# 1、定义与调用
定义语法:
```
function 函数名(参数列表) {
//函数体
//return xxx;
}
```
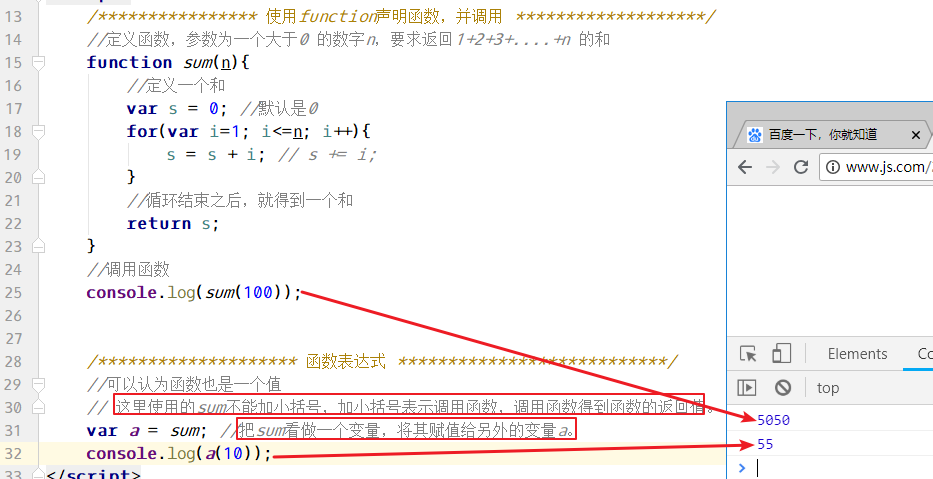
/**************** 使用function声明函数,并调用 *******************/
```
//定义函数,参数为一个大于0 的数字n,要求返回1+2+3+....+n 的和
function sum(n){
//定义一个和
var s = 0; //默认是0
for(var i=1; i<=n; i++){
s = s + i; // s += i;
}
//循环结束之后,就得到一个和
return s;
}
//调用函数
console.log(sum(100));
```
这种方式定义的函数可以先调用,后定义,也就是函数预加载。
# 2、函数表达式
函数也是值。

既然函数可以看做是变量,那么就可以像定义变量一样来定义函数,这就是函数表达式的形式:
```
//定义一个变量,值是一个函数类型。这种方式定义函数也是可以的
var b = function (x){
console.log('今天是周' + x);
};
b('三'); //调用函数
```
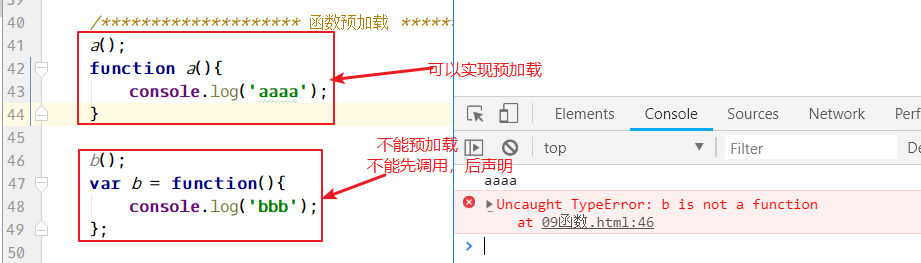
# 3、函数预加载
函数预加载指的是哪种方式定义的函数呢?
函数预加载指定是在同一个script代码段中,由“function xxx(){}”这种方式定义的函数,可以先调用函数,再声明函数。

**注意不要在非函数的代码块中声明函数。**
# 4、立即调用模式

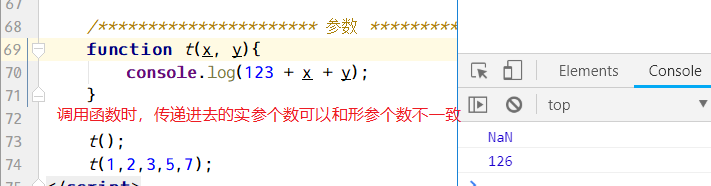
# 5、参数
* 形参:定义函数时,约定的参数
* 实参:调用函数时,传递给函数的实际值。
* JS函数,参数传递非常灵活,定义的形参和实际传入的实参个数可以不一样。

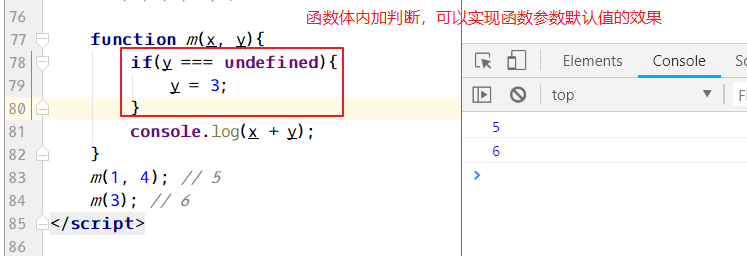
ES5中,函数的参数不可以用默认值。ES6中,函数的参数可以有默认值的。目前IE11只支持部分ES6的内容。
那么在ES5中,如何实现形参有默认值的写法呢?

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
