## 17.1.1.盒子的显示效果属性display
含义:
指设置一个盒子(元素,标签)在网页中的基本显示特性,最常见的就是显示为块元素特性还是行内元素特性。
tip:通过这个属性,则所有表现型元素,都可以任意将其作为块元素或者行内元素来使用!
常用的属性值有:
block: 显示为块状元素
inline: 显示为行内元素
block-inline:显示为行内块元素
含义:整体表现为块元素(不会自动折行),但可以跟其他行内元素并行在一行(表现为行内元素)。
说明:一个img就是典型的行内块元素(它本身不会折行,但一行可以放置多个)。
none: 不显示(隐藏元素)
关于元素按显示特性分类:
块状元素:
元素独占“一行”。
典型标签:div, p, h1~h6, pre, hr, ul, ol, li, dl, dt, dd, table。
行内元素:
元素在一行内从左到右“流式显示”,直到碰到行尾,再自动换行下一行显示。
典型元素:span, a, b, strong, i, font, em,
行内块元素:
元素本身不换行(不折断),但只要能显示得下,则一行可以显示多个(跟行内元素一样)。
典型元素:img, input, select, textarea, button, video, audio
特别注意:
1,行内元素不能设置宽高值。行内元素的宽高值由其中的内容多少、文字大小和行高决定。
2,行内元素不能设置上下外边距和上下内边距(实际可以设置,但无效,不占空间)。
3,行内元素可以设置边框,但上下边框不占空间(左右边框会占空间)。
4,行内块和块元素都具有盒子的所有属性,唯一区别是行内块可以多个出现在一行中。
## 17.1.2.浮动属性float
### 17.1.2.1.浮动的含义与作用:
浮动就是让一个元素往左或右边“尽量挤靠”,以使其周边文字(行内元素)可以围绕该浮动元素显示。
其典型的表现就是一张图片向左对齐(align=”left”)的时候,图片标签前后的文字都能够绕着图片展示。
这是“浮动”的原本含义和作用,如下图所示:

实际其代码是这样的:

即虽然文字看起来在图片的左边(前面),但因为图片向左“浮动”了,则其会先占据左边的区域空间,而文字(或其他行内元素)就只能顺在它的右边(后面)了。
而如果没有浮动(“align”不是left或right),则效果就完全不一样,如下所示:
代码:

效果:

可以看到,此时文字和图片是在一行上的,因为他们是行内或行内块元素。
可见,让图片浮动,就能够使其本身优先靠在一边(左边或右边),而使“其他行内元素”围绕其展示。
上面是图片(img标签)使用align属性来达到该效果的,而使用css的浮动属性float,却可以使几乎所有盒子元素都能够实现这个效果(如果没有css,在html语法中则只有img标签可以做到这一点)。
浮动属性float的值包括:
left(向左浮动), right(向右浮动), none(不浮动)。
语法:
float:left; 或 float:right;
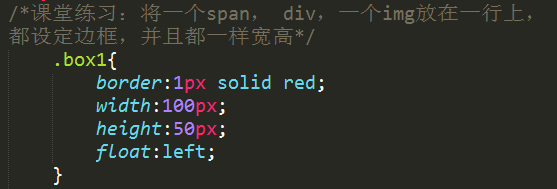
课堂练习:将一个span, div,一个img放在一行上,都设定边框,并且都一样宽高:
做法1:使用float:left;


结果为:

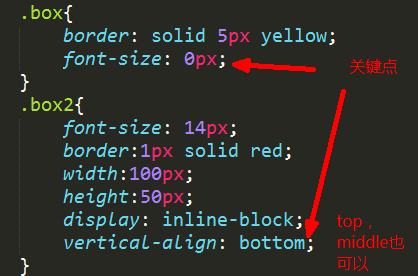
做法2:使用display:inline-block;


结果如下:

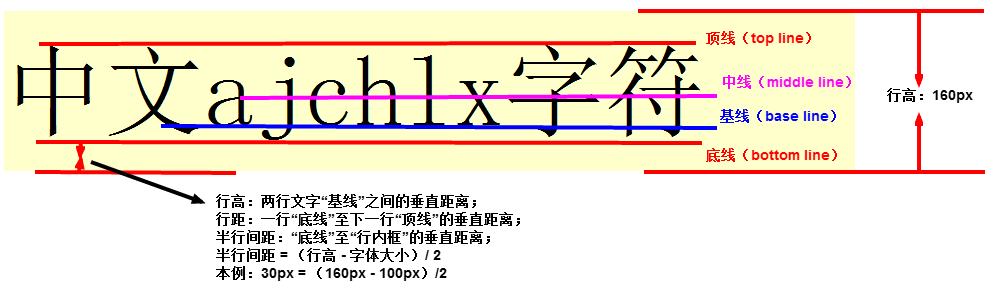
附有关字体的几根线:

### 17.1.2.2.浮动的特性:
1,对行内元素来说:浮动元素会先于同一行中的行内元素而占据其所设定方向的水平空间;
2,对块状元素来说:浮动元素相当于“浮起来了”,块状元素会被浮动元素“遮挡”;
3,多个浮动元素会依次往设定的方向“挤靠”,直到放不下,再往“下一行”,继续“挤靠”;
4,浮动元素往下一行挤靠时,如碰到“突出物”,则会被“卡住”,但仍然按挤靠规则进行显示;
5,浮动盒子失去“垂直支撑力”,表现为不占它外层盒子高度,但仍然有宽度;
表现盒子的浮动特性案例:
案例1:
对行内元素来说:浮动元素会先于同一行中的行内元素而占据其所设定方向的水平空间:

结果:

案例2:
对块状元素来说:浮动元素相当于“浮起来了”,块状元素会被浮动元素“遮挡”:

代码如下:

案例3:
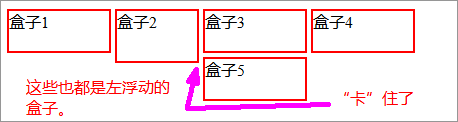
多个浮动元素会依次往设定的方向“挤靠”,直到放不下,再往“下一行”,继续“挤靠”:

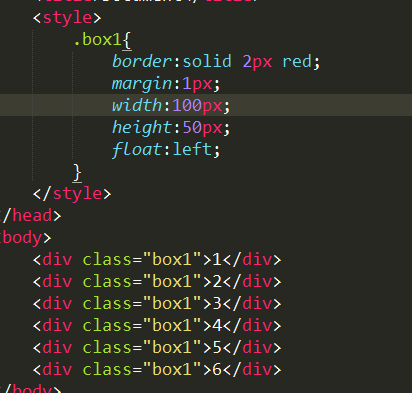
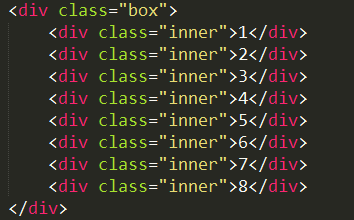
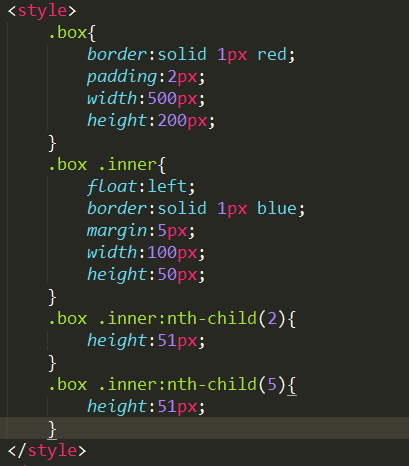
代码:

案例4:
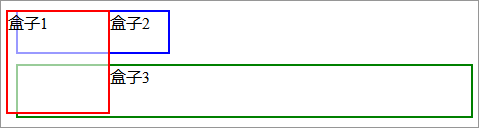
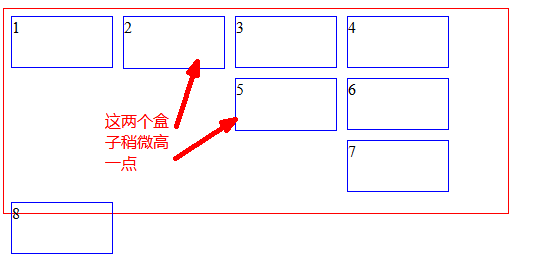
浮动元素往下一行挤靠时,如碰到“突出物”,则会被“卡住”,但仍然按挤靠规则进行显示,类似如下效果::

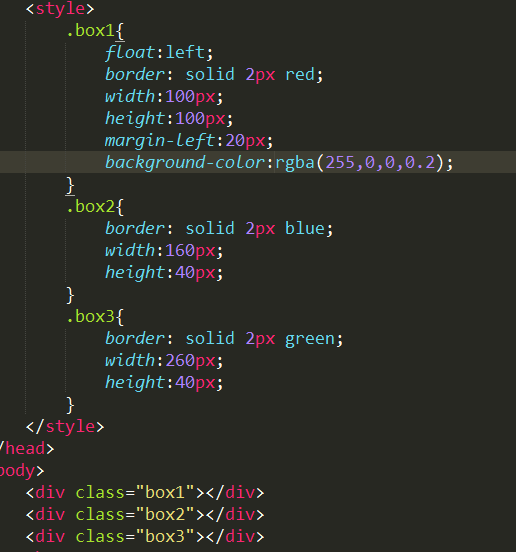
演示代码:


结果如下:

案例5:
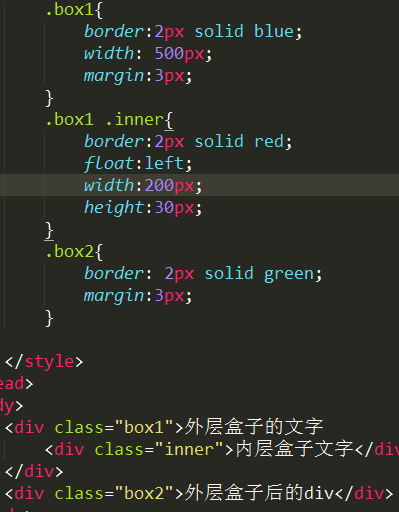
浮动盒子失去“垂直支撑力”,表现为不占它外层盒子高度,但仍然有宽度:

代码演示:

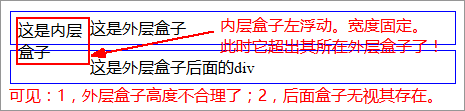
结果如下:

有关案例5的特别提示:
内层浮动盒子在版面(视觉上)超出了它的的父盒子。
在绝大多数实际应用中,这不能忍!我们要清除浮动!
### 17.1.2.3.浮动的清除:
当一个盒子内部出现浮动元素,则该盒子不会被该浮动元素“撑高”,也就是说,父盒子失去了理应包住子盒子的高度。
(当然,如果父盒子中有其他非浮动元素撑着,也就具有该其他非浮动元素所应该撑出的高度)
这通常都不符合正常的文档布局的需要——正常的需要就是外层盒子需要包住内层盒子。
怎么办?
——清除浮动。
使用属性clear,有常见的3个值:
clear: left:表示该元素左边不要出现浮动元素;
clear: right:表示该元素右边不要出现浮动元素;
clear:both:表示该元素两边都不要出现浮动元素;——这是最常见的需求(场景)。
所谓清除浮动,其实就是让父盒子中的浮动特性“终止”(结束)。这样父盒子就具有了正常的高度,可以正常包住其内部的浮动盒子。
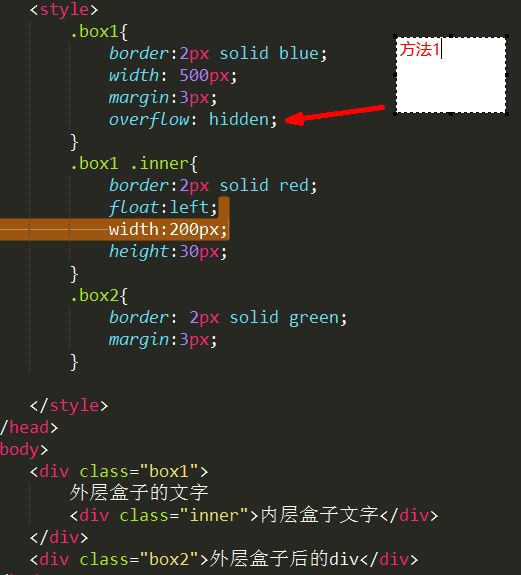
做法1:
设置父盒子的overflow属性为hidden;

做法2:
在父盒子内部的末尾添加一个“清除浮动”的空盒子。

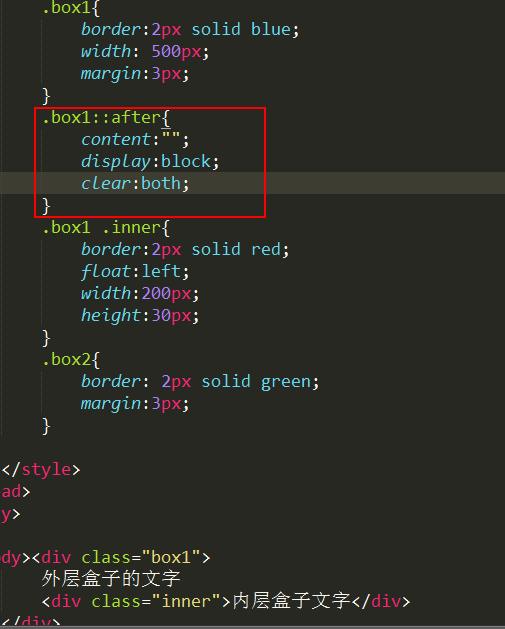
做法3:
给父盒子的末尾添加一个“清除浮动”的伪元素(::after)。
——推荐做法!

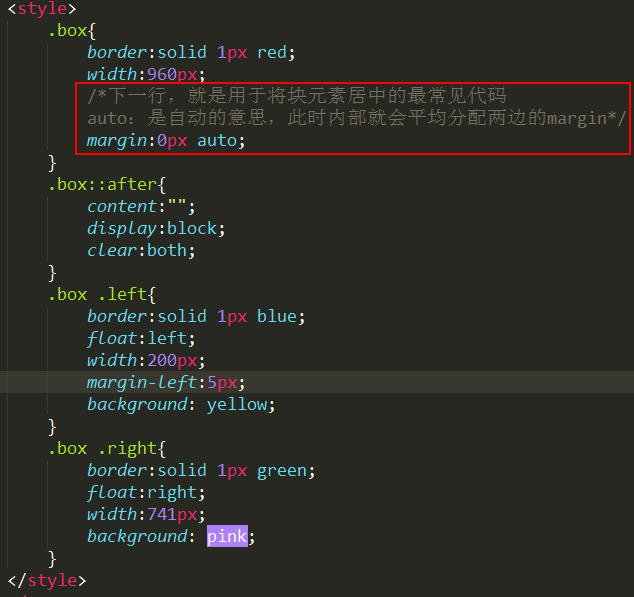
案例:实现如下经典两栏布局效果:
总宽度为960px。黄色盒子左侧空隙5px,其右侧空隙10px。
整体版面窗口居中!

代码如下:


## 17.1.3.溢出属性overflow
当一个盒子里面有浮动元素,则:
1,如果该盒子不设置高度,就应该清除浮动。
2,如果该盒子设置了高度,此时就应该考虑溢出时的处理效果!
3,如果该盒子设置了高度,则里面盒子的浮动,清不清除都无关紧要。
含义:
就是设置一个盒子内部的内容,超出了该盒子的设定大小的时候,怎么显示该内容的问题。
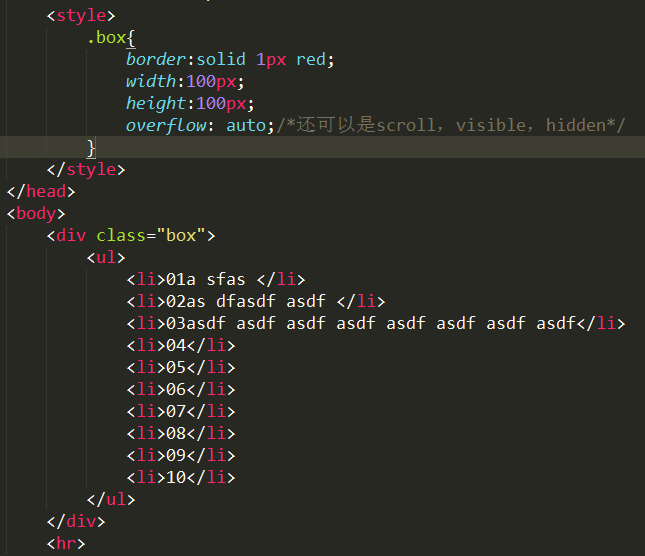
overflow常用值有:
auto: 自动,按浏览器的默认设置自动处理,可能各浏览器会有所不同。
scroll: 滚动,就是超出范围的时候,盒子出现滚动条(像浏览器的滚动条那样)。
hidden: 隐藏,就是将超出部分隐藏起来(视觉上不可见)。
visible: 显示,就是虽然,超出去了,但仍然显示出来,这是这个属性的默认值,无需设置。
此时,虽然可能超出外层盒子,但不会影响外层盒子后续的位置(布局)。

## 17.1.4.可见性属性visibility
含义:
设置元素的可见性。主要有两个值:
visible: 可见;
hidden: 隐藏。
特别注意:
设置visibility为hidden,虽然元素不可见了,但元素原本所占的空间仍然存在(效果是一片空白)
对比:设置display为none,也是隐藏,但此时该元素不但不可见,而且不占版面空间。

- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
