## 14.8.1.层叠性
所谓层叠性,是指对同一元素同一属性的设定,后设定的某个样式(属性),会覆盖之前设定的样式。
比如:
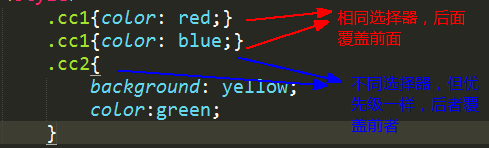
```
.cc1{ color: red;}
.cc1{color: blue;}
<div class=”cc1”>文字内容</div>
```
则class为cc1的元素中的文字颜色就是blue,即后者覆盖了前者的设定。
分两种情况:
1,两个相同的选择器,设置了同样的属性,后者覆盖前者——层叠性体现之一。
2,两个不同但同级优先性的选择器,设置了同样的属性,也是后者覆盖前者——体现之二。

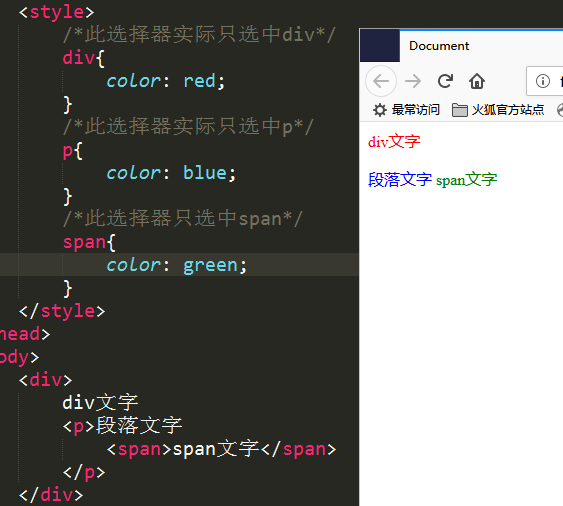
## 14.8.2.继承性
所谓继承性,是指对某个元素所设定的样式,不但影响该元素本身,还可能影响该元素的后代元素。
比如:
```
.cc1{color:red;}
<div class=”cc1”>
文字1
<p>文字2</p>
</div>
```
则此时文字1和文字2实际都是红色。
注意:
实际上继承性不是普遍情况,而只是少数一些属性才具有继承性(即能够影响后代元素)。
应用中继承性通常用在有关文字的属性上。

## 14.8.3.优先性
所谓优先级,就是指一个标签的显示效果(样式表现),可能受若干个因素的影响,但哪一个因素的影响大,则最终效果就按该因素的设定,也就是“更优先”的意思。
比如:
```
#pro{ font-size: 20px; }
.ppp{ font-size: 18px; }
<div id=”pro” class=”ppp”> 小米Note 4 </div>
```
则此时该文字的大小实际是20px。
那,优先级怎么定的?
结论如下:
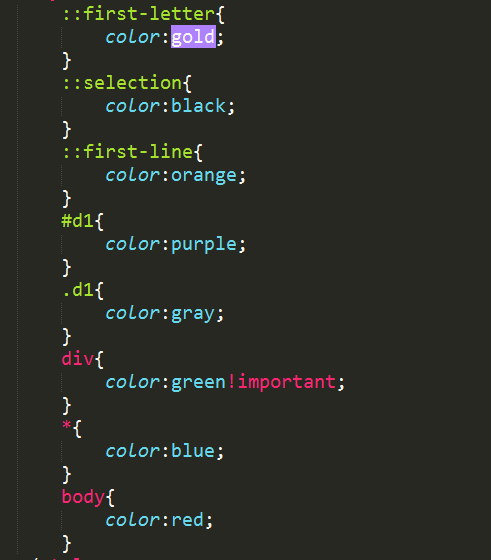
伪元素选择器 > !important > 行内样式 > id选择器 > 类选择器(或伪类选择器) > 元素选择器 > * > 继承样式 > 浏览器默认样式
其中,伪元素选择器又有: ::first-letter > ::selection > ::first-line
上述黄色背景部分在实际应用中最常见。
什么是“!important”?
```
就是在一个属性的设定中,在属性值后面加“!important”标识,然后在加分号(;),例如:
.c1{ color: red!important; }
#d1{ color: yellow; }
```
此时,如果上述两个选择器都能选中某一个元素,则其中的文字就是红色(!important优先了)
选择器的优先级怎么计算?
对于复合选择器(比如div.c1, 或 #id1>.c2, 或#id2>.c3 p span,等等),又该怎么确定他们的优先级呢?
首先,根据上述的基本优先级原则,遵循“官大一级压死人”的规则。
比如:
```
选择器1: #id1{.....}
选择器2: .c1>.c2>p{....}
```
则选择器1优先;
其次,如果具有同级的优先级,则比谁的数量多。
比如:
```
选择器1: .cc1 .cc3 {.....},
选择器2: .cc1 .cc2 .cc3 {....}
则选择器2优先;
```
最后,综合上述两条规则就可以判断出哪个是优先的。
基本优先级演示:

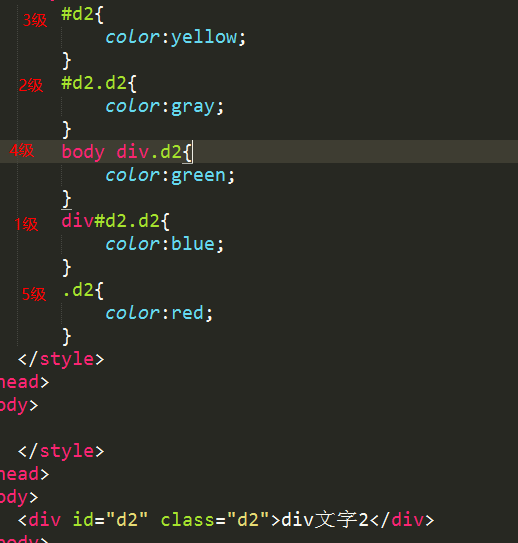
复合选择器的优先级演示:

- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
