# 1、释放$
1.1、什么是释放$
$表示jQuery对象,或者说它表示jQuery函数。使用jQuery必须要使用$符号。
释放$,也就是在使用jQuery的时候,不用$符号。
1.2、为什么要释放$
为了避免冲突,所以要释放$.
有些时候,可能项目中用到的js框架不止一个,其他框架有可能也用$.
有些时候,我们自己定义一个函数,函数名就是$. 这些情况都会和jQuery中的$产生冲突。
1.3、如何释放$,如何不使用$,还能用jQuery
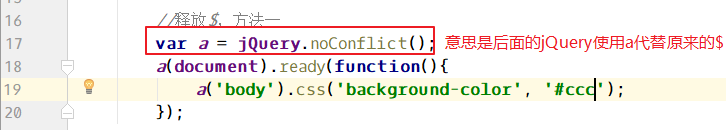
方法一:

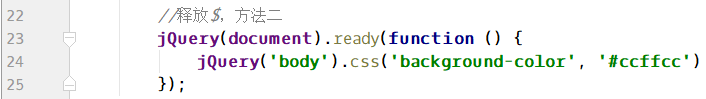
方法二:

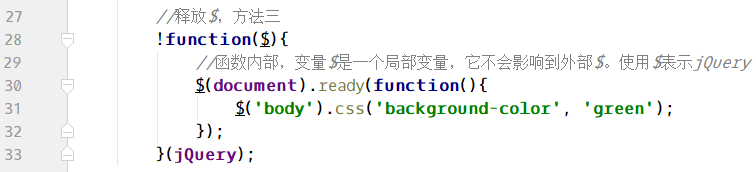
方法三:

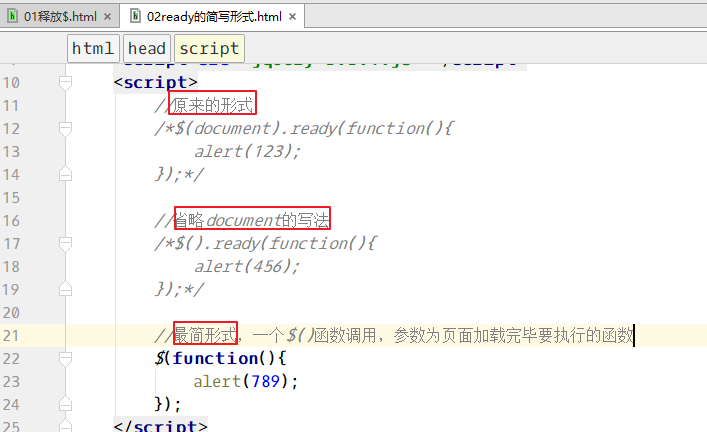
# 2、ready事件的简写形式

# 3、ready事件和onload事件的区别
区别1:执行时机不同
```
ready事件在页面的dom节点加载完毕就会执行,无需下载图片等资源。
onload事件在页面完全加载完毕才会执行,需要页面中所有的资源都下载完毕才会执行。
```
区别2:执行次数不同
```
默认的onload事件只能执行一个
ready事件,写几个,执行几个。
```

# 4、DOM对象和jQuery对象的区别
4.1、什么是DOM对象?什么是jQuery对象?
DOM对象就是通过纯JS的方式,比如document.getEle…..得到的对象就是DOM对象。
jQuery对象就是通过jQuery方法 $('li'); 得到的对象。
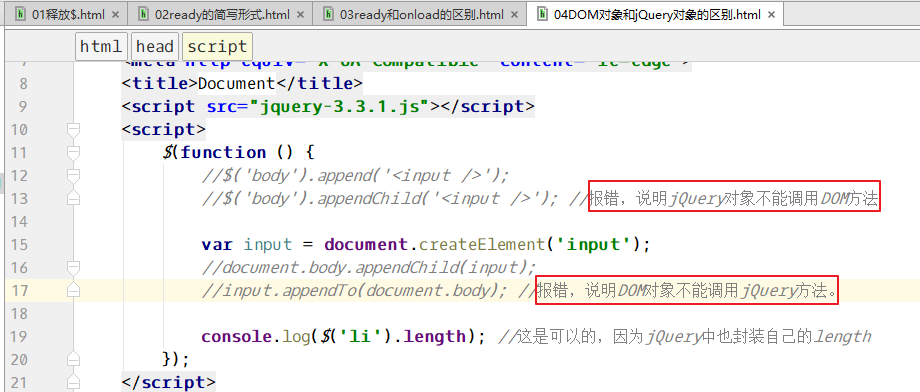
4.2、DOM对象和jQuery对象的区别
DOM对象能够调用DOM方法,而不能调用jQuery方法;
jQuery对象能够调用jQuery方法,而不能调用DOM方法;

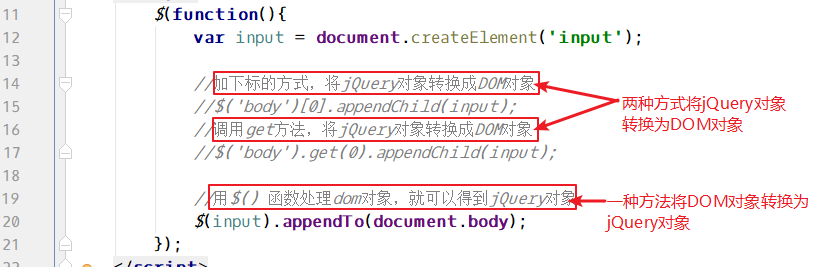
4.3、DOM对象和jQuery对象互换

# 5、each方法
人性化的遍历
语法一:
```
需要遍历的对象.each(function(i, val){
//每遍历一次,执行一次该函数
//形参i,就是每次遍历时对象的下标
//形参val,就是每次遍历的dom对象
});
```
语法二:
```
$.each(需要遍历的对象, function(i, val){
//每遍历一次执行一次该函数。形参i和val和上面的语法中的一样
});
```
each用于遍历对象或数组,可以理解为for或for…in循环,但是比for和for…in要强大。

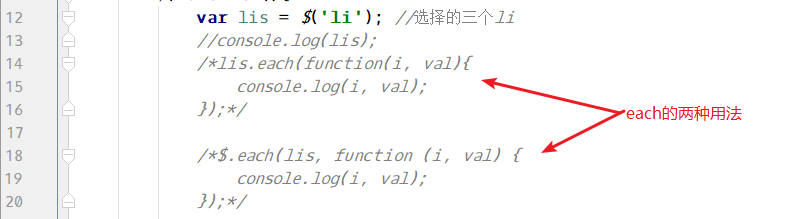
演示each的两个用法:

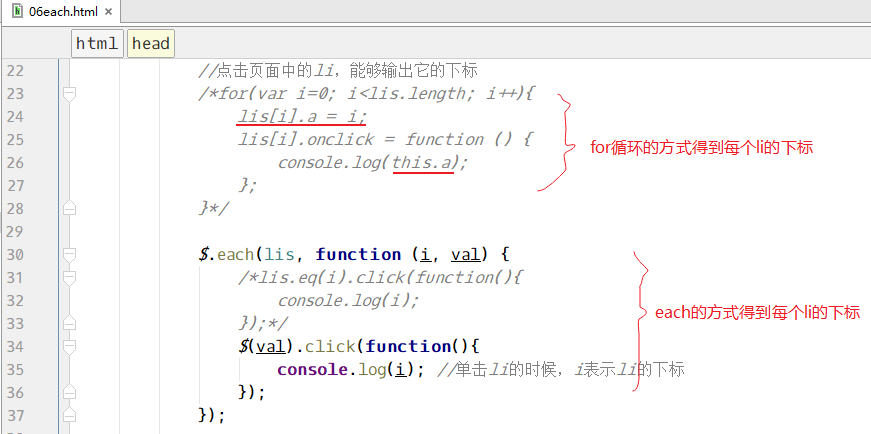
each和事件配合,能够得到每个li的下标。

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
