# 1、分析
小游戏中共有三个对象。一个是地图(Map)、一个是食物(Food)、一个是蛇(Snake)。
以面向对象的方式来开发,应该创建三个对象。
每个对象的特点:
> 地图Map:
* 宽width
* 高height
* 背景颜色backgroundColor
* 显示方法:show
> 食物Food:
* 宽width
* 高height
* 背景颜色backgroundColor
* x轴坐标:0~29(每个坐标实际像素是20px)
* y轴坐标:0~19(每个坐标实际像素是20px)
> 蛇Snake:
* 身体body(默认有三个div组成,其中一个蛇头,两段蛇身,都有颜色)
* 能够移动move
* 能够拐弯,改变移动方向
* 能够吃食物,变长
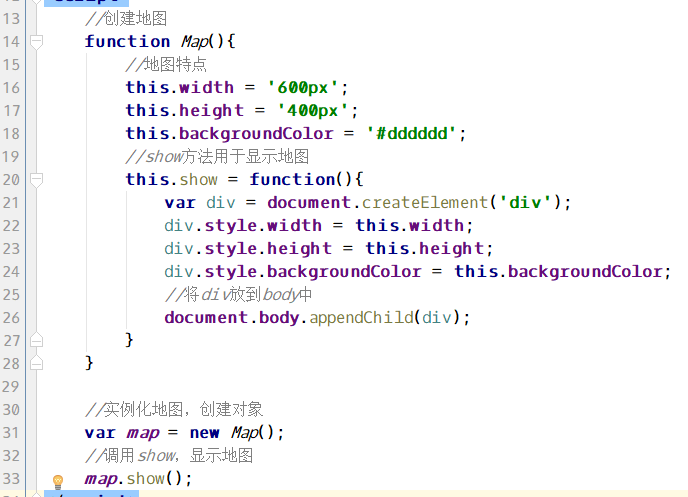
# 2、创建地图

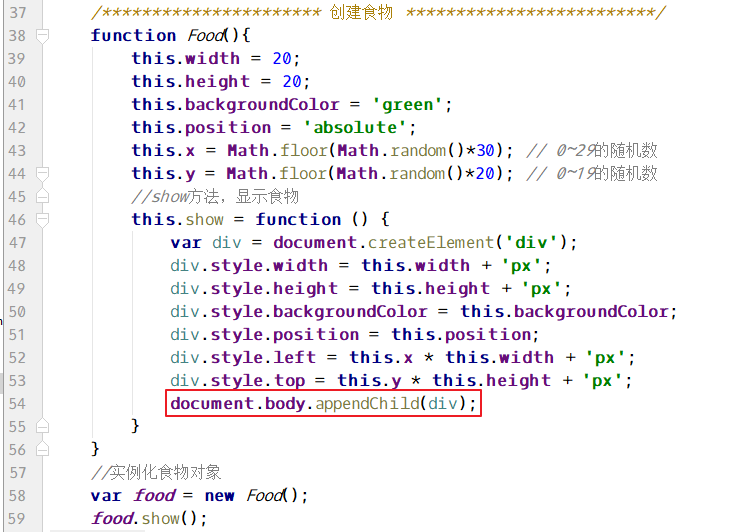
# 3、创建食物
创建一食物,让它显示在body中。

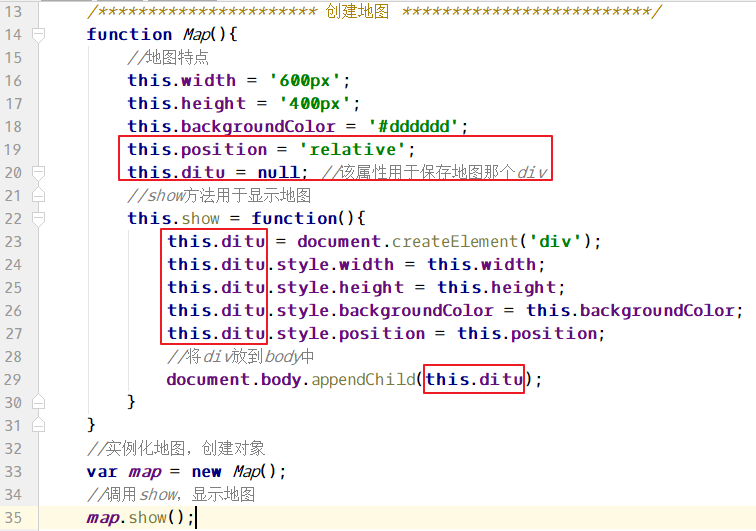
食物没有和地图对齐,解决办法是让父级元素地图position是relative,让子元素食物position是absolute,并且让食物显示在地图中,而不是显示在body中。
所以修改Map,添加position属性,并且用一个属性_map来保存地图:

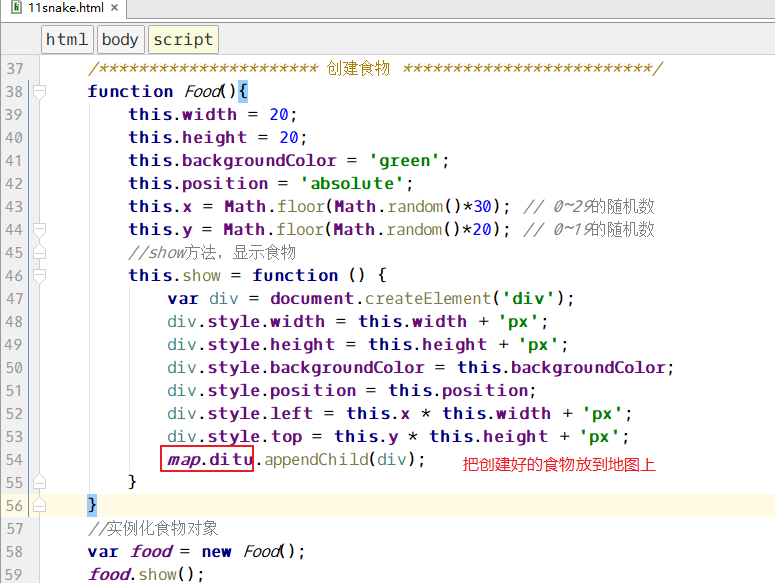
然后修改食物,让其显示在地图中即可:

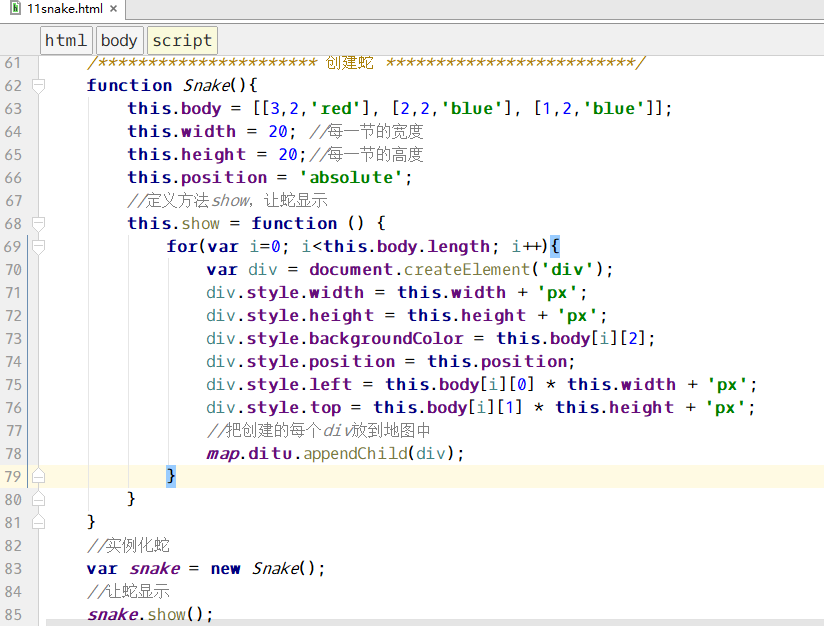
# 4、创建蛇

蛇的每一节用一个div来表示,每一节都有宽度、高度、背景颜色、坐标。创建蛇,并让它显示到地图上。

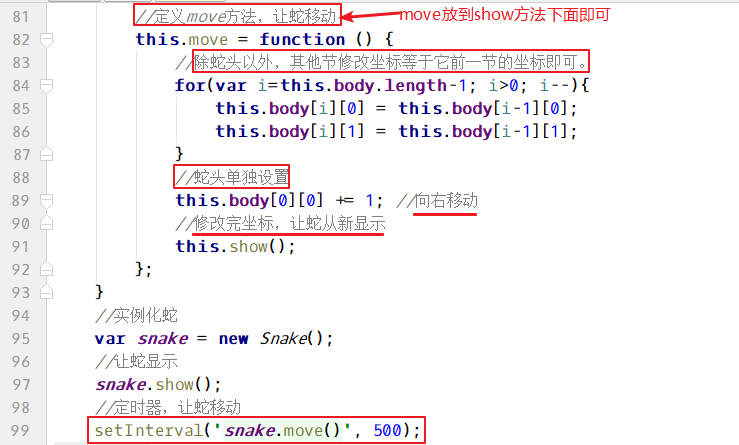
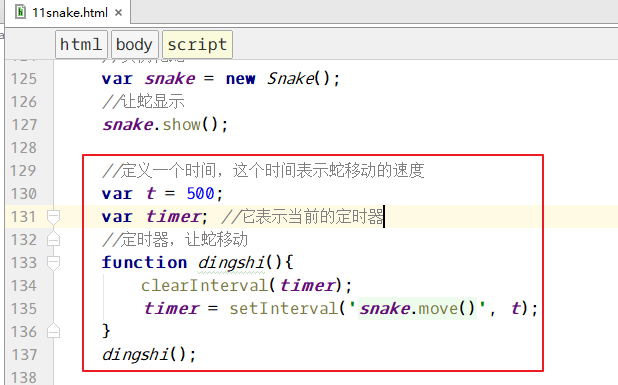
# 5、让蛇移动
移动方向:默认先向右移动。

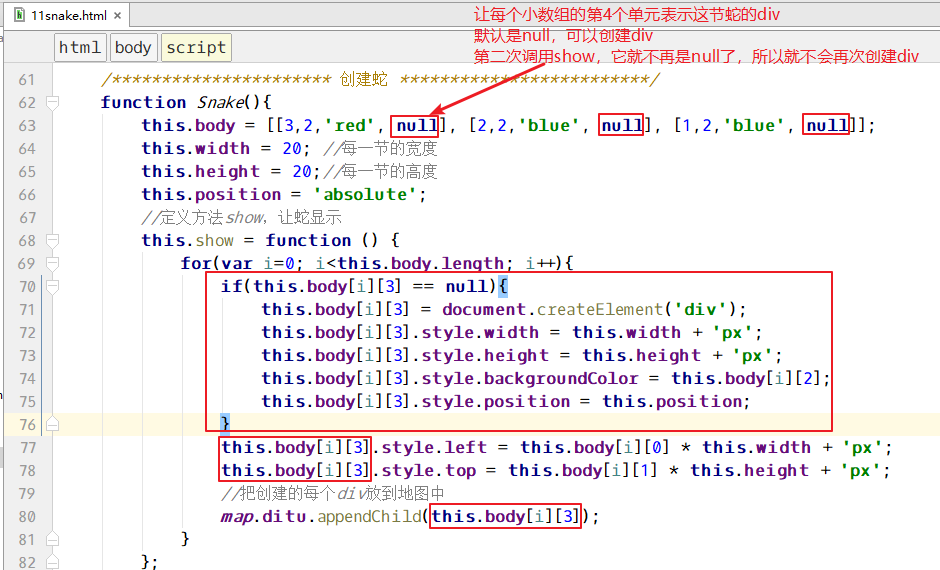
这样做有个问题,当蛇移动的时候,会调用show方法,让蛇从新显示。调用show方法,会一直循环创建div。所以看到的效果是蛇移动了,但是越走越长。
解决办法:

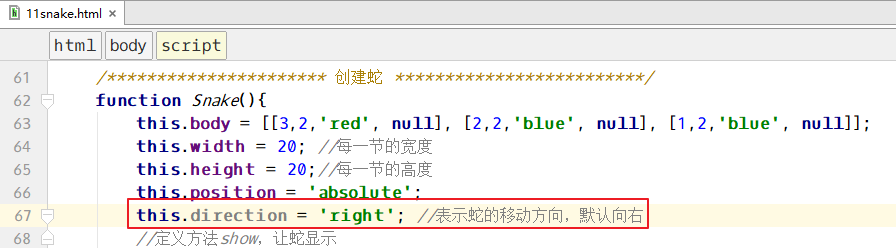
# 6、让蛇拐弯
控制蛇头即可,因为身体一直跟着蛇头走。
蛇头的方向肯定是上下左右四个方向,可以用一个属性来表示蛇的移动方向。

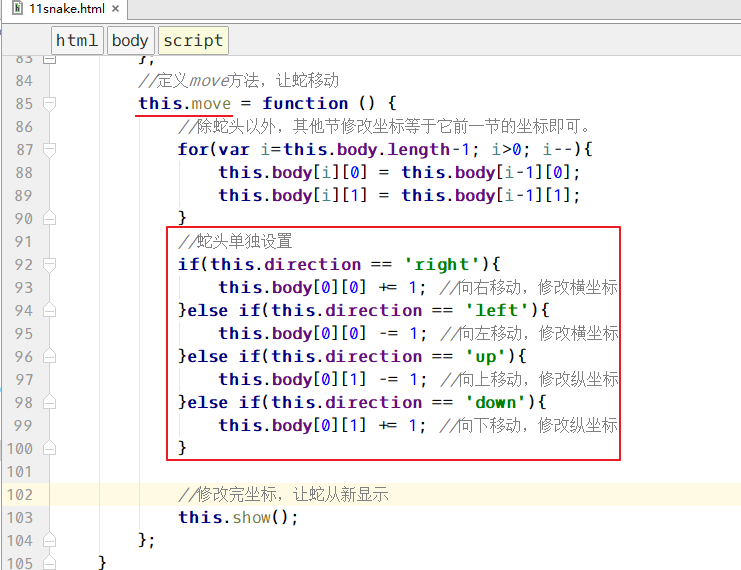
当蛇移动的时候,根据方向修改蛇头的坐标:

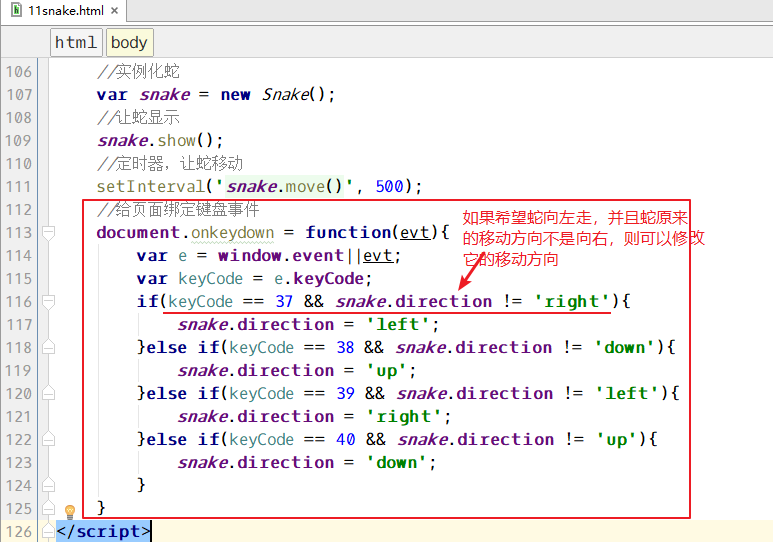
下面添加键盘事件,修改蛇的运行方向:

# 7、让蛇吃食物
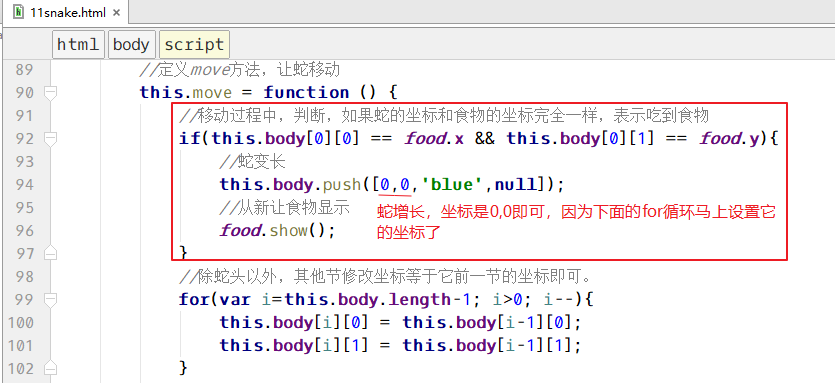
蛇头和食物重叠,才算吃到食物。即在移动过程中,如果发现蛇头的坐标和食物的坐标一样,才表示吃到食物。

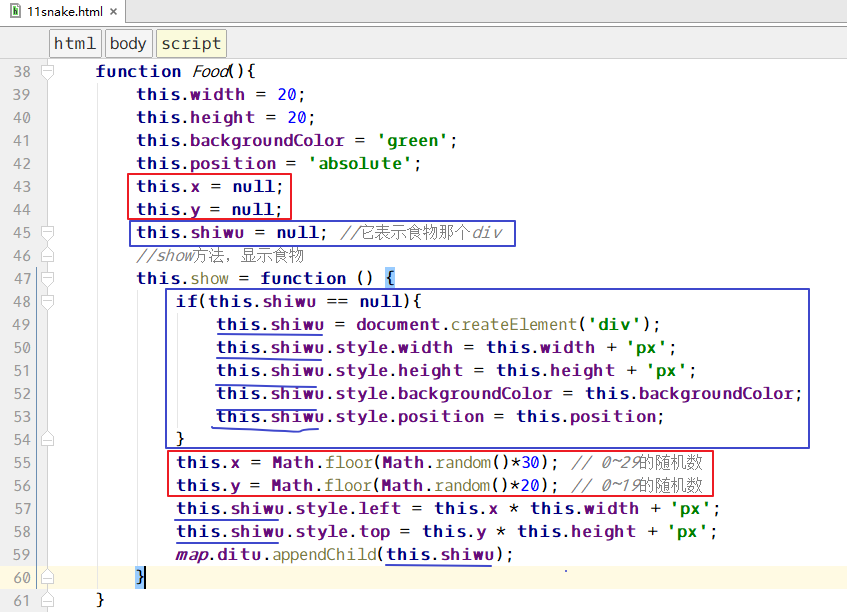
这样做,吃完食物,发现食物没有从新显示。修改Food函数:

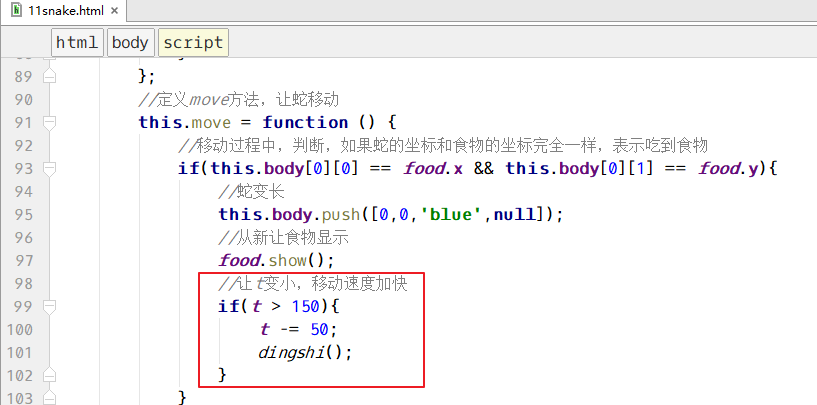
# 8、让蛇加速

当蛇吃到食物的时候,让时间变小,速度加快:

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
