一个表格由若干个行组成,一个行由若干的列(单元格)组成,如下所示:

这是表格的最初始形式。
一个表格中,包含了“行”,“列”,“单元格”3个概念,如下所示:

表格的基本标签形式如下:
```
<table 属性.... >
<tr >
<td 属性.... > 内容 </td>
。。。若干个单元格。。。
</tr>
。。。若干个行。。。
</table>
```
其中:
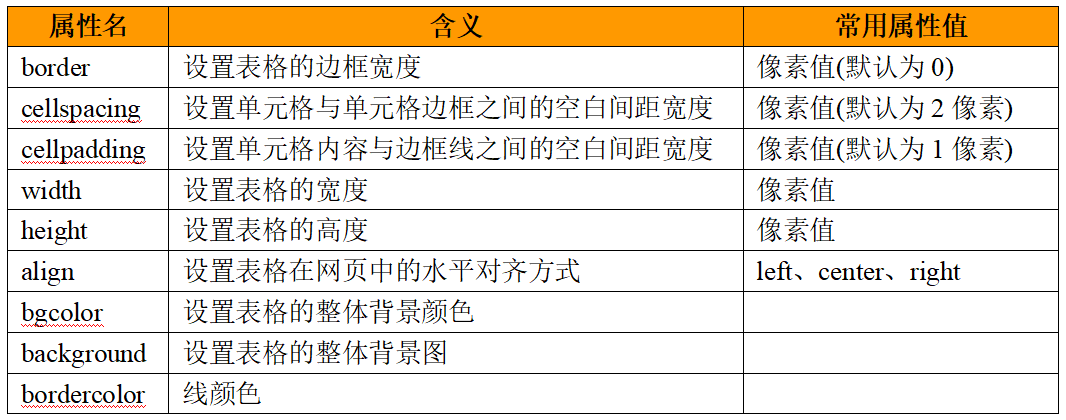
* table: 表示表格(整体),有多个常用属性。
* tr: 表示行,基本上没有什么属性。
* td: 表示单元格(列),有多个常用属性。
> 注意:这里,table,tr, td是严格的嵌套关系,即只能按此层次关系出现。
## 9.1.1.table标签常用属性:

有关cellspacing和cellpadding的图示:

## 9.1.2.td标签常用属性:

形式:
```
<td width=”xx” height=”xx” align=”xx” valign=”xx” colspan=”xx” rowspan=”xx” >
。。。。
</td>
```
表格基本演示:
## 9.1.3.th标签
上面,td标签可以使用th进行替换,表示“标题单元格”,其本质也是单元格。
但th标签有特殊效果:自动加粗并居中。

## 9.1.4.单元格的合并
原则上,表格的行列应该是“对齐”的。
但我们可以对其中“相邻的”单元格进行合并,得到类似如下的表格:

这个怎么做到呢?
* 横向合并:
在横向合并的最左边的单元格标签上加属性:colspan=”合并的个数”
特别注意:被合并的其余单元格要删除!
* 纵向合并:
在纵向合并的最上边的单元格标签上加属性:rowspan=”合并的个数”
特别注意:被合并的其余单元格要删除!
表格练习:
代码如下:
- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
