# 1、介绍
JavaScript一种轻量级的脚本语言,也是一种嵌入式(embedded)语言,是一种 **对象模型**语言,简称 **JS** ;JavaScript 的核心语法部分相当精简,也就是语言本身,只包括两个部分:基本的语法构造(比如操作符、控制结构、语句)和标准库(就是一系列具有各种功能的对象比如Array、Date、Math等)。想要实现其他复杂的操作和效果,都要依靠宿主环境提供API,目前,已经嵌入 JavaScript 的宿主环境有多种,最常见的环境就是 浏览器,另外还有服务器环境(操作系统);
JavaScript被认为是客户端“脚本”,它不常叫“语言”,言外之意是比较简单,但是深入了解之后,你会发现,简单的外表下,蕴藏着丰富的内涵。
# 2、历史
1994年Netscape(网景)公司推出免费版本浏览器 Netscape Navigator(网景浏览器1.0)
1995年微软公司发布 Internet Explorer 1.0。
1995年网景公司为适应市场变化,需要开发一门专门在浏览器运行的脚本语言,这个任务交给了布兰登,为了应付公司安排的任务,
他只用10天时间就提交了工作,并将这门语言命名为 LiveScript;
后来为了蹭sun公司java的热度,与sun公司合作,将其临时改名为“JavaScript”;
1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript,首先内置于IE 3.0。
1997年7月,ECMA组织(欧洲计算机制造商协会)发布ECMAScript 1.0版;
此后,明争暗斗不断,1998年6月,ECMAScript 2.0版发布,1999年12月,ECMAScript 3.0版发布;
2007年10月,ECMAScript 4.0版草案发布,2008年7月中止ECMAScript 4.0的开发,并发布3.1版本;
会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2011年6月,ECMAscript 5.1版发布,现在使用最为广泛的版本 版发布,现在使用最为广泛的版本;
2015年6月,ECMAScript 6正式发布,并且更名为“ECMAScript 2015”;
随后,ECMA组织决定,每年发布一个升级版本,以年号来代替版本号,如:ECMAScript 2016、ECMAScript 2017;
**另外**:
1996年,样式表标准CSS第一版发布;
1997年,DOM模式第一版正式应用,目前的通用版本是DOM3,下一代版本DOM 4正在拟定中。
1999年,IE5部署了XMLHttpRequest接口,允许JavaScript发出HTTP请求;
2001年,提出了JSON格式,用于取代XML格式。
2002年,Mozilla项目发布第一版Firefox。
2003年,苹果公司发布了Safari浏览器的第一版。
2006年,jQuery函数库诞生
2007年,Webkit引擎在iPhone手机中得到部署;
2008年,为Chrome浏览器而开发的V8编译器(解析引擎)诞生;
2009年,基于V8解析引擎的Node.js项目诞生,迎来前后端JS的霸权时代;
2009年,Google发布Chrome OS
2009年,Google发布Angular框架;
2013年,Mozilla基金会发布手机操作系统Firefox OS,该操作系统的整个用户界面都使用JavaScript;
2013年5月,Facebook发布UI框架库React;
2014年,尤雨溪发布开源前端开发库Vue.js;
2015年3月,Facebook公司发布了 React Native项目;
# 3、ECMAScript和JavaScript的关系
ECMA是一个组织,是欧洲计算机协会。是它制定了JavaScript的标准。
ECMAScript简称ES,比如ES5就表示ECMAScript5版本,ES6就表示ECMAScript6版本。JavaScript简称JS,JS的版本随ECMAScript的版本变化而变化。
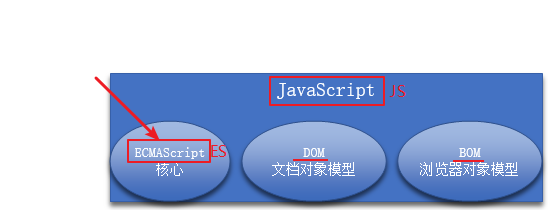
ECMAScript只是JavaScript的核心,我们现在学习的JavaScript包括JS的核心ECMAScript,并且还包含DOM和BOM。

# 4、JS的强大之处
① 数据验证(表单验证)
② 网页特效(目前大多数的网页特效都是通过JS编写)
③ 编写网页小游戏
④ 服务器端编程,数据交互(Ajax、Node.js)
[http://impress.github.io/impress.js/](http://impress.github.io/impress.js/)
[http://naotu.baidu.com/](http://naotu.baidu.com/)
[http://echarts.baidu.com/index.html](http://echarts.baidu.com/index.html)
[https://blockly.uieee.com/](https://blockly.uieee.com/)
- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
