事件绑定就是添加事件,那么为谁添加事件呢?可以为页面中的所有标签(元素、节点)添加事件,大到整个文档(document),小到其中一个标签都可以添加事件。
在为一个节点添加事件的时候,有三种方式:
* 直接在标签中添加,即使用onclick、onmouseover等HTML属性;
* DOM的方式添加,即通过dom方法获取节点,然后为其绑定事件;
* 使用addEventListener或attachEvent(IE8及更低版本浏览器)。
为一个标签添加事件之后,还可以删除这个事件。
# 1、为DOM对象添加事件
最基本的语法:
```
DOM对象.事件 = 处理函数;
```

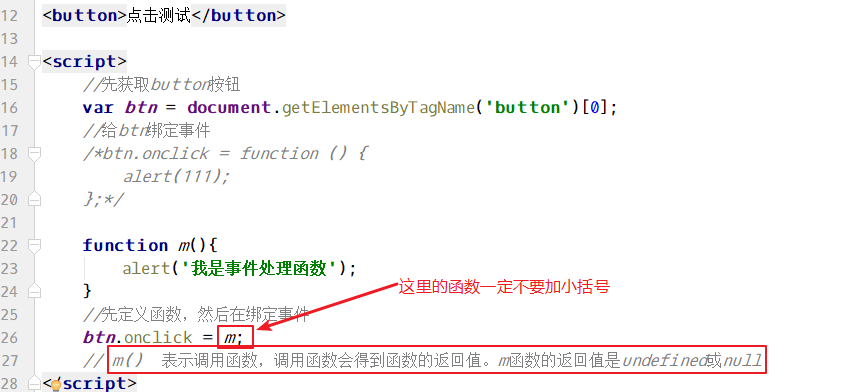
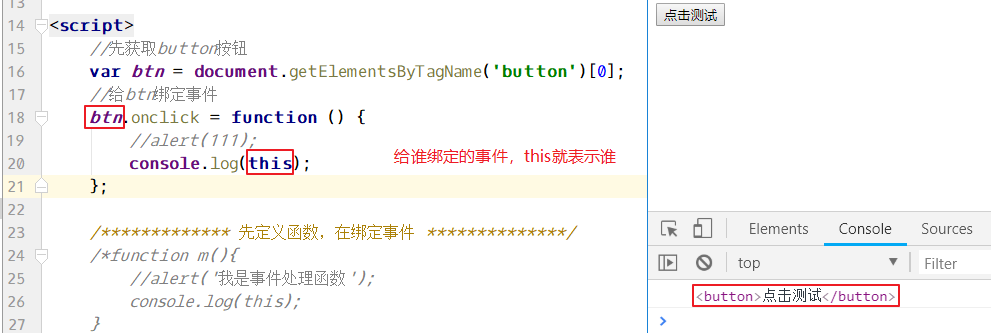
有些时候,可以先定义处理函数,然后在绑定事件:

事件处理函数中,this表示什么?

# 2、直接在HTML标签中添加事件
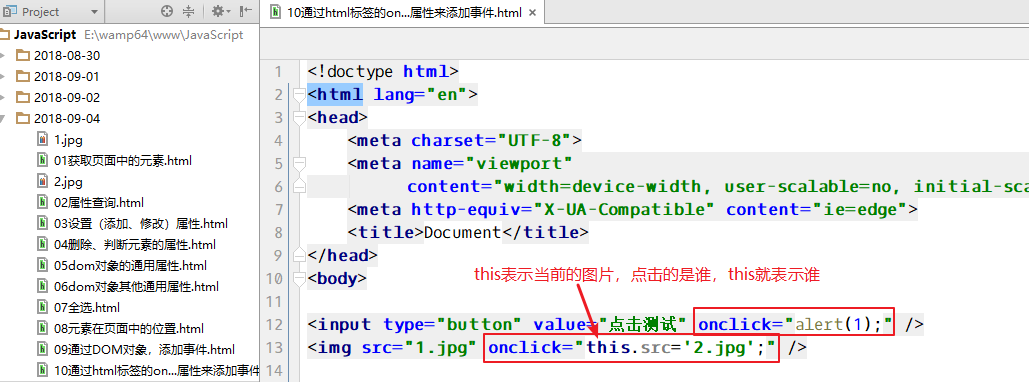
通过html标签的on….属性(onclick、onmouseover…),来添加事件。

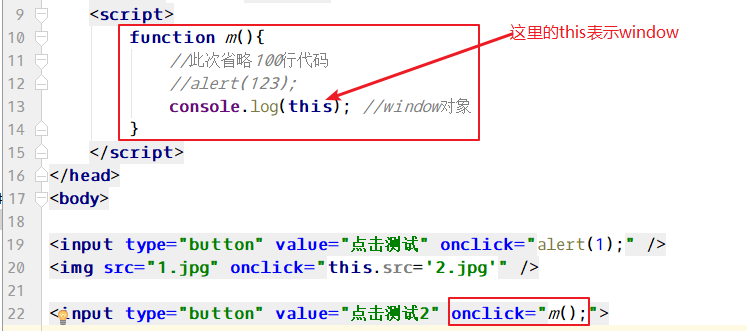
如果说,单击按钮的时候,要执行的代码非常多,则可以将代码封装成函数,然后onclick的时候,调用函数即可,函数中的this是window对象。

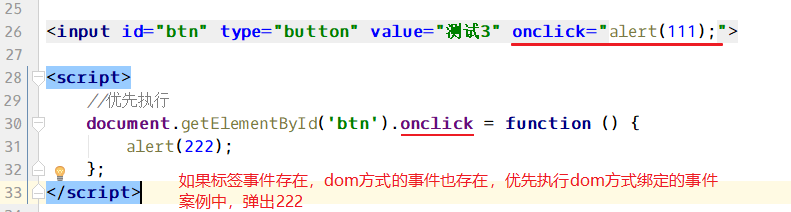
如果上面两种绑定事件的方式都存在,执行哪一种?

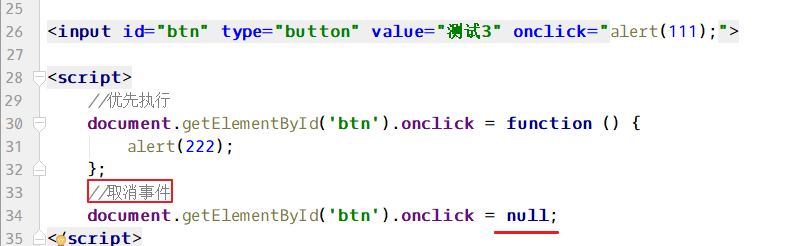
上面两种方式绑定事件,都可以通过设置事件处理函数为null来去取事件:

# 3、使用addEventListener或attachEvent方法添加
使用下面的方法为DOM对象添加事件,也叫做事件监听。
* IE浏览器中用:元素节点.attachEvent(事件名, 事件处理函数);
* 火狐浏览器用:元素节点.addEventListener(事件名, 事件处理函数);// 事件名不要带on
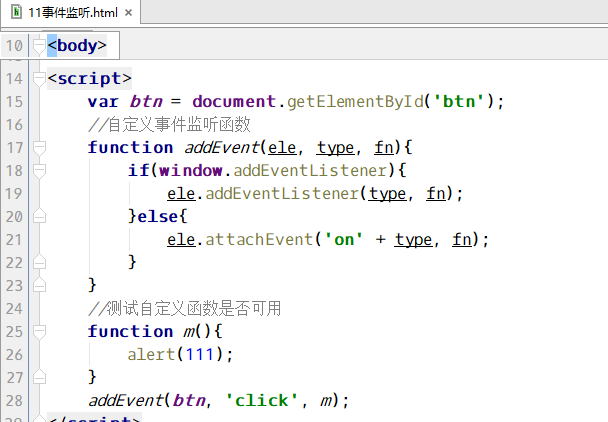
为了兼容各个浏览器,可以自定义一个兼容的函数,来为元素绑定事件:

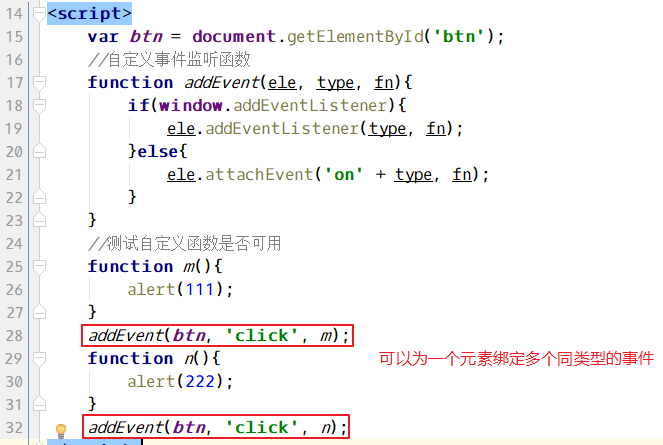
事件监听方式添加的事件,特点是可以为一个元素绑定多个同类型的事件。

通过事件监听方法添加的事件,也可以被移除,移除的方法是:
火狐:元素节点.removeEventListener(事件名, 处理函数); //事件名不要带on
IE:元素节点.dettachEvent(事件名 处理函数);
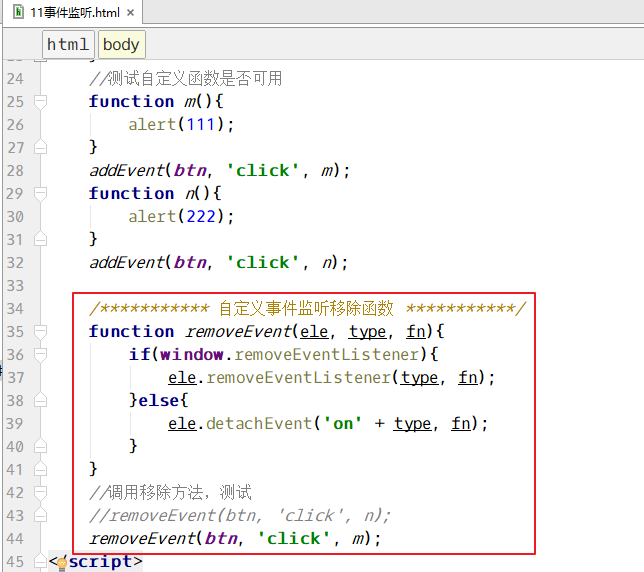
也可以自定义一个兼容各个浏览器的移除事件监听的方法:

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
