伪类选择器是通过单冒号(:)和特定的具有某种含义的单词来确定所选元素。
所谓伪类选择器,是相对于“类选择器”来说的,对比如下:
类选择器:
说明:类的名称是由我们程序员来设定的,符合命名规范就行。
```
形式:.类名称{ ... }
```
伪类选择器:
说明:伪类的名称是css标准中所预先设定的,我们不能自己设定。可用的伪类名不多。
```
形式::伪类名称{ ... }
```
下面分别介绍一些常用的伪类选择器(伪类名)。
## 14.5.1.:link, :visited, :hover, :active,
这4个伪类主要用于表示一个链接(也就是a标签)的4种不同状态。
它们可以设定一个链接在不同状态下的外观表现(样式表现)。
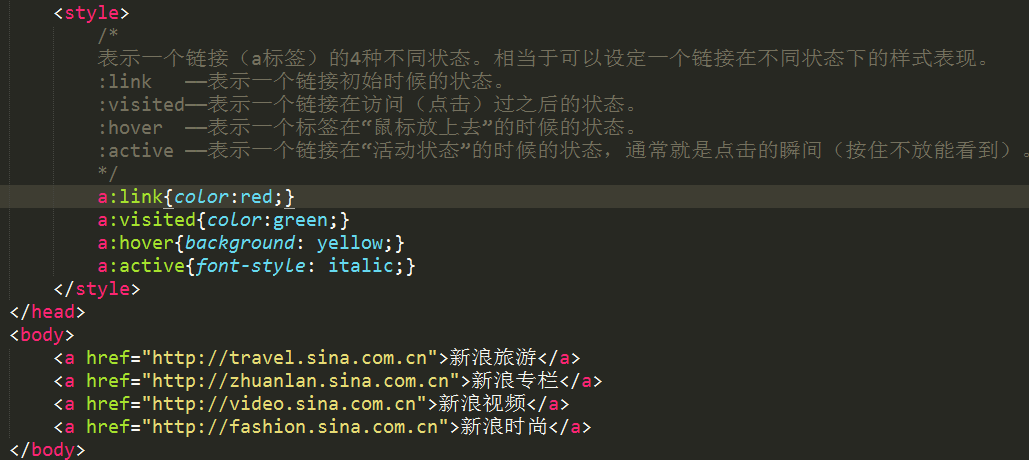
```
:link ——表示一个链接初始时候的状态。
:visited ——表示一个链接在访问(点击)过之后的状态。
:hover ——表示一个链接在“鼠标移上去”(鼠标悬停)的时候的状态。
:active ——表示一个链接在“活动状态”的时候的状态,通常就是点击的瞬间(按住不放能看到)。
```
注意:
```
1,:hover可以用于其它标签,并且经常用!
2,对于a链接的这4个状态,他们有顺序问题,必须按上述顺序才有合理效果(lvha,Lv哈)
```
演示案例:

再来一例:

## 14.5.2.E:focus
表示一个元素在成为可输入状态(获得焦点)的时候,主要用于表单元素。
其中“E”表示某个元素(或某个选择器所选中的元素)。
这样连着写,即表示该元素在获得焦点的时候,其样式表现如何。后面的“E”也都是这个意思。
也可以不用前面写“E”,而是直接用“:focus”,但实际应用中,一般会在前面有这个限定。
比如:
```
input:focus{ .... } //表示input元素在获得焦点的时候
也可以不用input,如下所示:
:focus{ .... }
但此时其实所选择的范围扩大了(不仅仅针对input元素)。
```
例:


## 14.5.3.E:first-child, E:last-child, E:only-child, E:nth-child(n)
这几个伪类用于表示(或选中)“具有某种特征的子元素E”。
E:first-child ——匹配作为父元素的第一个子元素E。
E:last-child ——匹配作为父元素的最后一个子元素E。
E:only-child ——匹配作为父元素的唯一一个子元素E。
E:nth-child(n) ——匹配作为父元素的第n个子元素E。括号中的n是一个具体数字
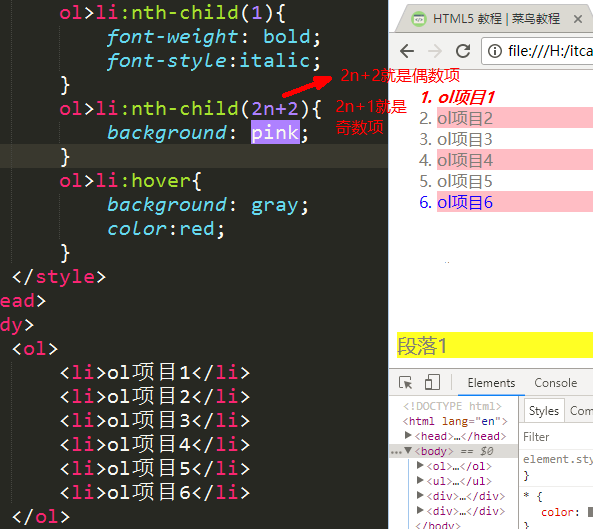
还可以这样用:nth-child(2n+1)表示奇数项, nth-child(2n+2)表示偶数项
举例:
```
li:first-child{ ... } //表示作为第一个子元素的li标签
td:last-child{ ... } //表示作为最后一个子元素的td标签
p:only-child{ ... } //表示作为父元素中只有这一个子元素的p标签
li:nth-child(2){ ... } //表示作为第2个子元素的li标签
```
注意:
上述也可以单用(不要冒号前面的部分),但一般较少这样用。
示例1:

示例2:

示例3:

课堂案例:
做一个表格,6行4列
实现隔行换色(背景色)
并且第3列文字红色
第一个单元格文字大小30px。
最后一个单元格文字斜体
## 14.5.4.E:empty,E:checked,E:enabled,E:disabled
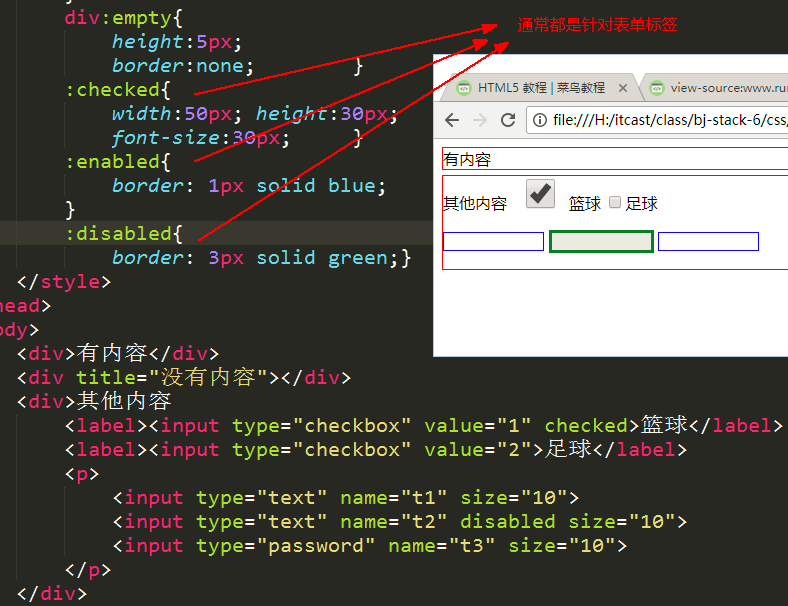
E:empty
——匹配元素内部为空(没有内容)的元素。
“内容”指的是一个标签内是否有其他html代码或文字。显然,单标签内是不可能有内容的。
E:checked
——匹配被选中的元素(用于input且type为radio或checkbox的时候)
E:enabled
——匹配“可用的/有效的元素”(用于表单元素)。
E:disabled
——匹配“不可用的/有效的元素”(用于表单元素)。
示例:

- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
