## 21.8.1.引入外部(独立)字体
一般的网页中,通常使用浏览器内部具有的字体——浏览器也通常从操作系统获取可用字体。
但:
我们也可以给浏览器提供额外的字体(就类似提供图片一样),然后我们在网页中就可以引入并使用该字体!。
注:
网上有很多字体,有些免费,有些收费。
具体做法:
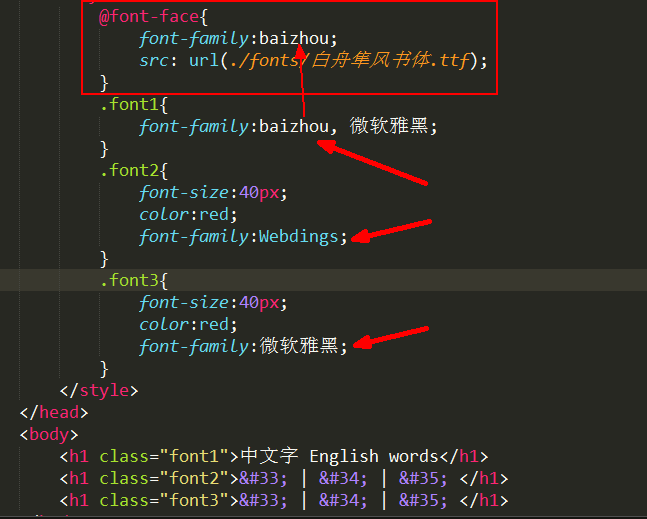
```
<style>
@font-face{
font-family: “自己给某字体取的名字XXFont”;
src : url(./某字体文件路径); /*跟引入图片一样道理*/
}
某某选择器{
font-family: XXFont, 微软雅黑,宋体.....;
}
</style>
```


## 21.8.2.使用图标字体
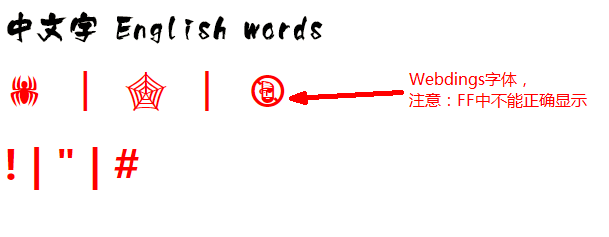
图标字体,其实就是类似前面Webdings字体一样!
某个图标有一个“形状”,然后使用的时候,就可以当做一个“字符”来用。
具体的做法类似这样:
```
<span class=”iconfont XX图标的class名” ></span>
```
具体详细的使用制作过程如下:
方式1(图标类方式)
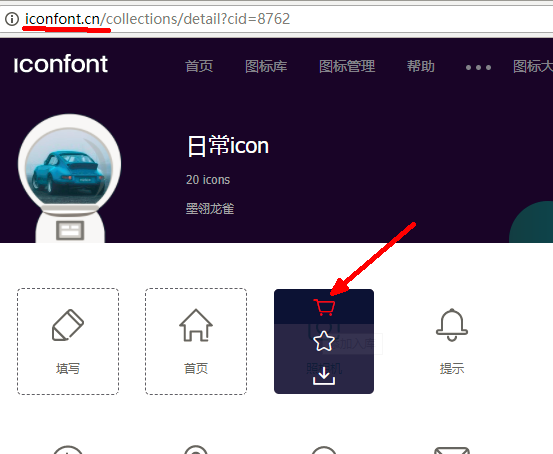
1,到图标网站iconfont.cn上找到自己需要的图标,加入“购物车”。

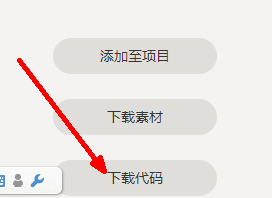
2,第二步:到购物车中点击“


3,第三步:
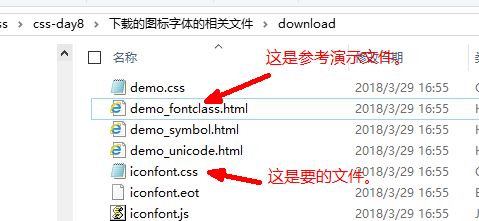
解压后,找到其中的文件:iconfont.css,放入项目文件夹相关的位置(其他文件其实也可以放入)。
并引入:
```
<link rel="stylesheet" href="fonts/iconfont.css">
```
4,第四步:
在网页中使用一个空的行内元素(比如span,i,em等),加上如下class:
```
<span class=”iconfont 对应图标的class名”><span>
```
其中,对应图标的class可以从下载的压缩包中的文件“demo_fontclass.html”中查看到。

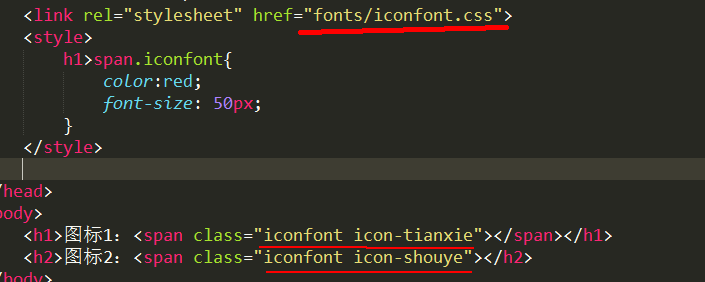
演示代码如下:

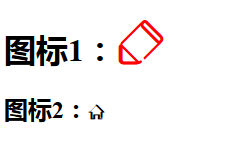
效果如下:

使用图标字体的第二种方式(unicode方式)!
```
1,还是使用刚才下载的图标字体文件,解压。
2,还是引入刚才的iconfont.css文件: <link rel="stylesheet" href="fonts/iconfont.css">
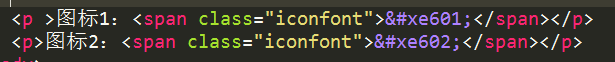
3,网页中使用一个行内标签(比如span),其中内容为对应图标的unicode编码,并class为“iconfont”
如下所示:
<span class=”iconfont” ></span>
```
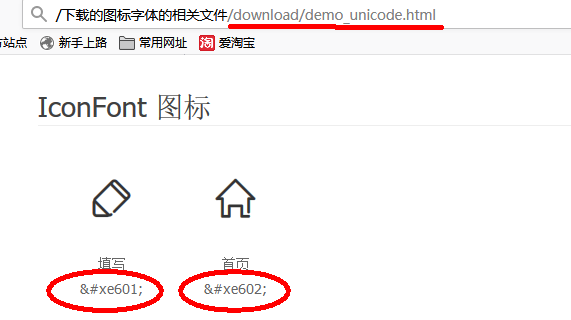
具体图标的unicode编码从这里找:

文件打开如下所示:

代码演示如下:

效果如下:

- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
