# 1、$.get方法
语法:
```
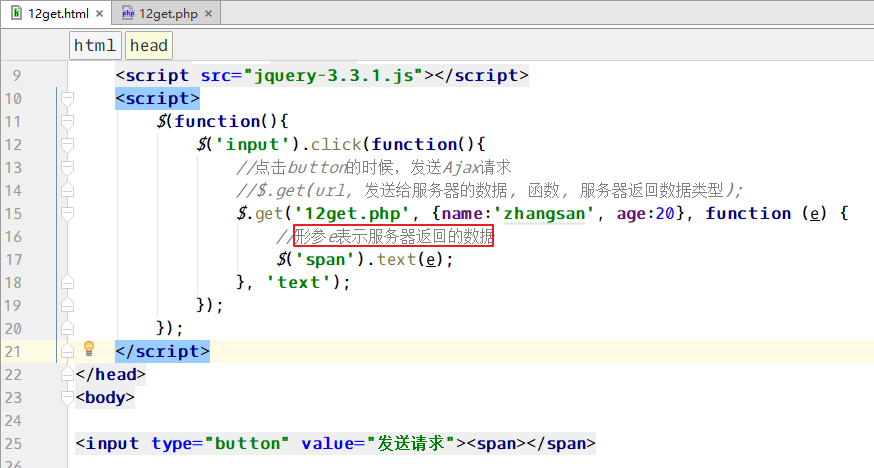
$.get(url, data, function(e){
//e就是服务器返回的数据
}, dataType);
```
四个参数:
url:
data:发送给服务器的数据,字符串的形式或对象的形式
fn:用于处理服务器返回的数据,形参e就是服务器返回的数据
dataType:表示服务器返回数据的类型(text/json/html/script/_default)

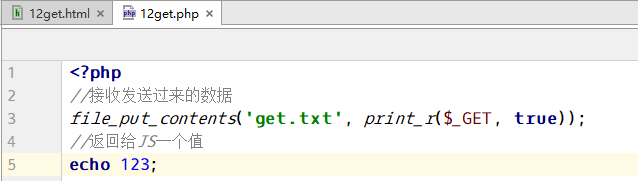
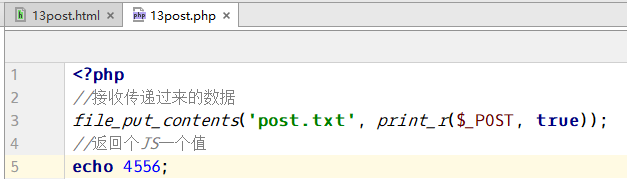
php 页面:

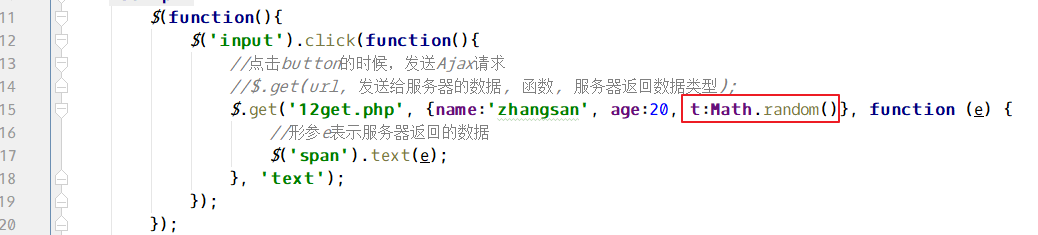
如果希望IE浏览器不缓存,也可以使用加随机数的方式解决:

# 2、$.post方法
语法:
```
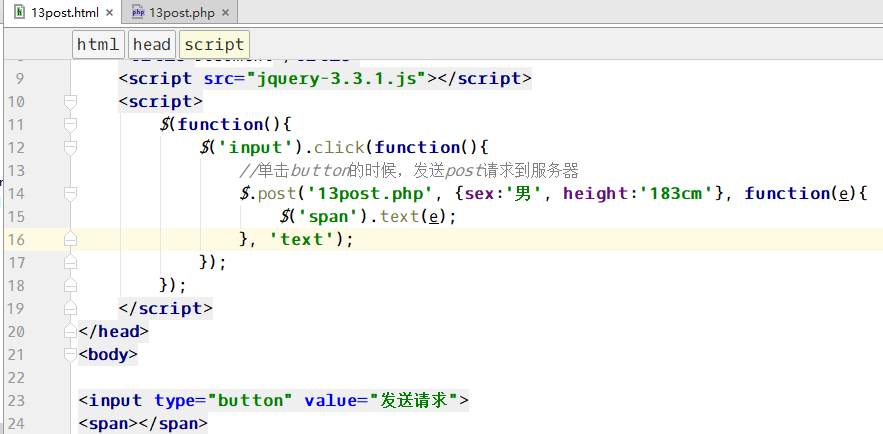
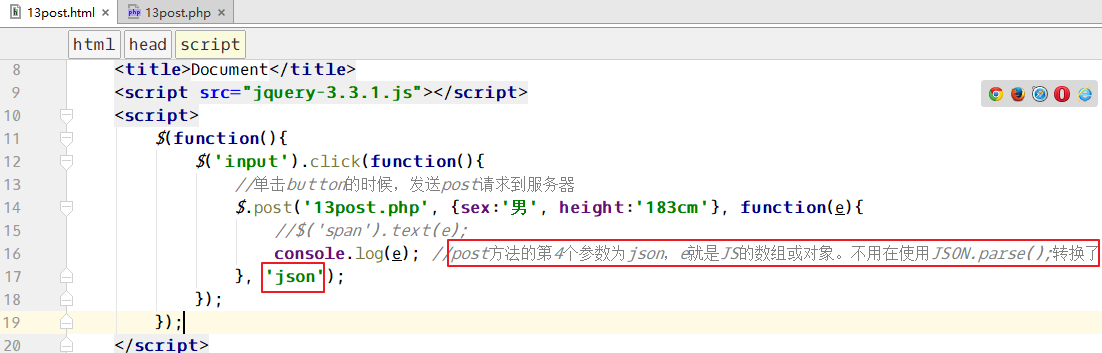
$.post(url, data, function(e){
//e就是服务器返回的数据
}, dataType);
```
四个参数:
url:
data:发送给服务器的数据,字符串的形式或对象的形式
fn:用于处理服务器返回的数据,形参e就是服务器返回的数据
dataType:表示服务器返回数据的类型(text/json/html/script/_default)

PHP代码:

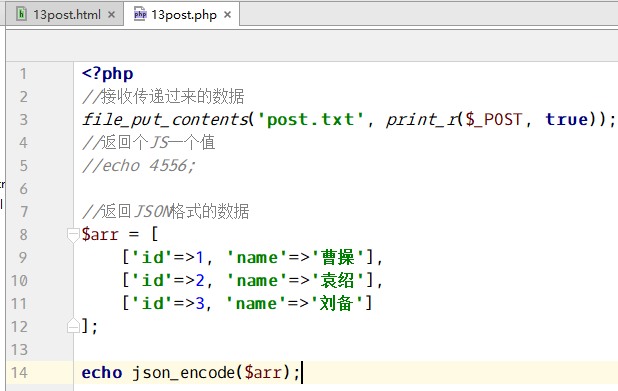
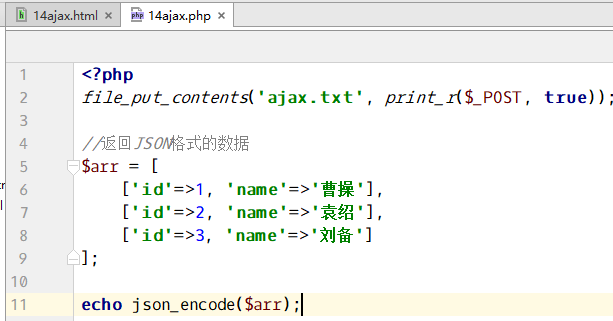
服务器返回JSON格式的数据:
JS代码,需要修改get或post方法的第4个参数为json,修改之后,接收到的数据,jQuery会自动将其转换为JS能够识别的数组或对象。

PHP代码:

# 3、$.ajax()方法
使用语法:
```
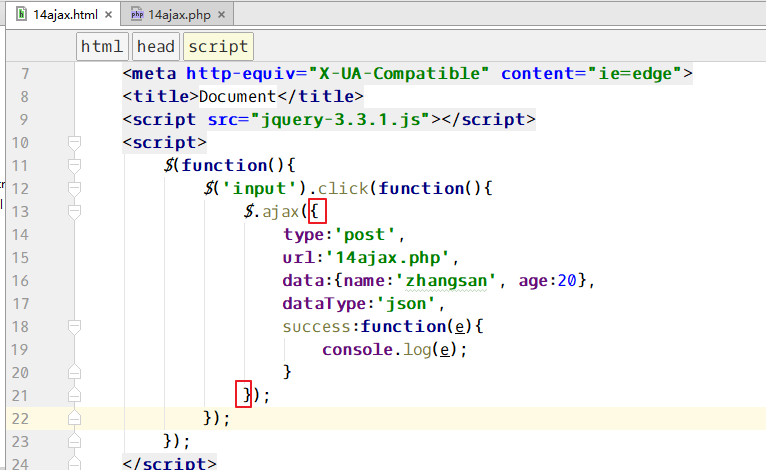
$.ajax({
type:'get', //或者post
url:'',
data:{}, //发送给服务器的数据
dataType:'json', //服务器返回数据的类型
success:function(e){
//形参e仍然是服务器返回的数据
},
error:function(){
//ajax执行出错,在这里处理
},
async:false, //表示同步请求,默认为true表示异步请求
});
```

PHP代码:

# 4、收集表单信息方法
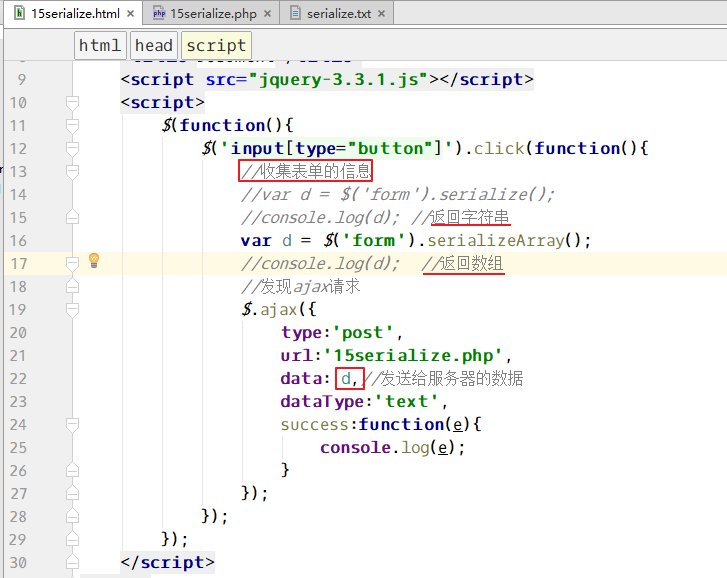
使用方法:
```
$(表单).serialize(); //返回一个经过编码的字符串
$(表单).serializeArray(); //返回一个JS数组
```
二者收集到的数据都可以直接用于Ajax。

PHP页面:

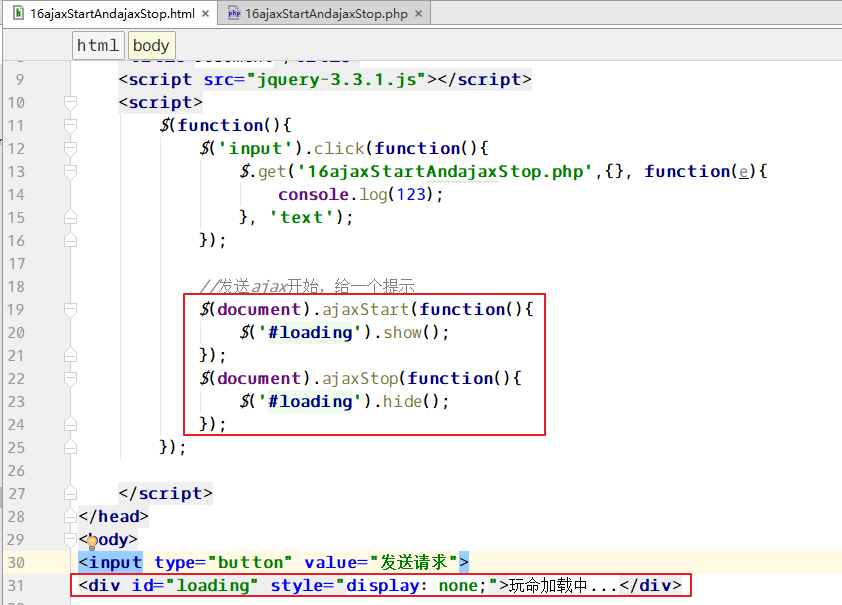
# 5、Ajax提示方法
ajaxStart():在ajax开始之后,会执行
ajaxStop():在ajax结束时执行。
ps:低版本的写法是手册上的写法,高版本的jQuery写法如下:

PHP代码:

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
