## 13.4.1.概念
属性就是特征,就是描述性信息。就像人的特征信息有:姓名,性别,学历,年龄,身高,体重等等。
每个特征自然具有相应的特征值(数据)。
属性名和数据值,构成“一对”,通常会称为“名值对”。
css属性跟html属性对比如下:
```
html的属性写法: <标签名 属性1=”值1” 属性2=”值2” ...... >
css的属性写法: 选择器{ 属性1:值2; 属性2:值2; ...... }
```
## 13.4.2.属性总览
手册:
《CSS2.1中文完全参考手册.chm》
《CSS3.0(飘零雾雨版v4.2.4).chm》
各种属性大致分类如下:

## 13.4.3.简单常用的几个css属性:
```
1. color: 文字颜色(前景色)
2. font-size: 文字大小【px】
3. font-family: 字体,比如:微软雅黑, 黑体,宋体,仿宋体,”Times New Roman”
4. font-style: 就是设置字形是”正体”还是“斜体”(italic)
5. font-weight: 设置是否粗体【100-900】
6. background: 背景色
7. border: 设置边框
8. text-decoration: 【underline下划线,line-through中划线,overline上划线,none不设置】设置“装饰线”(下划线,中划线,上划线)
9. text-align: 对齐
10. line-height:行高
11. width: 宽
12. height: 高
```

### 13.4.3.1.Font简写:

### 13.4.3.2.Color:颜色

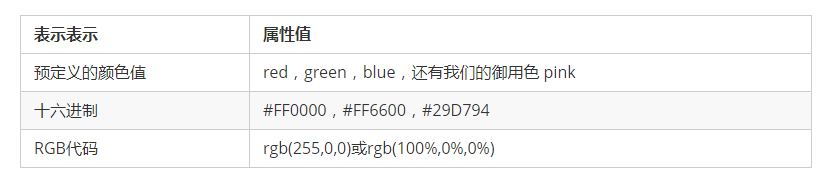
## 13.4.4.颜色
### 13.4.4.1.预定义方式:
英文单词: red, blue, green, yellow, pink, purple

### 13.4.4.2.十六进制方式

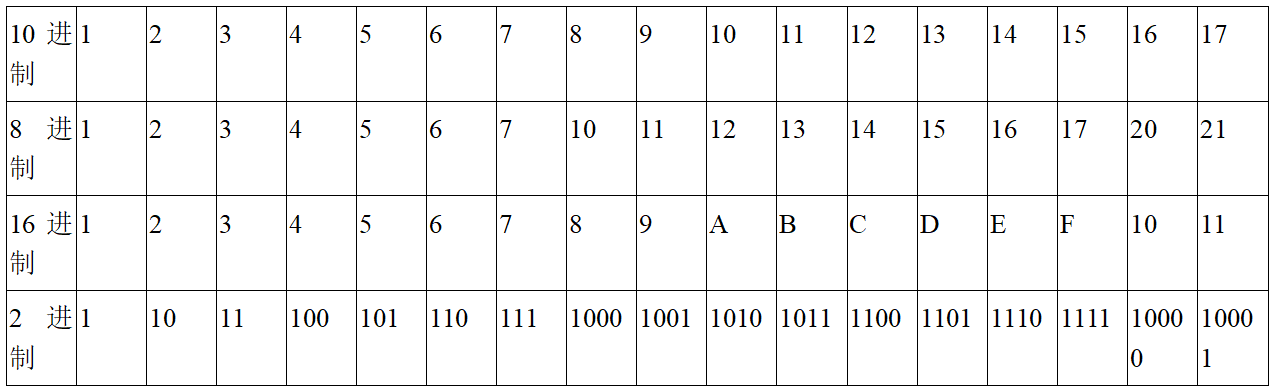
进制表示法:

16进制表示法:
形式:#6个16进制数字!
前两个数字表示“红的配比”,中间两数字表示绿的配比,后两个数字表示蓝的配比。
举例:
```
color: #FF0000;
color: #0F0000;
color: #110000;
color: #123456;
color: #008800;
color: #0000FF;
```
### 13.4.4.3.RGB方式

RGB表示法:
将一个颜色,使用红(R,red), 绿(G,green), 蓝(B,blue)来表示。
这3个叫做“基本颜色”,都按0-255分为256个层级。
所有颜色,都可以使用这3个颜色的不同层级(配比)来调配而成。
形式:rgb(红的配比, 绿的配比,蓝的配比);
举例:
```
color: rgb(100, 30, 70),
color: rgb(255, 0, 0) //这是红色
color: rgb(0,255, 0); //这是绿色
color:rgb(0, 0, 255); //蓝色
color:rgb(255, 255, 0); //黄色
```
### 13.4.4.4.RGBA方式:

RGBA表示法:
A代表“透明度”,值从0到1的小数。0表示全透明。1表示不透明,此时就是RGB颜色
形式:rgba(红的配比, 绿的配比,蓝的配比,透明度);
举例:
```
color: rgba(100, 30, 70, 0.5),
color: rgba(255, 0, 0, 0.66) //这是红色
```
- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
