# 1、添加节点
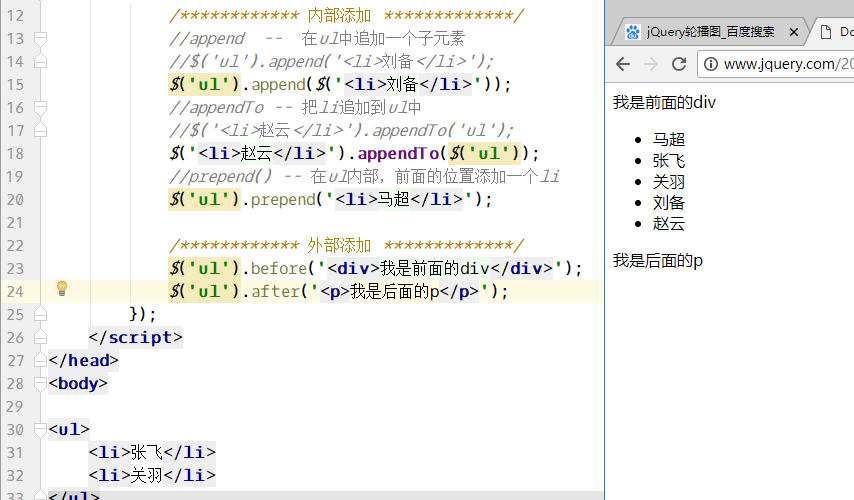
1、append:父节点.append(子节点); 给父节点追加一个子节点
2、appendTo:子节点.appendTo(父节点); 把一个子节点追加到一个父节点中
3、prepend:父节点.prepend(子节点); 在一个父节点里开始的位置添加一个子节点
4、after:兄弟节点.before(兄弟节点); 在元素后,添加一个兄弟
5、before:兄弟节点.before(兄弟节点); 在元素前,添加一个兄弟

# 2、修改节点
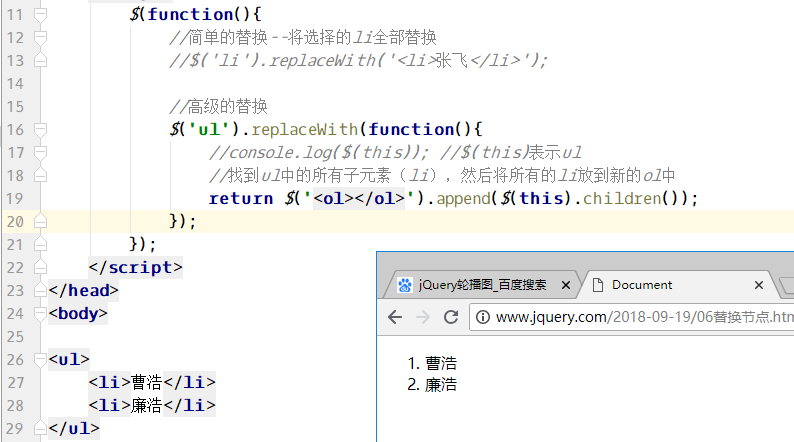
replaceWith:旧节点.replaceWith(新节点); 用新的节点替换旧的节点(全部替换)
稍微复杂一点的替换:旧节点.replaceWith(function(){ 返回替换后的结果; }) 用函数处理复杂的替换

# 3、包裹节点
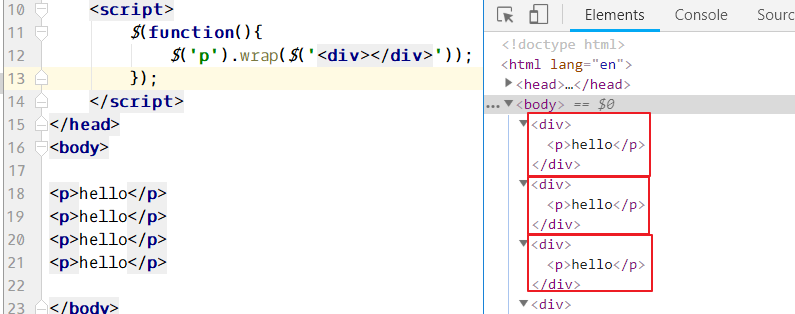
wrap:里面的节点.wrap(包裹的节点); 将每个查找到的节点分别用包裹的节点包裹

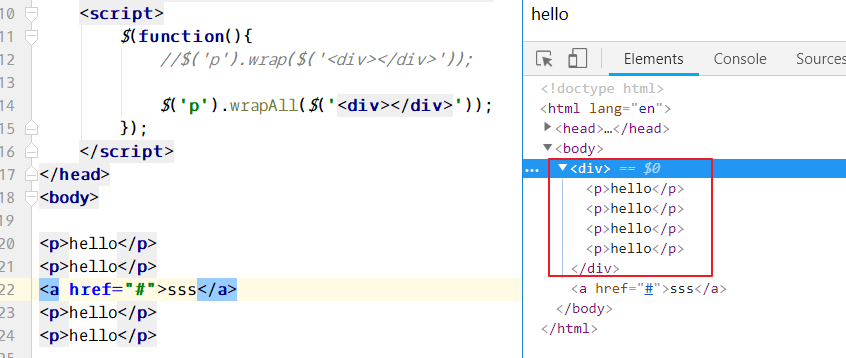
wrapAll:里面的节点.wrapAll(包裹的节点); 将查找到的节点用一个包裹的节点包裹,如果查找的节点不在一起,则强制放到一起,统一包裹。

# 4、删除节点
remove():待删除的节点.remove(); 将选择的节点删除
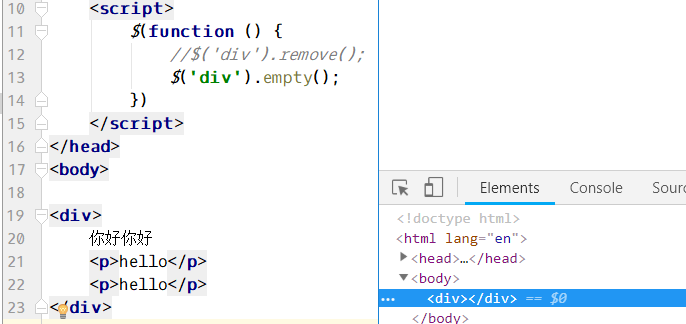
empty():待清空的节点.empty(); 将选择的节点里面的内容清空

# 5、克隆节点
clone():选择的节点.clone(); 将选择的节点(包括里面的内容)克隆
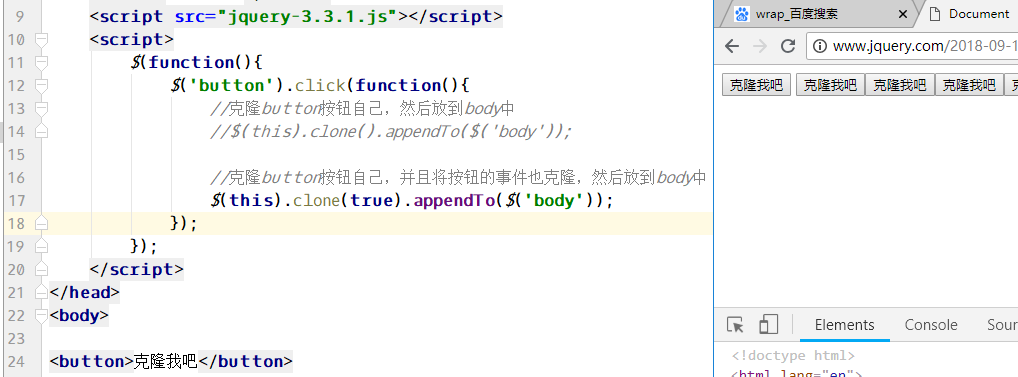
clone(true):选择的节点.clone(true); 将选择的节点克隆,并克隆该节点的事件。

# 6、属性操作
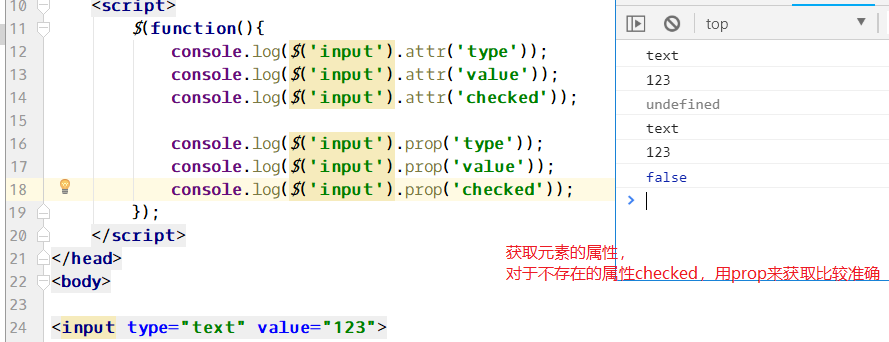
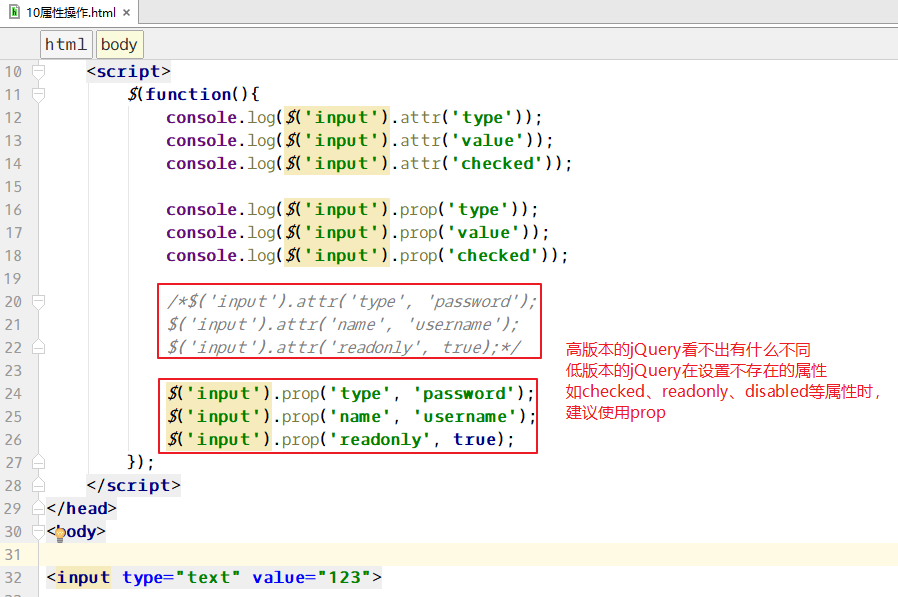
attr():标准的设置和获取属性方法,类似 “对象.getAttribute()”或“对象.setAttribute()”
对应的移除方法:removeAttr();
prop():获取/设置不存在的属性比较占优,类似 “对象.属性”或“对象.属性=值”
对应的移除方法:removeProp();
获取属性:

设置属性:

# 7、全选反选取消
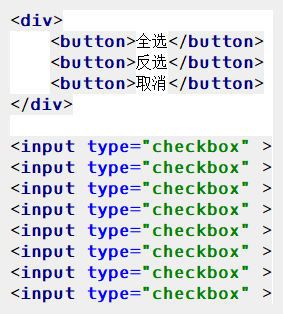
HTML代码:

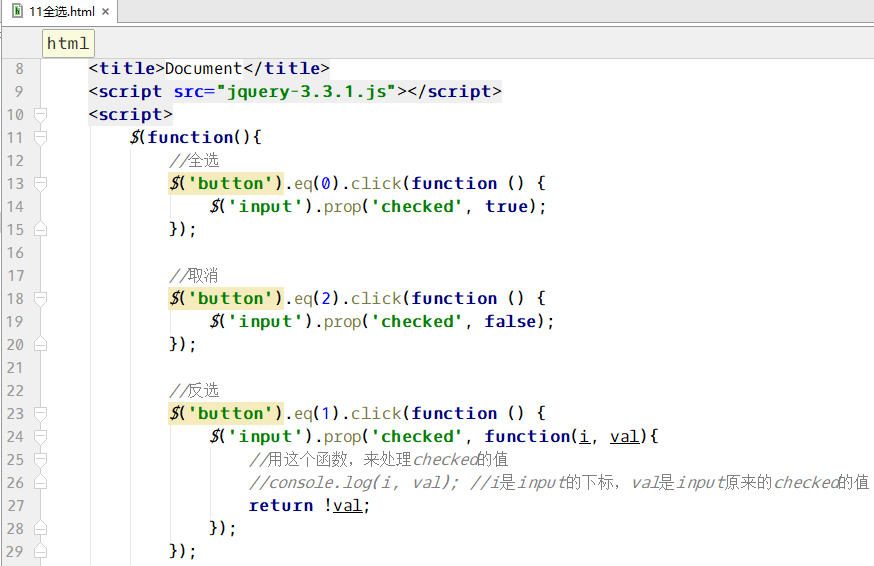
JS代码:

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
