## 20.6.1.基本概念
过渡(transition)是指,能够让一个元素的属性,从某个值,变换到另一个值的时候,不是表现为“立即实现”(突然变化),而是表现为“逐步变化”,则视觉效果看起来就是“动画效果”了。
过渡效果在应用中通常结合鼠标的动作而展现出来,最常见的就是使用“:hover”伪类。
过渡效果的设置主要设置如下几项:
参与过渡的属性名,过渡的时长,过渡的方式,以及过渡发生前的延迟时间。
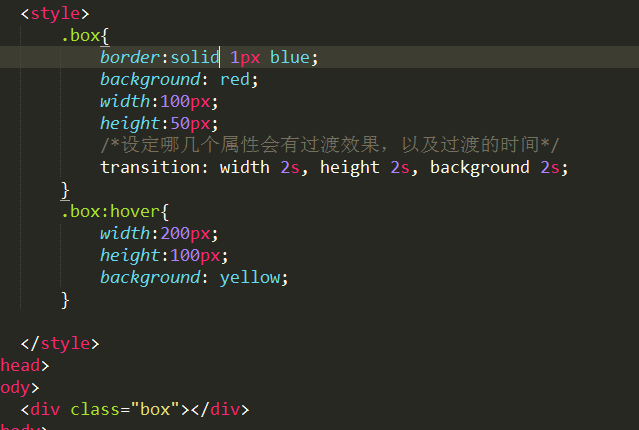
基本演示案例:

## 20.6.2.主要属性
* transition-property:要用于实现过渡的属性名;
* transition-duration:过渡时长;比如:2s;
* transition-timing-function:过渡方式;常用的过渡方式如下所示:
linear:线性过渡。
ease:平滑过渡,这是默认值
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
* transition-delay:过渡效果发生前的延迟时长,比如:1s。
* transition:以上4属性的综合属性,并可以设定多属性过渡(比如位置和颜色同时变化),形式如下:
transition:第1个过渡 [,第2个过渡] [,第3个过渡] [......];
每个过渡的形式为:过渡属性名 过渡时长 [过渡方式] [延迟时长];
代码示例:
示例1:
```
transition-property: width;
transition-duration: 2s;
transition-timing-function: ease-in-out;
trasitiion-delay: 3s;
```
示例2:
```
transition: width 2s ease-in-out 3s;
```
示例3:
```
transition-property: width, height, background ;
transition-duration: 2s 3s 3s;
transition-timing-function: ease ease-in-out linear;
trasitiion-delay: 3s 2s 0s;
```
示例4:
```
transition: width 2s ease , height 2s 2s linear, background 2s 4s ;
```
```
transition-timing-function的效果研究:
<style>
/*transition-timing-function:过渡方式;常用的过渡方式如下所示:
linear:线性过渡。
ease:平滑过渡,这是默认值
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
*/
.box{
width:1000px;
border:solid 1px red;
}
.box>div{
width:100px;
height:50px;
border:solid 1px blue;
margin:5px;
}
.box:hover>div{margin-left:850px;}
.box>.box1{transition: margin-left 10s linear;}
.box>.box2{transition: margin-left 10s ease;}
.box>.box3{transition: margin-left 10s ease-in;}
.box>.box4{transition: margin-left 10s ease-out;}
.box>.box5{transition: margin-left 10s ease-in-out;}
</style>
</head>
<body>
<div class="box">
<div class="box1">linear</div>
<div class="box2">ease</div>
<div class="box3">ease-in</div>
<div class="box4">ease-out</div>
<div class="box5">ease-in-out</div>
</div>
</body>
```
## 20.6.3.案例
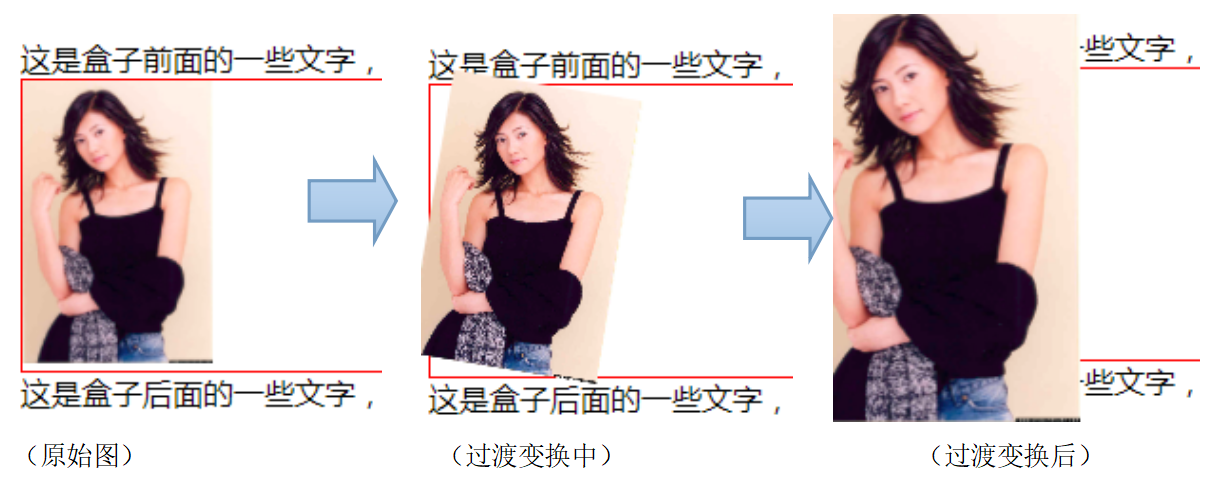
网页上一张图片在鼠标放上去的时候能够旋转360并放大到1.5倍,此过程在1秒内以过渡方式完成。
如下所示:


## 20.6.4.综合案例:芝麻开门
完整代码请看文件“css-day7/4综合案例:芝麻开门(福倒了).html”。
- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
