation-name:moveLeft2Right;
animation-timing-function:linear;
animation-duration: 5s;
animation-iteration-count:3;
}
.box1{
animation-direction: normal;
animation-fill-mode: forwards;
}
.box1:hover{
animation-play-state:paused;
}
.box2{
animation-direction: reverse;
animation-fill-mode: backwards;
}
.box3{
animation-direction: alternate;
animation-fill-mode: both;
}
.box4{
animation-direction: alternate-reverse;
animation-fill-mode: both;
}
</style>
</head>
<body>
<div class="box1">normal, forwards</div>
<div class="box2">reverse, backwards</div>
<div class="box3">alternate, both</div>
<div class="box4">alternate-reverse, both</div>
</body>
```
## 20.7.3.案例

### 连续播放效果的代码:
```
<style>
@keyframes xuanzhuan{
0%{
transform:rotatex(-15deg) rotatey(0deg);
}
100%{
transform:rotatex(-15deg) rotatey(360deg);
}
}
.box{
border:solid 0px red;
width:960px;
margin:50px auto 10px;
perspective: 1200px;
perspective-origin: center center;
}
.box>.container{
border:solid 0px blue;
width:200px;
height:300px;
position: relative;
left:50%;
margin-left:-100px;
transform-style:preserve-3d;
transform:rotatex(-15deg);
animation-name: xuanzhuan;
animation-duration: 6s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
.box>.container:hover{
animation-play-state: paused;
}
.box>.container>img{
width:200px;
height:300px;
position: absolute;
left:0;
top:0;
transform-origin: center center;
}
.box>.container>img:nth-child(1){transform: rotatey(0deg) translatez(300px)}
.box>.container>img:nth-child(2){transform: rotatey(40deg) translatez(300px)}
.box>.container>img:nth-child(3){transform: rotatey(80deg) translatez(300px)}
.box>.container>img:nth-child(4){transform: rotatey(120deg) translatez(300px)}
.box>.container>img:nth-child(5){transform: rotatey(160deg) translatez(300px)}
.box>.container>img:nth-child(6){transform: rotatey(200deg) translatez(300px)}
.box>.container>img:nth-child(7){transform: rotatey(240deg) translatez(300px)}
.box>.container>img:nth-child(8){transform: rotatey(280deg) translatez(300px)}
.box>.container>img:nth-child(9){transform: rotatey(320deg) translatez(300px)}
</style>
</head>
<body>
<div class="box" title="场景,舞台">
<div class="container" title="容器">
<img src="images/girl1.jpg" alt="">
<img src="images/girl2.jpg" alt="">
<img src="images/girl3.jpg" alt="">
<img src="images/girl4.jpg" alt="">
<img src="images/girl5.jpg" alt="">
<img src="images/girl6.jpg" alt="">
<img src="images/girl7.jpg" alt="">
<img src="images/girl8.jpg" alt="">
<img src="images/girl9.jpg" alt="">
</div>
</div>
</body>
```
### 一走一停播放效果的关键代码:
```
@keyframes xuanzhuan{
0%{transform:rotatex(-15deg) rotatey(0deg);}
/*表示从0%时间到2%时间,旋转从0到40deg,下同*/
2%{transform:rotatex(-15deg) rotatey(40deg);}
/*表示从2%时间到11%时间,旋转不变,即不旋转,下同*/
11%{transform:rotatex(-15deg) rotatey(40deg);}
13%{transform:rotatex(-15deg) rotatey(80deg);}
22%{transform:rotatex(-15deg) rotatey(80deg);}
24%{transform:rotatex(-15deg) rotatey(120deg);}
33%{transform:rotatex(-15deg) rotatey(120deg);}
35%{transform:rotatex(-15deg) rotatey(160deg);}
44%{transform:rotatex(-15deg) rotatey(160deg);}
46%{transform:rotatex(-15deg) rotatey(200deg);}
55%{transform:rotatex(-15deg) rotatey(200deg);}
57%{transform:rotatex(-15deg) rotatey(240deg);}
66%{transform:rotatex(-15deg) rotatey(240deg);}
68%{transform:rotatex(-15deg) rotatey(280deg);}
77%{transform:rotatex(-15deg) rotatey(280deg);}
79%{transform:rotatex(-15deg) rotatey(320deg);}
88%{transform:rotatex(-15deg) rotatey(320deg);}
90%{transform:rotatex(-15deg) rotatey(360deg);}
99%{transform:rotatex(-15deg) rotatey(360deg);}
}
```
### 补充案例1:
```
<style>
ul{
margin:0 auto;
padding:8px 0 0;
height:42px;
background: url(images/滑动门bg1.png) repeat-x;
}
ul>li{
list-style: none;
float:left;
height:50px;
padding:0 10px;
}
ul>li>a{
line-height: 33px;
height:33px;
display: inline-block;
color:white;
padding-left:15px;
background: url(images/滑动门bg2.png) left -48px no-repeat;
}
ul>li>a:hover{
background-position: left top;
}
ul>li>a>span{
line-height: 33px;
display: inline-block;
height:33px;
padding-right:15px;
background: url(images/滑动门bg2.png) right -48px no-repeat;
}
ul>li>a:hover>span{
background-position: right top;
}
</style>
</head>
<body>
<ul>
<li><a href=""><span>首页</span></a></li>
<li><a href=""><span> 三个字</span></a></li>
<li><a href=""><span>在线词典</span></a></li>
<li><a href=""><span>五个字标题</span></a></li>
</ul>
```
### 补充案例2(滑动门):
```
<style>
.nav{
display:flex;
}
.nav>a{
display: inline-block;
height:35px;
padding-left:7px;
background: url(images/bg_r1_c1.png) left top no-repeat;
}
.nav>a:hover{
background-image: url(images/blue_r1_c1.png);
}
.nav>a>span{
display: inline-block;
height:35px;
line-height: 35px;
padding-right:25px;
background: url(images/bg_r1_c2.png) right top no-repeat;
}
.nav>a:hover>span{
background-image: url(images/blue_r1_c2.png);
}
</style>
</head>
<body>
<div class="nav">
<a href=""><span>首页</span></a>
<a href=""><span>三个字</span></a>
<a href=""><span>四字标题</span></a>
<a href=""><span>五个字标题</span></a>
</div>
```
### 补充案例3(手风琴效果):
```
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
display: flex;
border:solid 1px red;
width:600px;
margin:0 auto;
}
.box>div{
/*下一行表示,如果容器盒子放下子盒子的设置宽度还有剩余,就去按该比例“分配”
这里,因为所有div都是1,所以就是均分剩余空隙*/
flex:1;
height:240px;
width:100px;
margin:1px;
border:solid 1px blue;
transition:flex 1s, background 1s;
}
.box>div:hover{
flex:1.5;
background: yellow;
}
</style>
</head>
<body>
<div class="box">
<div>内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1</div>
<div>内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2</div>
<div>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</div>
<div>内容4内容4内容4内容4内容4内容4</div>
<div>内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5内容5</div>
</div>
</body>
```
- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
