## 20.3.1.基本概念
弹性布局是指,可以设定一个容器盒子中的若干个(数量可变的)子盒子,在父盒子中的横向或纵向有序整齐排列。其典型应用就是页面中的导航布局的实现,如下图所示:

弹性布局的实现,主要是在父盒子(容器盒子)上定义相应的属性,则其内部的子盒子就能够按照所定义的样式进行显示。
## 20.3.2.主要属性
弹性布局的主要属性设置包括如下几个:
* display: flex;
说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。
* flex-direction:
说明:设置弹性盒模式的子盒子的排列方式,有如下4个方式(4个属性值):
row:横向排列,
row-reverse:横向排列,但顺序反向
column:纵向排列
column-reverse:纵向排列,但顺序反响
* flex-wrap:
说明:设置弹性盒模式的子盒子超出时的换行特性,常用属性值有:
nowrap:不换行,尽量在一行显示,这是默认值。
此时有可能会超出父盒子(当子盒子有最小宽度设置时)。
wrap:自动换行。
wrap-reverse:换行,但反向显示(即其实显示到上一行去了)
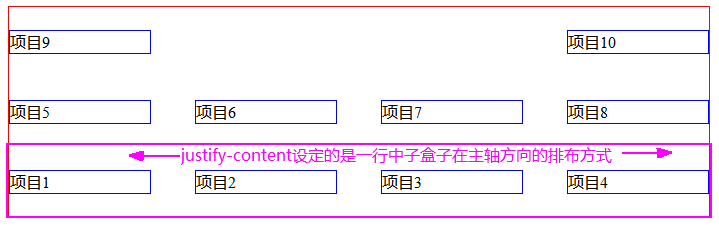
* justify-content:

说明:设置子盒子的主轴方向的一行中的排布方式。
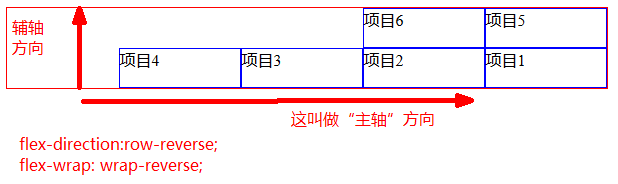
所谓主轴就是由flex-direction所决定的方向为主轴,对应另一个方向为辅轴。
假如flex-direction为row或row-reverse,则横向为主轴,纵向为辅轴。
假如flex-direction为column或column-reverse,则纵向为主轴,横向为辅轴。
常用属性值有:
flex-start:子盒子从所设定的起始位置开始排列出来,空隙留后面;
flex-end:子盒子从所设定的终止位置开始排列出来,空隙留前面;
center:子盒子完全从居中的位置开始排列出来,空隙留两边;
space-between:子盒子两边紧靠父盒子,空隙留在相互的中间且均等;
space-around:子盒子均衡布置,分布给每个盒子的空隙都一样。
图示如下:

两个重要概念:主轴,辅轴


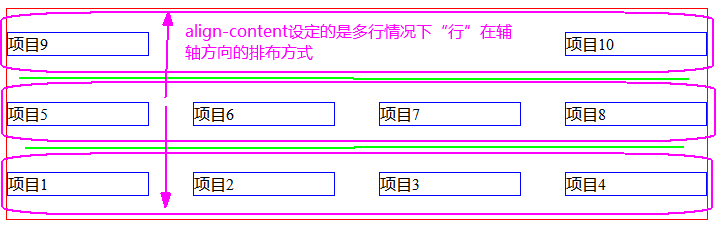
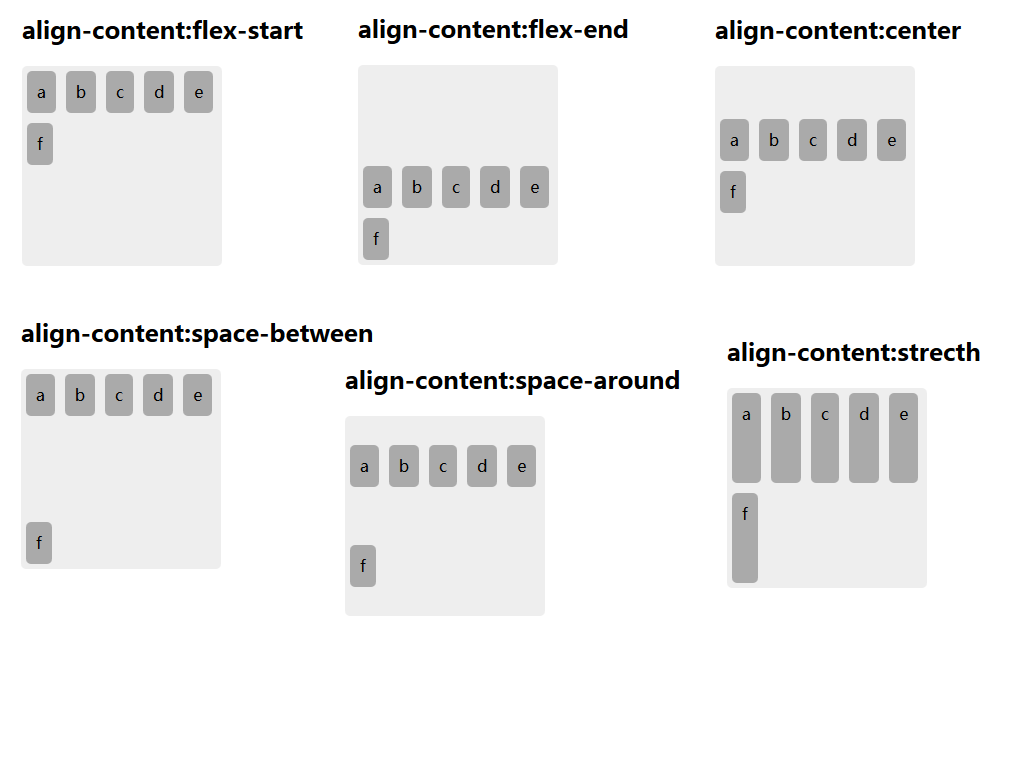
* align-content:
说明:设置子盒子在辅轴方向的排布方式,大于一行且辅轴有多余空间时时才有效。
常用的属性值有:
flex-start:子盒子从所设定的起始位置开始排列出来,空隙留后面;
flex-end:子盒子从所设定的终止位置开始排列出来,空隙留前面;
center:子盒子完全从居中的位置开始排列出来,空隙留两边;
space-between:子盒子两边仅靠父盒子,空隙留在相互的中间;
space-around:子盒子均衡布置,空隙均衡出现;
图示如下:

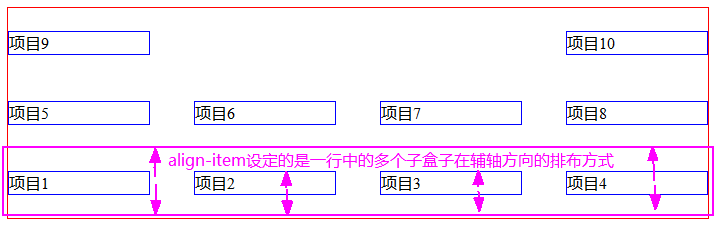
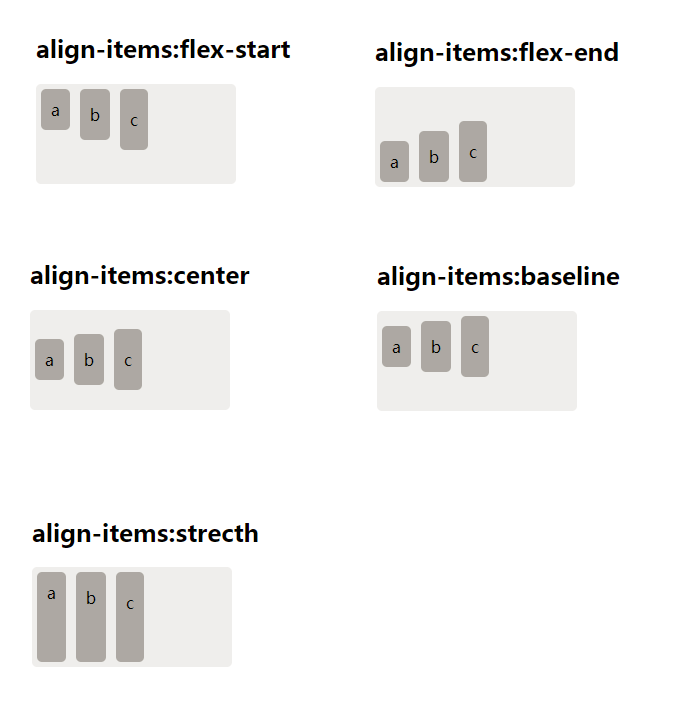
* align-items:

说明:设置子盒子在当前行中辅轴方向的对齐方式。
flex-start:子盒子定位于所设定的起始位置,空隙留后面;
flex-end:子盒子定位于设定的终止位置,空隙留前面;
center:子盒子定位于居中的位置,空隙留两边;
baseline:子盒子定位于基准位置;
stretch:子盒子进行拉伸(充满纵轴);

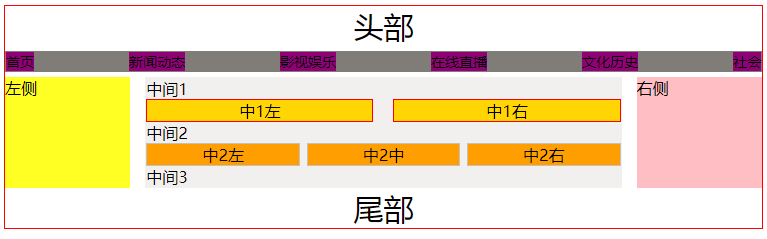
## 20.3.3.应用案例
实现类似如下网页效果的版面布局:

代码如下:
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
font-size:14px;
color:black;
list-style: none;
}
.page{
width:90%;
min-width:600px;
border:solid 1px red;
margin:0 auto;
}
nav ul{
display: flex;
justify-content:space-between;
background: gray;
margin:2px 0;
}
nav ul li{
background: purple;
}
.body{
display: flex;
}
.body>.left,
.body>.right{
width:200px;
background: yellow;
}
.body>.center{
background: pink;
border:solid 1px blue;
margin:0 15px;
/*这就是关键所在!!!*/
width:100%;
}
.body>.center>.c2,
.body>.center>.c4
{
display: flex;
justify-content:space-between;
}
.body>.center>.c2>div{
width:49%;
border:solid 1px green;
}
.body>.center>.c4>div{
width:32.5%;
background: orange;
}
</style>
</head>
<body>
<div class="page">
<header>头部</header>
<nav>
<ul>
<li>首页</li>
<li>关于我们</li>
<li>新闻公告新闻公告</li>
<li>产品介绍</li>
<li>客户服务</li>
</ul>
</nav>
<div class="body">
<div class="left">左</div>
<div class="center">
<div class="c1">中间1</div>
<div class="c2">
<div>c2a</div>
<div>c2b</div>
</div>
<div class="c3">中间2</div>
<div class="c4">
<div>c4a</div>
<div>c4b</div>
<div>c4c</div>
</div>
<div class="c5">中间3</div>
</div>
<div class="right">右</div>
</div>
<footer>底部</footer>
</div>
</body>
</html>
```
- 1、相关介绍
- 1.1.关于全栈学科
- 1.2.全栈工程师与全栈开发
- 1.3.基本技能
- 1.4.学习方法
- 2、html初步
- 2.1.什么是网页和网站
- 2.2.网页浏览原理
- 2.3.什么是html
- 2.4.html基本知识
- 2.5.综合案例
- 3、html结构标签
- 3.1.文档级结构标签
- 3.2.内容级结构标签
- 3.3.块标签和行内标签
- 4、html文本标签
- 5、html列表标签
- 5.1.无序列表ul>li
- 5.2.有序列表ol>li
- 5.3.定义列表dl>dt,dd
- 6、html图像标签
- 6.1.网页路径问题
- 7、html链接标签
- 7.1.超链接
- 7.2.锚链接
- 7.3.link标签
- 8、html表格标签
- 8.1.表格初步
- 8.2.表格高级
- 8.3.表格案例
- 9、html表单标签
- 9.1.表单初步
- 9.2.表单标签详解
- 9.3.表单和表格综合案例
- 10、html5新增标签与属性
- 10.1.一些新增标签
- 10.2.一些新增input类型
- 10.3.一些新增属性
- 11、其他零碎及相关知识
- 11.1.meta标签(元信息标签)
- 11.2.网页的字符编码问题
- 11.3.特殊字符——字符实体
- 11.4.文档类型(了解)
- 11.5.内嵌框架标签iframe(了解)
- 12、CSS的引入
- 12.1.CSS引入
- 12.2.什么是css?
- 12.3.为什么需要css?
- 13、css入门
- 13.1.css样式分类(根据css代码位置分)
- 13.2.css基本语法
- 13.3.css简单的选择器
- 13.4.css属性
- 13.5.css入门综合案例
- 14、选择器详解
- 14.1.选择器综述
- 14.2.基础选择器
- 14.3.关系选择器
- 14.4.属性选择器
- 14.5.伪类选择器
- 14.6.伪元素选择器
- 14.7.常见选择器的组合
- 14.8.css样式的特性
- 15、有关文字的属性
- 15.1.字体属性
- 15.2.文本属性
- 16、有关盒子的属性
- 16.1.盒子概述
- 16.2.盒子的宽高属性width和height
- 16.3.边框属性border
- 16.4.内边距属性padding
- 16.5.外边距属性margin
- 16.6.背景属性background
- 16.7.轮廓属性outline
- 16.8.盒子综合案例
- 17、有关布局的属性
- 17.1.布局属性
- 17.2.页面布局应用
- 18、定位属性
- 19、列表与表格样式
- 19.1.列表样式
- 19.2.表格样式
- 20、CSS3高级特性
- 20.1.盒子新特性
- 20.2.多栏布局column
- 20.3.弹性布局flex
- 20.4.2D变换transform(2D)
- 20.5.3D变换transform(3D)
- 20.6.过渡效果transition
- 20.7.动画效果animation
- 21、零碎或补遗或经验
- 21.1.光标形状设置cursor
- 21.2.盒子缩放zoom
- 21.3.文字阴影text-shadow
- 21.4.文字溢出text-overflow
- 21.5.盒子模型box-sizing
- 21.6.css初始化
- 21.7.css精灵技术
- 21.8.自定义字体
