# 1、赋值运算符(Assignment operators)
赋值运算符是一个 “=”。表示将“=”后面的内容赋值给左边的内容。
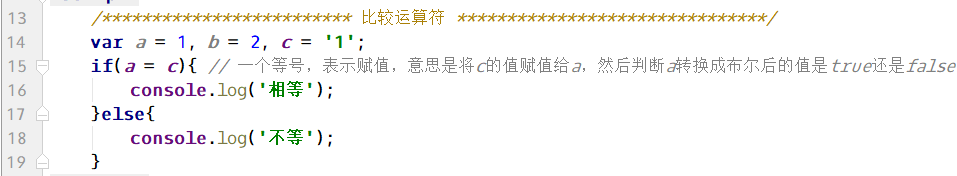
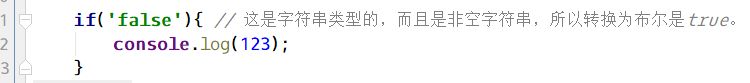
# 2、比较运算符(Comparison operators)


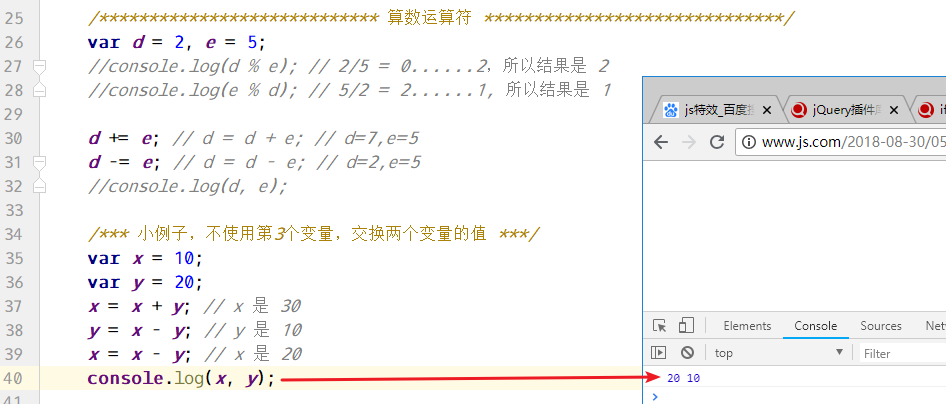
# 3、算数运算符(Arithmetic operators)
加、减、乘、除、取余

# 4、逻辑运算符(Logical operators)
或者、并且、非
```
var a = 1, b = 2, c = 0, d = false;
var e = a||b; // e = a;
```
```
//console.log(a||b); // 1
//console.log(a||c); // 1
//console.log(c||a); // 1
//console.log(c||d); // false
// || 关系,先看左边,左边为true,则直接等于左边;左边为false,直接等于右边
```
```
console.log(a&&b); // 2
console.log(a&&c); // 0
console.log(c&&a); // 0
console.log(c&&d); // 0
// && 关系,先看左边,左边为true,直接等于右边;左边为false,直接等于左边。
console.log(10||20); // 10
/*var x = 10&&20;
console.log(x||30); // 20*/
//console.log(0&&5); // 0
```
# 5、字符串运算符(String operators)
PHP中用 点(.) 连接两个字符串。
JS中用 加号(+) 连接两个字符串。
如果使用+的是两个数字,则表示加法运算;如果使用+的有一方是字符串,则表示字符串连接。
```
console.log(2+3); // 5,表示加法运算,因为参与运算的两个值都是数值型
console.log(2+'hello'); // 2hello,表示字符串相连
console.log('hello ' + 'world'); //hello world
var x = 35;
console.log('hahaha' + x); // hahaha35
```
# 6、条件(三元)运算符(Conditional operator)
元,表示参与运算的参数个数。三元意思就是参与运算的有三个值。
```
var a = (b>c) ? x : y;
```
上述代码整体意思是给a赋值,值可能是x,也可能是y。关键取决于b是否大于c。如果b>c,则将x赋值给a;如果b不大于c,则将y赋值给a。
# 7、一元运算符(Unary operators)
```
var a = 2, b = 3;
var c = a++; // var c = a; a = a+1
var d = ++b; // b = b+1; var d=b;
console.log(a, b , c, d); // a=3, b=4, c=2, d=4
```
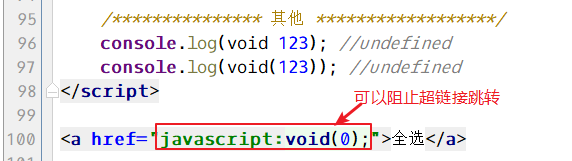
# 8、其他
- void 它是一个函数或是一个语言结构,返回值总是无效的undefined。经常用它来使得超链接变得无效。

- typeof它是一个函数或是一个语言结构。typeof(a)、 typeof a; 用于判断变量的数据类型。
```
console.log(typeof(123)); // number
console.log(typeof 123); // number
console.log(typeof 3.14); // number
console.log(typeof 'hello world');// string
console.log(typeof true); // boolean
```
- in -- 用于判断下标是否存在数组中,或判断对象中是否有哪个成员
- instanceof -- 判断对象的原型
- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
