# 1、开发思路
点击页面中的顶级菜单,会下拉它的子菜单。
首先要找到顶级菜单,然后绑定单击事件,点击顶级菜单的时候,让其对应的子菜单慢慢滑动下来;再次点击顶级菜单,其对应的子菜单慢慢滑动隐藏。
# 2、用到的知识点
2.1、全新的事件
```
toggle--单击的时候被会触发,触发之后它会自动检查选择的元素是什么状态,如果是显示状态则隐藏,如果是隐藏状态则显示。也就是它会自动判断元素的显示和隐藏。
toggle()应该算一个效果,只不过和事件有关系,它必须是单击事件才能够触发。
```
2.2、优雅的效果
```
show():单纯的显示。参数是一个毫秒单位的时间,表示经过多少毫秒的变化让元素显示出来。
hide():单纯的隐藏。参数是一个毫秒单位的时间,表示经过多少毫秒的变化让元素隐藏起来。
toggle():是show和hide方法的一个综合体,可以自动根据元素原来的状态切换显示和隐藏。
slideDown():向下滑动,显示。参数是一个毫秒单位的时间,表示经过多少毫秒的变化让元素滑动出来。
slideUp():向上滑动,隐藏。参数是一个毫秒单位的时间,表示经过多少毫秒的变化让元素滑动隐藏。
slideToggle():slide效果的一个综合体。可以根据元素的原来的状态来自动切换显示和隐藏。
```
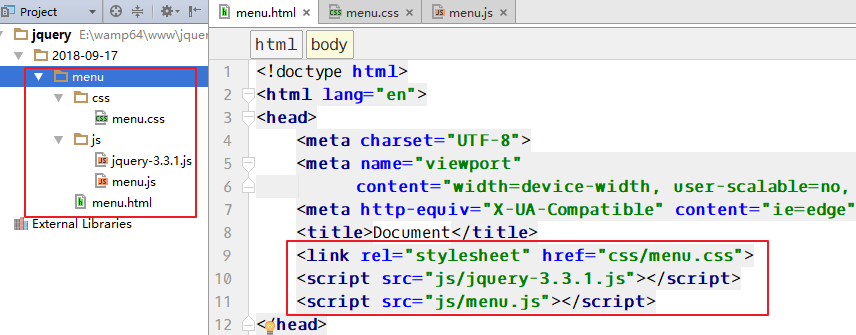
# 3、创建目录结构

# 4、HTML和css
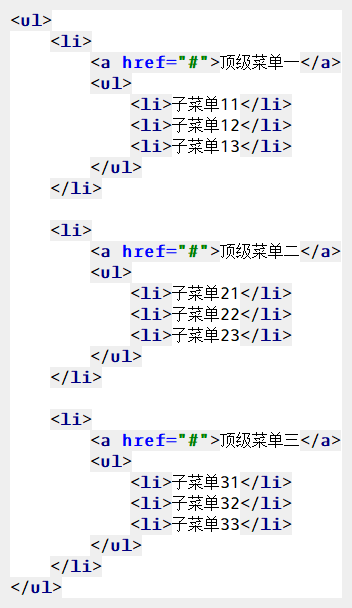
HTML代码:

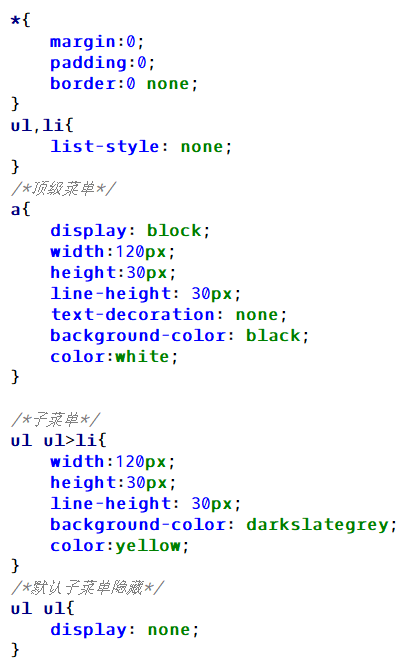
css代码:

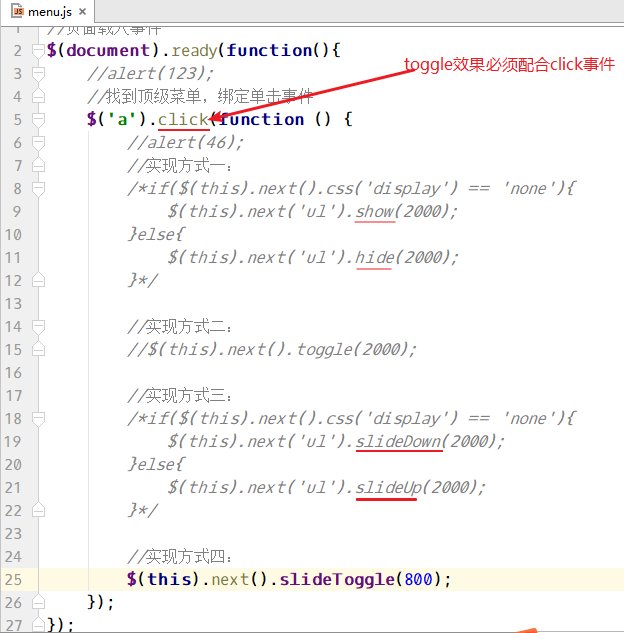
# 5、JS实现效果

# 6、案例总结
效果:
```
show
hide
toggle(注意,要和click事件配合使用)
slideDown()
slideUp()
slideToggle();(注意,要和click事件配合使用)
```
- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
