* 形式:
box-shadow:水平偏移值 垂直偏移值 [模糊值] [颜色] ;
* 说明:
1,偏移值可以为负。
2,模糊值不能为负。
3,颜色如不设置,则默认随字体颜色。一般设置为灰色(gray)比较逼真。
4,可以设置多个阴影,每个阴影的设置相互用逗号(,)隔开就可以。
* 举例:
.box1{ text-shadow: 2px 2px red; }
.box2{ text-shadow: 2px 5px 2px #00FFFF; }
.boxe{ text-shadow: 2px 5px 0 red, -2px -2px 0 #f0f0f0;
* 演示案例:
```
<style>
.box1{
font-size:40px;
text-shadow: 2px 2px 0px red;
}
.box2{
font-size:40px;
text-shadow: 2px 2px 0px red, -2px -2px 0px red;
}
.box3{
font-size:100px;
background: gray;
color:gray;
text-shadow:-2px -2px 0 white, 2px 2px 0 black;
}
.box4{
font-size:100px;
background: gray;
color:gray;
text-shadow:-2px -2px 0 black, 2px 2px 0 white;
}
</style>
</head>
<body>
<div class="box1">一些文字,some texts</div>
<div class="box2">一些文字,some texts</div>
<hr>
<h3>凹凸文字效果</h3>
<div class="box3">一些文字,some texts</div>
<div class="box4">一些文字,some texts</div>
</body>
```
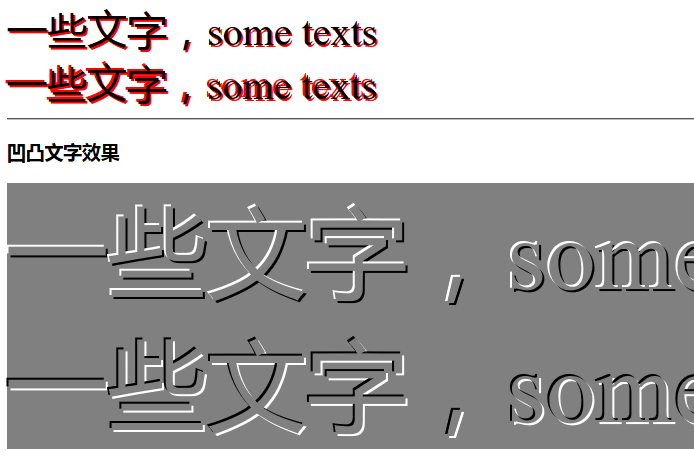
结果如下所示:

彩色文字
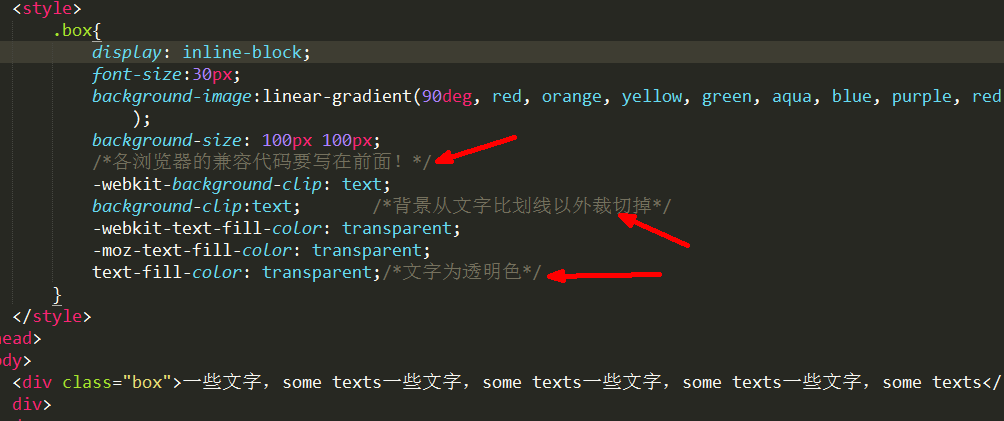
本质: 就是用“图”作为文字“笔画线”的背景!
这里的图,我们用这个:background-image: linear-gradient();
再 结合这个属性:background-clip:text; /*背景从文字笔画线以外裁切掉*/
以及结合这个属性:text-fill-color: transparent; //设置文字笔画线为透明色。
代码如下:

- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
