# 1、开发思路
鼠标放到顶级菜单上,其子菜单滑动显示,鼠标移动到子菜单上,子菜单不能消失;
鼠标离开顶级菜的和子菜单之后,子菜单滑动隐藏;
鼠标必须放到顶级菜单上超过300毫秒,才显示子菜单;
# 2、用到的知识点
2.1、全新的事件
```
mouseover:鼠标放到元素及其子元素上,都会触发事件
mouseout:鼠标离开元素及其子元素,都会触发事件
mouseenter:鼠标放到元素上,会触发事件。移动到它的子元素上,不会再次触发事件。
mouseleave:鼠标离开元素,会触发事件。鼠标离开它的子元素,不会再次触发事件。
hover():参数有两个,两个都是函数,第一个表示鼠标移入执行的函数,第二个表示鼠标离开执行的函数。
```
2.2、开阔的思路
2.3、另类的定时器
定时器还可以优化代码,当然用到的也是定时效果。
# 3、完成HTML和css
文件结构和上一个案例一样,所以赋值一份,然后修改其中的css,让菜单横向显示即可。
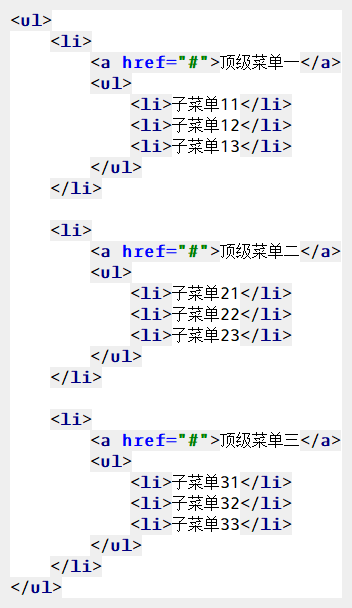
HTML:

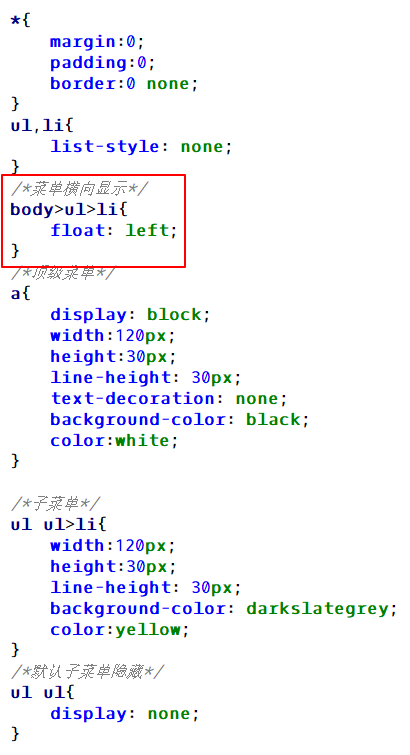
CSS代码:

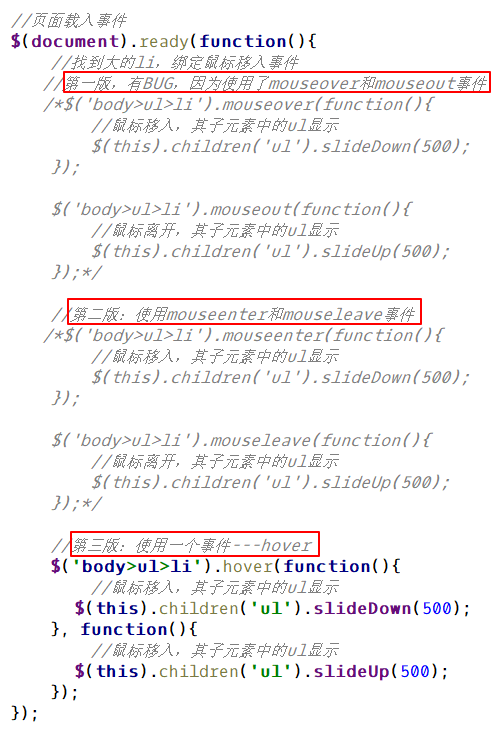
# 4、JS实现基本的效果

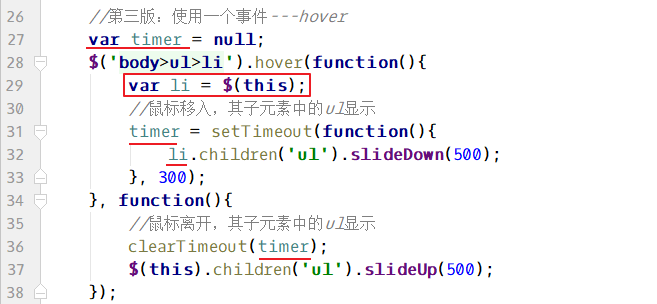
# 5、使用定时器解决BUG
目前的效果,鼠标快速的划来划去,下拉菜单不断显示隐藏。
解决办法是加入定时器,如果真的要显示下拉菜单,需要鼠标悬停300,如果真悬停了300毫秒则显示下拉菜单,如果300毫秒以内,鼠标离开,那么清除定时器,不让显示的代码执行了。

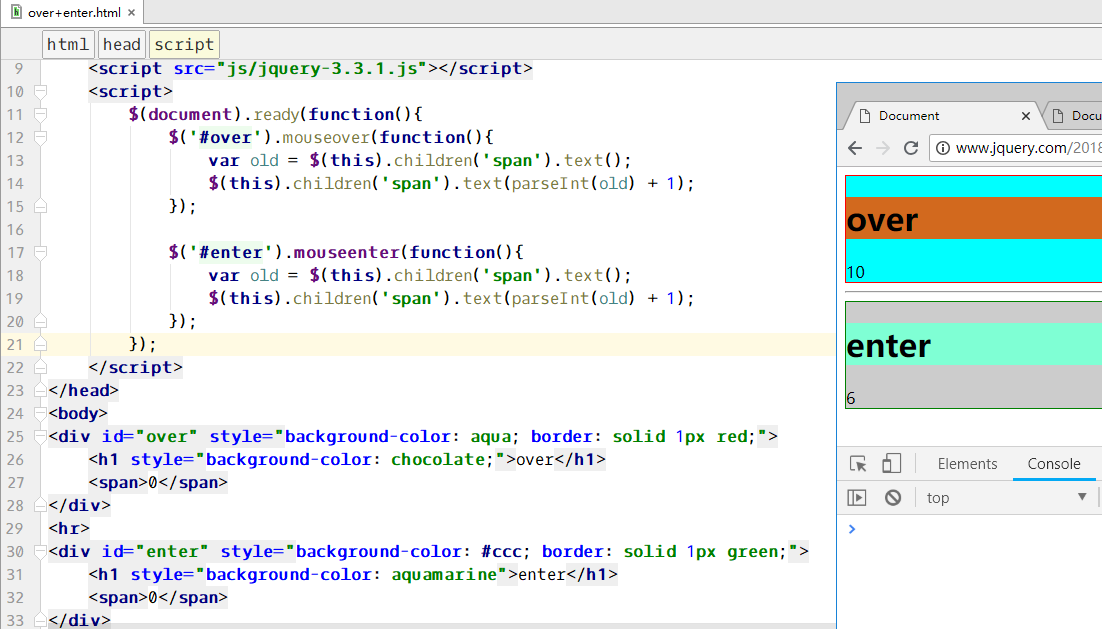
# 6、mouseover和mouseenter事件对比
mouseover:鼠标放到元素及其子元素上,都会触发事件。
mouseout:鼠标离开元素及其子元素,都会触发事件。
mouseenter:鼠标放到元素上,会触发事件。移动到它的子元素上,不会再次触发事件。
mouseleave:鼠标离开元素,会触发事件。鼠标离开它的子元素,不会再次触发事件。

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
