# 1、开发思路
思路:
创建一个表格,当点击td的时候,创建一个input,设置input的样式和td的样式一致,然后将input放到td中。
给input在绑定事件,当前按回车键的时候表示确定修改,当失去焦点的时候,表示取消修改。
用jQuery来完成它。
# 2、用到的知识点
2.1、固定格式的jQuery事件
```
$(选择器).事件方法(处理函数);
比如:$(document).ready(function(){});
```
2.2、强大的选择器
```
$('li'); //选择页面中所有的li
$('li:first-child'); //选择页面中第一个li
```
2.3、超强的文档操作方法
```
$(完整的标签); //表示创建元素,比如$('<input />');
td.append($('<input />')); 或
$('<input />').appendTo(td); //都表示将input放到td中
```
2.4、完美的链式操作
2.5、方便的事件对象
```
$(document).ready(function(evt){
//这个function是事件处理函数
//evt就是兼容的事件对象
});
```
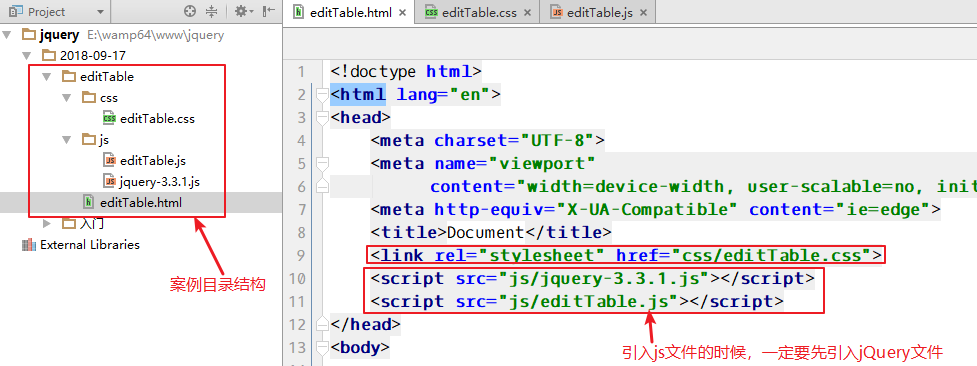
# 3、创建各个文件

# 4、HTML和css
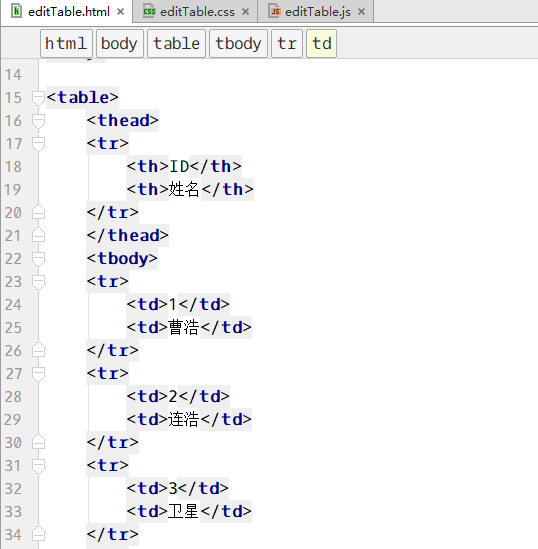
HTML部分:

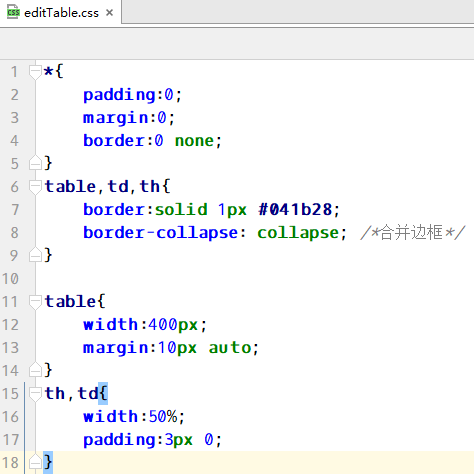
CSS效果:

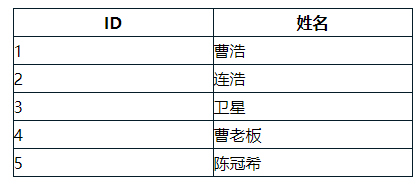
页面效果:

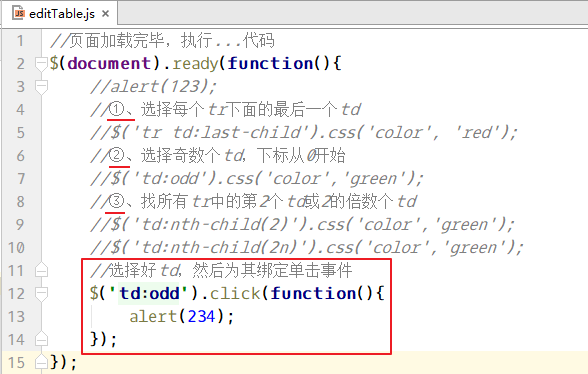
# 5、选择td,绑定单击事件

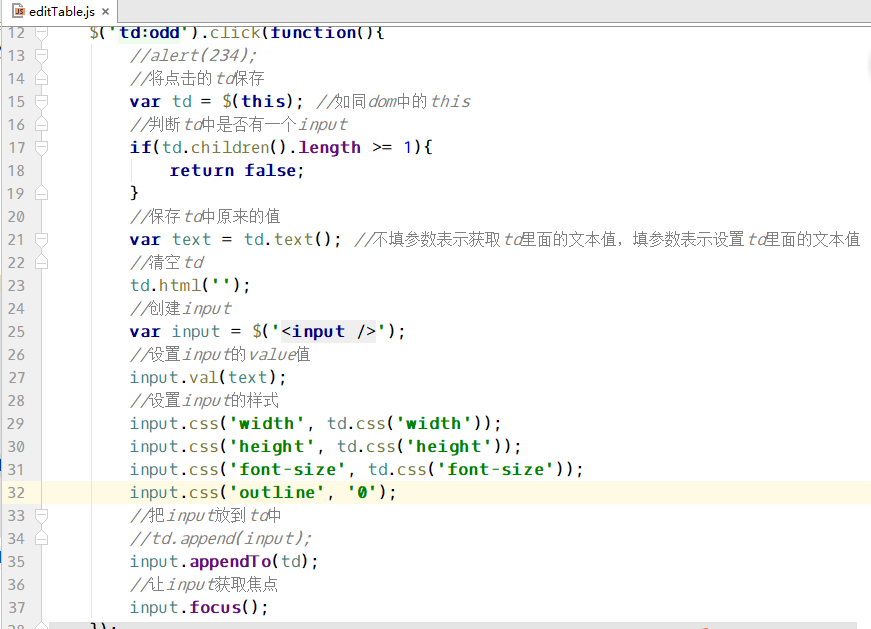
# 6、单击事件中,设置td的内容

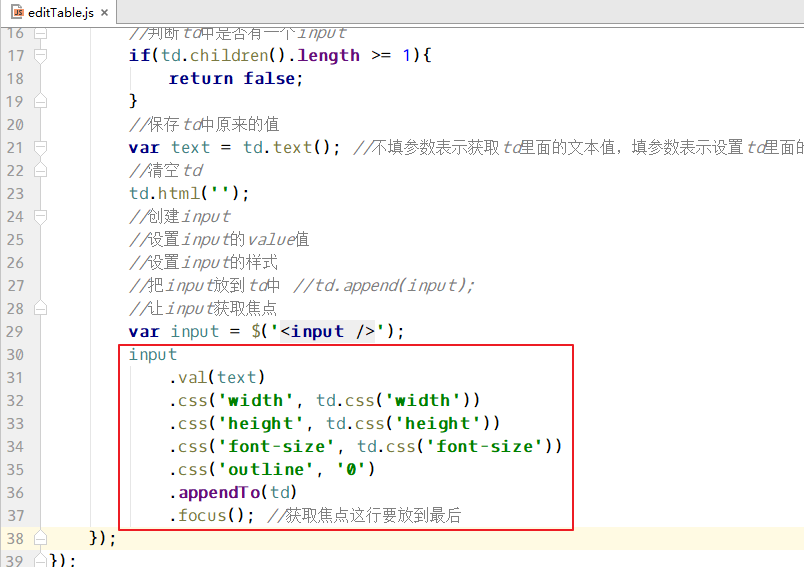
# 7、链式操作

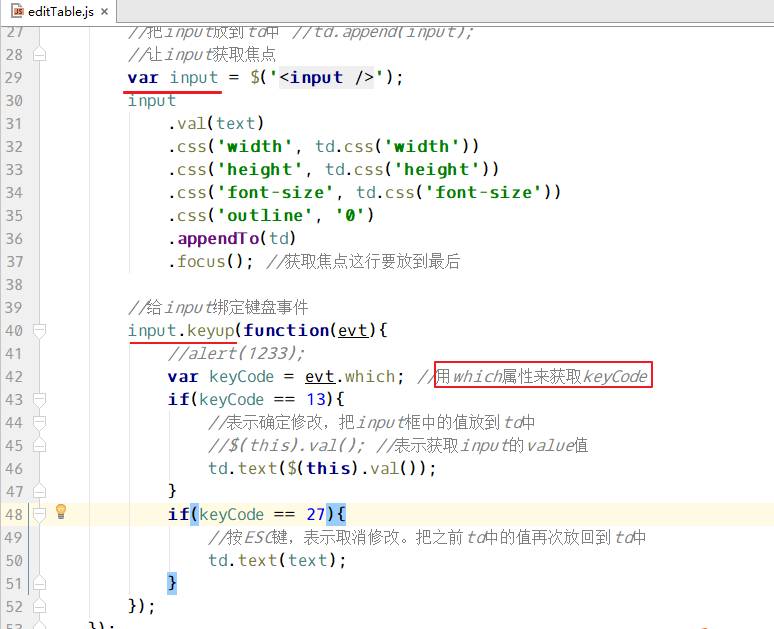
# 8、给input添加键盘事件

# 9、案例总结
9.1、选择器
选择器一定要写到$()函数中,写法基本上和css选择器一样。
```
$('li'); //元素选择器,表示选择所有的li
$('td:odd'); //表示选择奇数个td,下标从0开始
$('tr td:last-child'); //表示找每个tr中的最后一个td
$('td:nth-child(2n)'); //表示找偶数个td
$(document); //把之前的dom对象,用$()函数处理后,形参jQuery对象
$(this); //把之前的dom对象,用$()函数处理后,形参jQuery对象
```
9.2、事件绑定方法
```
$('选择器').事件方法(function(evt){
//这就是jQuery中事件的绑定方式
});
```
9.3、css、html、text、val方法
```
css():一个参数,表示获取元素的css;两个参数表示设置元素的css。
html():0个参数,表示获取元素的html内容;1个参数表示设置元素的html内容。
text():0个参数,表示获取元素的文本内容;1个参数表示设置元素的文本内容。
val():0个参数,表示获取元素的value值;1个参数表示设置元素的value值,专门用于表单项。
```
9.4、筛选
筛选方法,用于对已经选择的元素的进一步筛选或过滤。
```
children():筛选方法,用于查询元素的子元素。参数可以指定要查找什么样的子元素。
```
9.5、which属性
jQuery中的事件对象中的which属性,用于获取键盘的keyCode值。
- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
