# 1、获取标签内的内容(文本或代码)
* innerHTML
获取/设置元素里的html内容
* innerText
获取/设置元素里面的文本内容
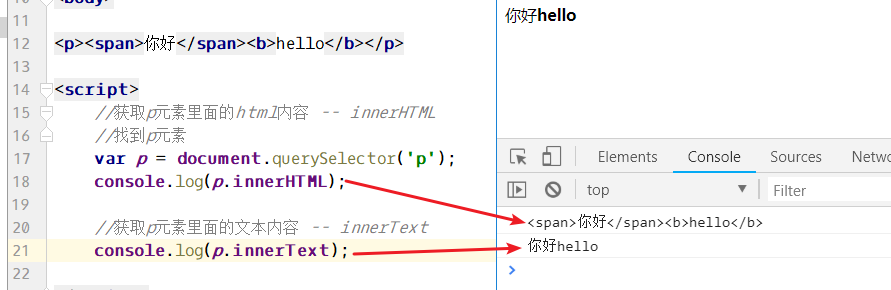
演示获取标签里面内容的代码:

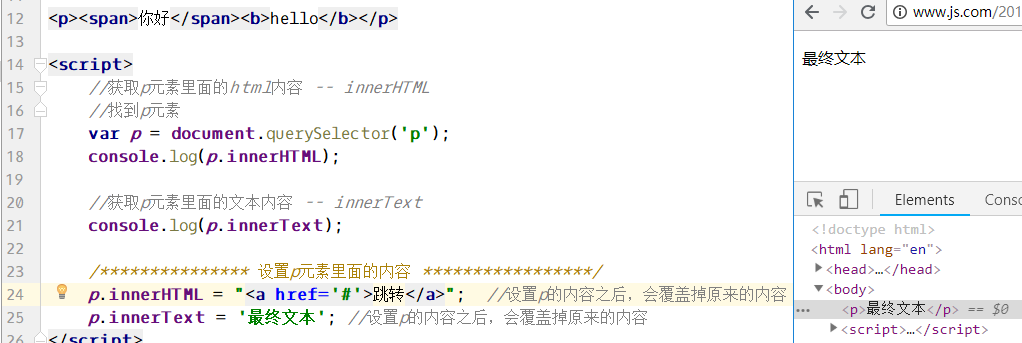
演示设置标签内容的代码:

# 2、获取节点的类型或者值
* nodeName
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
* nodeValue
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值

nodeType:调用nodeType属性会得到一个数字,这个数字表示节点的类型
元素 1
属性 2
文本 3
注释 8
文档 9
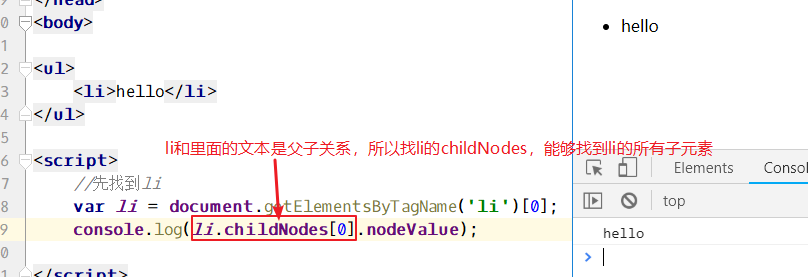
下面代码演示了使用nodeValue和nodeType的例子:

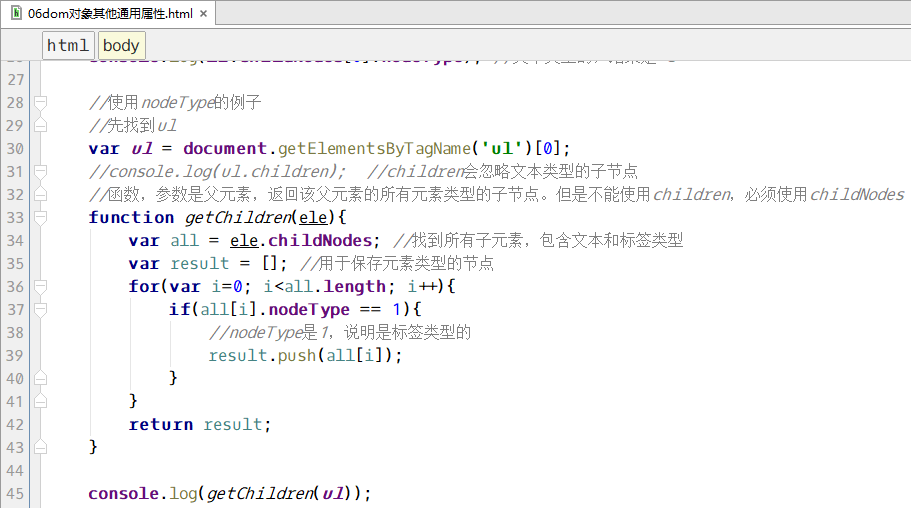
下面代码演示了nodeType的其他用法

> 案例 -- 全选、反选、取消
>
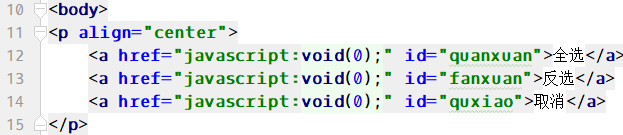
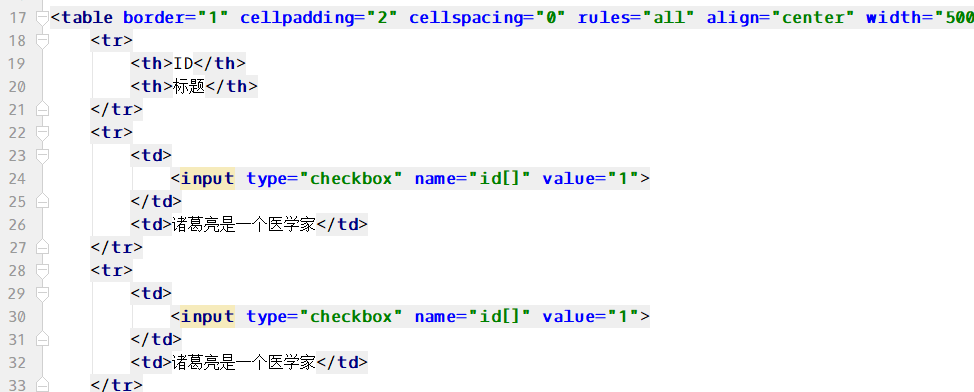
HTML代码:



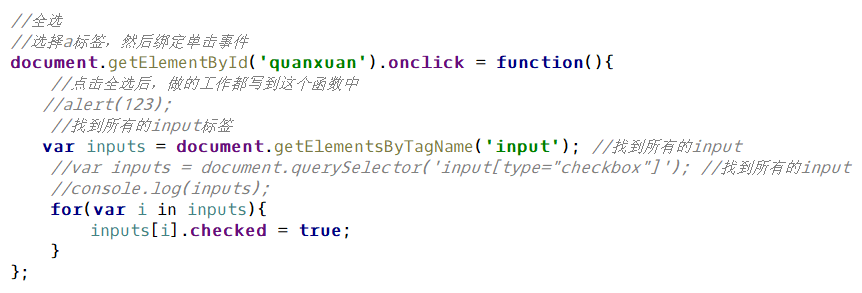
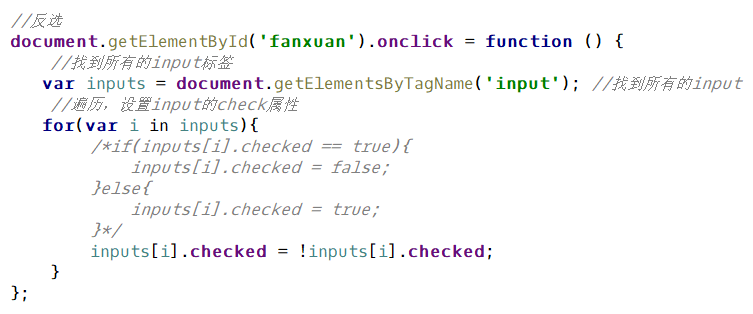
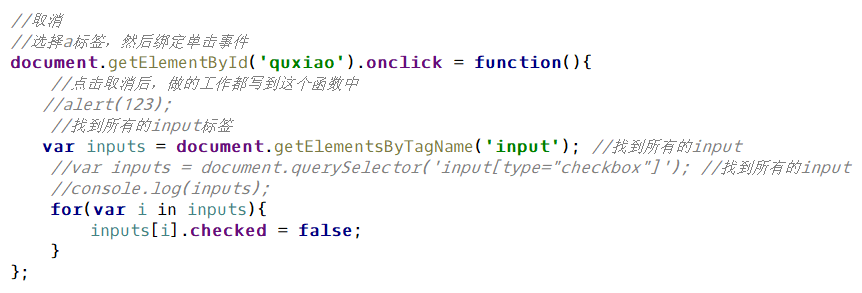
JS代码:
全选:

反选:

取消:

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
