CSS3中的盒子,有如下几点加强:
盒子阴影
边框可设定圆角;
可用图片做边框;
背景图可进一步设定定位原点和大小;
背景图可进行裁切;
背景图可使用渐变色。
## 20.1.1.盒子阴影box-shadow
* 属性:
box-shadow
* 作用:
用于设定一个盒子的阴影效果
* 形式:
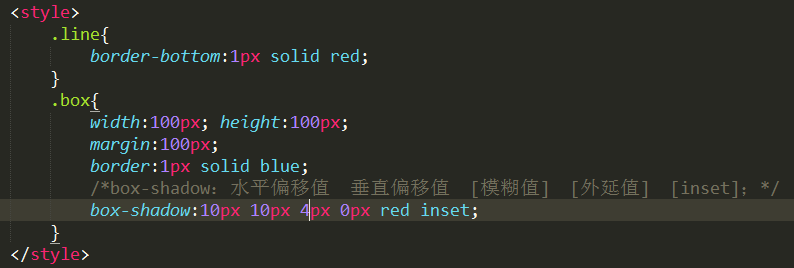
box-shadow:水平偏移值 垂直偏移值 [模糊值] [外延值] [颜色] [inset];
* 说明:
1,至少设置两个长度值,分别表示阴影的水平偏移量和垂直偏移量,可以为负;
2,模糊值是设定阴影的模糊效果的宽度,可以不设置,则默认为0;
3,外延值是设定阴影再“扩大”的宽度,可以不设置,则默认为0;
4,inset表示设置“内阴影”,可以不设置,则默认为外阴影。
* 举例:
```
.box1{ box-shadow: 2px 2px red; }
.box2{ box-shadow: 2px 5px 2px #00FFFF; }
.box3{ box-shadow: 2px 5px 2px 3px rgba(33, 33, 33, 0.5); }
.box4{ box-shadow: 2px 5px rgba(66,66,66,0.5) inset; }
```

## 20.1.2.圆角边框border-radius
* 属性:
border-radius
* 作用:
用于设定一个盒子的圆角特性。
* 形式:
border-radius: 水平圆角半径 [/ 垂直圆角半径];
* 说明:
1,垂直半径可以省略,则其同水平半径的值。
2,半径设置可以提供1~4个值,具体如下。
提供1个:4个角都为该值;
提供2个:第1个表示上左和下右,第2个表示上右和下左;
提供3个:第1个表示上左,第2个表示上右和下左;第3个表示下右;
第供4个:分别代表4个角上的半径(依次上左,上右,下右,下左)
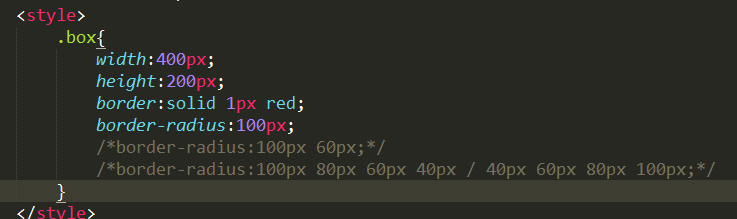
* 举例:
```
border-radius: 5px; //4个角半径均为5px;
border-radius: 5px/15px; //4个角水平半径为5px,垂直半径为15px;
border-radius: 5px 6px 7px 8px; //四个角半径分别是5px,6px,7px,8px;
border-radius: 5px 6px 7px 8px/15px 16px 17px 18px;
```
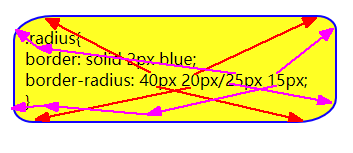
有关水平半径和垂直半径的图示:
代码为:
```
border-radius: 40px 20px / 25px 15px;
```


## 20.1.3.图像边框border-image
### 20.1.3.1.原理说明
图像边框是指使用一张图片来作为一个盒子的边框。其实就是将图片作为背景图铺上到“边框区域”上去。
但这个铺设到边框的图片,并非像常规背景图那样简单直接地铺设上去,而是有其特定的规则。
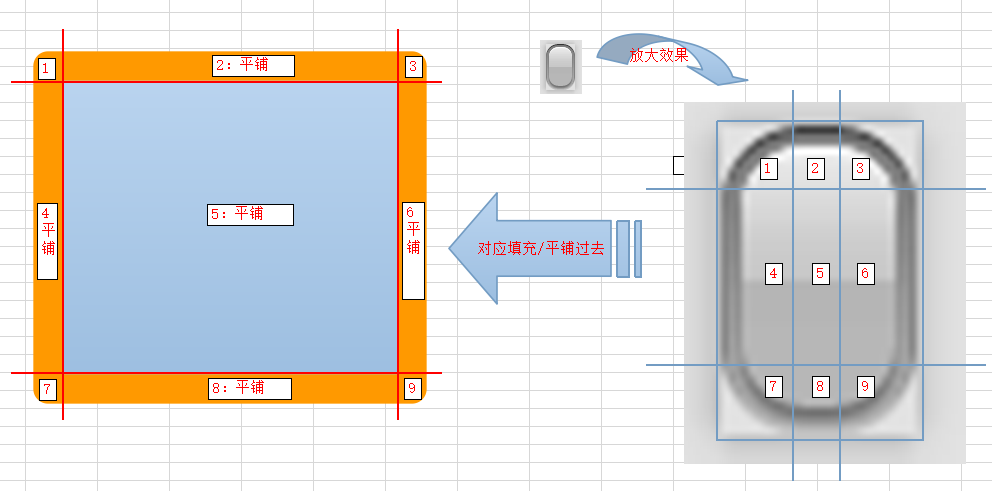
边框上铺设图片的基本原理如下图所示:

其铺设原理是:
将要作为背景的图片,分割为9个部分(如上图所示),然后4个角4个边分别铺设对应部分,中间区域就铺设背景图片的中间部分。其中4个边和中间区域,可以类似常规背景一样进行“平铺(repeat)”,或进行拉伸(缩放)。从而达到整个盒子的完美背景呈现。
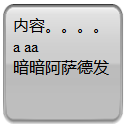
其主要用于实现类似下面这类“可变内容”的盒子背景:


### 20.1.3.2.主要属性
边框背景的主要属性有:
border-image-source:
设置作为边框背景的图片源;
border-image-slice:
设置要将边框背景图片进行“切割”的分割方式。形式为:
border-image-slice: 数值 [fill]; //特别注意:这里的数值不带单位!
其中“数值”可以是1-4个值,分别代表上右下左4个方向的“切割厚度”。
fill代表“填充”,用于中间区域填充到盒子内容区。
border-image-width:
设置图片边框的宽度,也可以设定1-4个值。
通常设定为auto(自动),此时就会使用border-image-slice所设定的切割厚度。
border-image-repeat:
设置边框背景的填充方式,可以设定1-2个值,表示横向和纵向的填充方式。
可用值如下:
stretch: 指定用拉伸方式来填充边框背景图,这是默认值,也最常用,推荐使用。
repeat: 指定用重复平铺方式来填充边框背景图。类似背景图的repeat,背景图不改变大小。
round: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。
space: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的之间的间距直至正好可以铺满整个边框。
注:有的浏览其中应用边框图属性需同时设定border属性。
### 20.1.3.3.案例
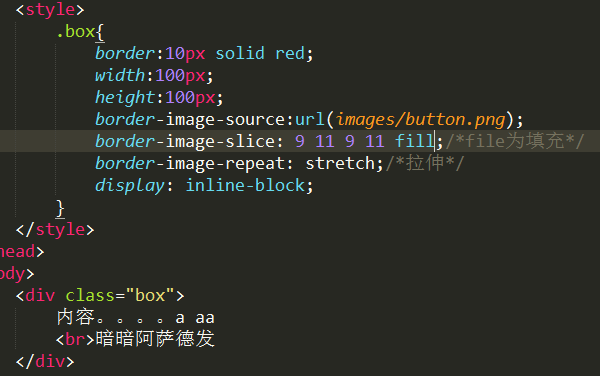
使用这个图片作为边框背景图:

来实现如下效果:

案例演示:

效果如下:

### 20.1.4.背景图高级特性
前面有关一个盒子的背景设置,我们主要学习了这几个基本属性:
background-color: 设置背景颜色。
background-image: 设置背景图像源文件。
background-repeat: 设置背景图像的重复性,可用值:repeat, no-repeat, repeat-x, repeat-y。
background-position: 设置背景图片起始位置或定位位置。
background: 上述几个属性的综合属性。
有关盒子的背景设置,在CSS3中,又增加了几个属性,如下所示:
background-attachment:
设置背景图像的滚动特性,可用值有:
scroll: 相对于当前盒子固定(盒子滚动,则背景图也会滚动),这是默认值。
local: 相对于当前盒子的内容固定(内容滚动,则背景图也会滚动)。
fixed: 相对于当前浏览器窗体固定(类似固定定位,即它会始终在窗口的某个位置)。
background-origin:
设置背景图像的参考原点(位置),实际就是背景出现的范围。可用值有:
border-box: 在boder区域范围内(含border)。
padding-box:在padding区域范围内(含padding),这是默认值。
content-box: 在内容区域范围内。
此属性主要是跟background-position的位置计算有关。
background-clip:
设置背景图像向外裁剪的区域,裁剪范围以外就被裁剪了(不显示)。可用值有:
border-box: 从border区域外沿(即不含border)开始向外裁剪背景,这是默认值。
padding-box:从padding区域外沿(即不含padding)开始向外裁剪背景。
content-box: 从content区域外沿开始向外裁剪背景。
background-size: 值1 [, 值2]
设置背景图像的大小,可设置2个值,分别表示横向和纵向的大小。可用值有:
长度: 用长度值指定背景图像大小。不允许负值。
百分比: 用百分比指定背景图像的缩放大小。不允许负值。
auto: 背景图像的真实大小。
cover: 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain: 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像不超出容器。
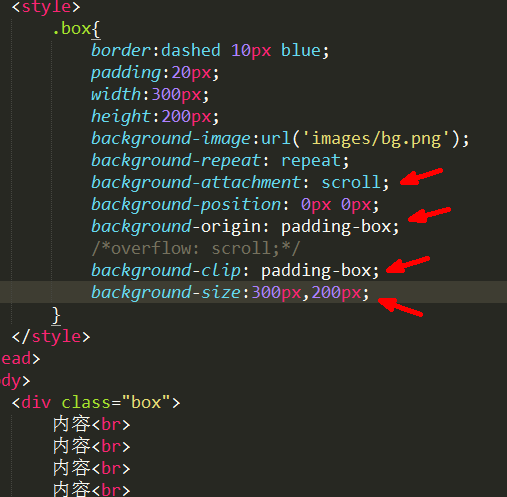
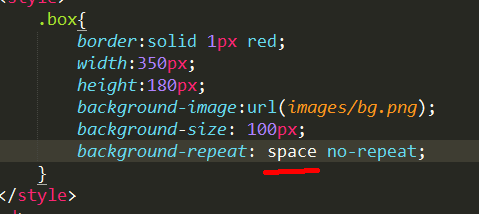
演示案例:

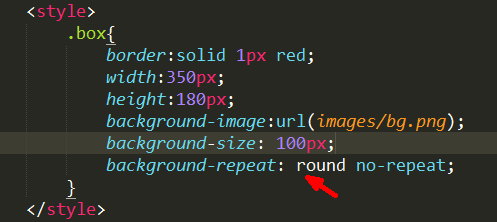
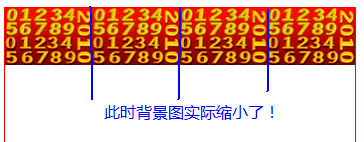
背景重复性的值在C3中多两个可用的值:round,space

效果:

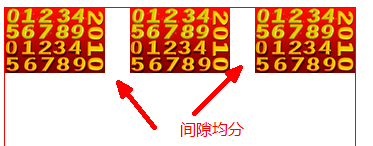
space的情况:


## 20.1.5.渐变背景gradient
渐变背景其实是设置background-image属性的值,设置的不是一个单一颜色,而是多个颜色,并按给定方式进行渐变。
### 20.1.5.1.线性渐变linear-gradient
含义:
线性渐变是让背景颜色按照某个方向(角度)的方式来进行过渡变化。
类似这样:
语法:
```
background-image:linear-gradient([角度,] 颜色1,颜色2 [,颜色n...] );
```
说明:
1,角度以从下到上(12点整的方向)为0度,顺时针为正角度,默认为180度。
2,角度还可以使用to left,to right,to top, to bottom这几个关键字;
2,至少设置2个颜色(这样才能实现渐变);可设置多个颜色,都能自动实现渐变;
3,每个颜色还可以设置“截止位置”,表示该颜色在渐变中的“关键点”(位置),形式为:颜色 位置,比如:red 30px; 或 #00ff00 20%;
举例:
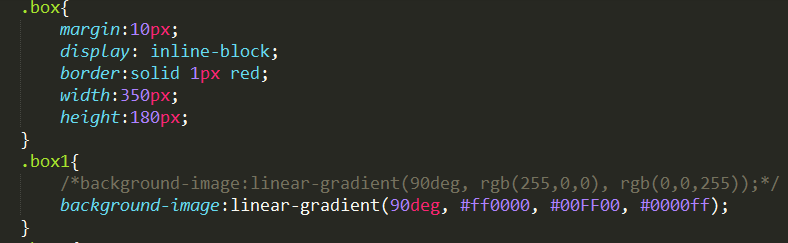
```
background-image:linear-gradient(red, blue); //从上到下由红色转蓝色
background-image:linear-gradient(90deg, red, blue); //从左到右由红色转蓝色
background-image:linear-gradient(90deg, red, blue, green); //从左到右由红色转蓝色再转绿色
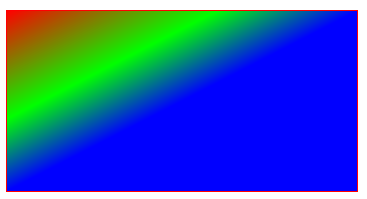
background-image:linear-gradient(45deg, red, blue 30%, green ); //从左下角到右上角,由红色转蓝色到30%位置,然后再渐变为绿色终止
```
演示代码1:

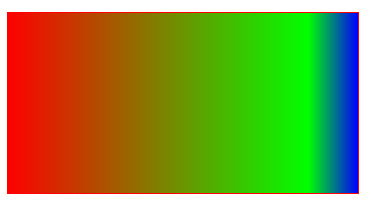
结果:

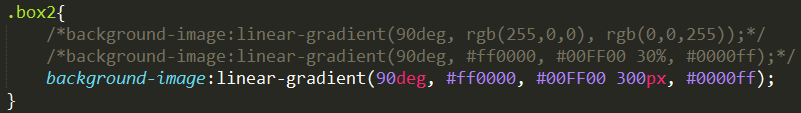
代码2:


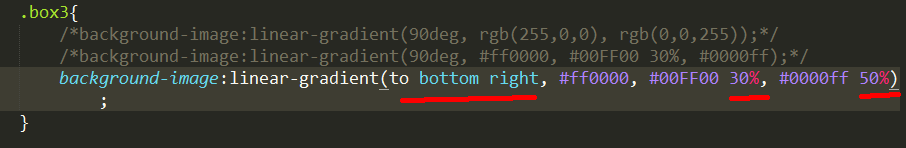
代码3:


### 20.1.5.2.径向渐变radial-gradient
含义:
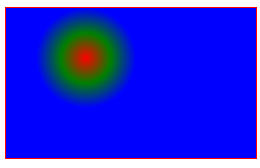
径向渐变是让背景颜色从某个中心点以圆或椭圆向外扩散的方式来进行过渡变化。
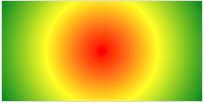
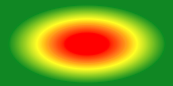
类似这样: 或这样:

语法:
```
background-image:radial-gradient( [形状] [大小] [at 位置,] 颜色1,颜色2 [,颜色n...])
```
说明:
1,形状可以是circle(圆)或ellipse(椭圆),默认是跟随盒子(可能是圆,也可能是椭圆);
2,大小是指渐变从圆心开始向外进行过渡变化的距离(半径),圆用一个值,椭圆用2个值(空格隔开);
大小还可以使用如下4个关键字:
farthest-corner: 最远角,表示从圆心开始,渐变到最远的角的位置。下面也类似;
farthest-side: 最远边;
closest-corner: 最近角;
closest-side: 最近边;
3,位置可以是一个值(表示横坐标,纵坐标默认居中),或2个值(横纵坐标,空格隔开);位置还可以使用top, right, bottom,left,center这5个关键字;
4,颜色至少包含2个,每个颜色还可以设定“截止位置”;
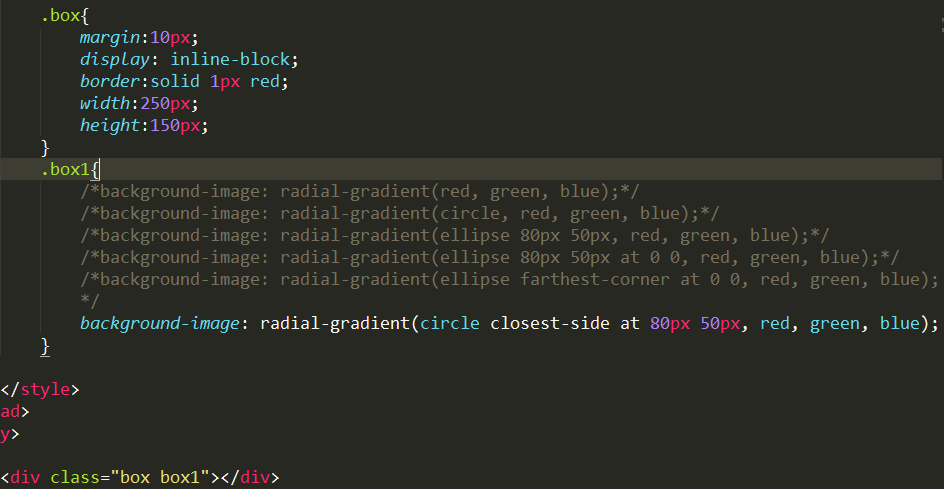
举例:
```
background-image: radial-gradient(red, green, white); //默认为适应盒子,并在中心
background-image: radial-gradient(circle,red, green, white); //设定为圆形
background-image: radial-gradient(circle at 60px 30px, red, green, white); //圆心位置为(60,30)
background-image: radial-gradient(farthest-side at 60px 30px, red, green, blue); //渐变到最远角
background-image: radial-gradient(circle closest-side, red, green, blue);//圆形,渐变到最近的边
background-image: radial-gradient(100px, red, green, blue);//大小为100px(圆形),默认在中心位置
background-image: radial-gradient(100px 50px, red, green, blue);//大小为100px和50px(椭圆形)
```


- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
