# 1、原型对象
## 1.1、没有原型对象的情况
在实例化得到一个对象的时候,会为这个对象分配一个原型对象。
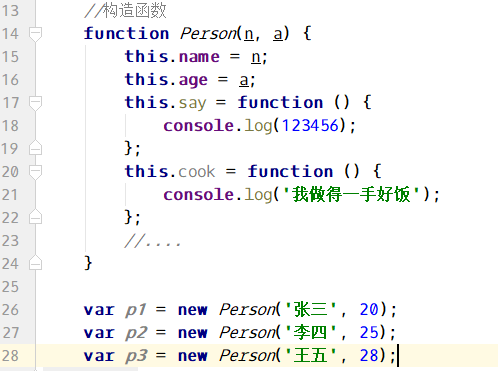
代码:一个构造函数,实例化得到三个对象。

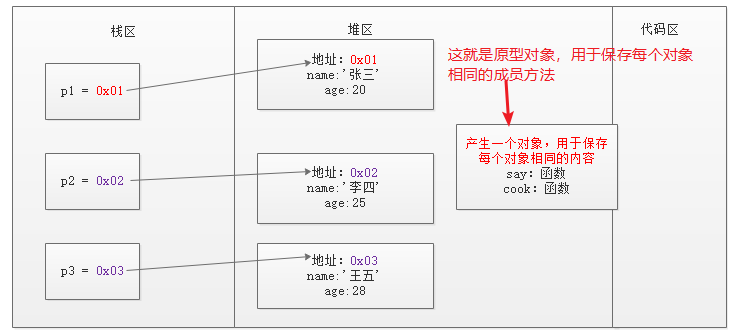
在内存中,会分别为每个对象开辟新的空间。发现每个对象中的say和cook都一样,这样的话,会占用大量的内存。解决办法就是使用原型对象。
## 1.2、原型对象
在实例化得到对象的时候,系统会为构造器创建一个对象,该对象会保存构造器的每个实例对象的相同内容,这个对象就是原型对象。

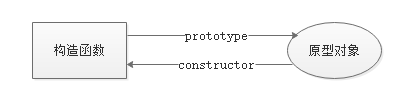
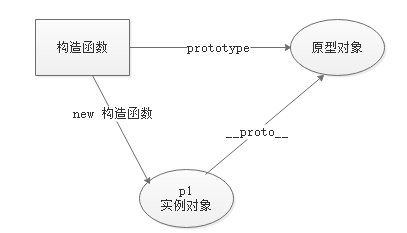
原型对象不能单独存在,肯定要和构造函数产生关系才行。原型对象和构造函数的关系如下:


## 1.3、使用构造函数和原型对象共同来定义“类”
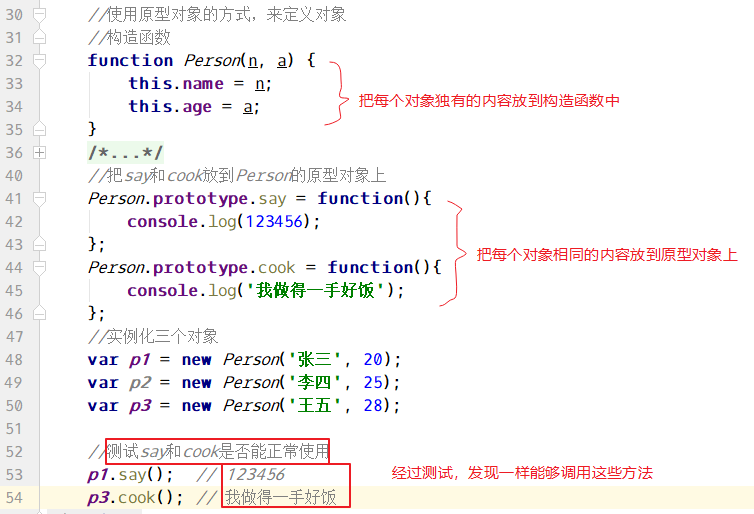
有了原型对象,再定义构造函数的时候,就可以将每个对象独有的内容放到构造函数中,将每个对象相同的内容都放到原型对象上,具体看下面的代码:

这样做的目的是既能区分开每个实例对象,又能节省内存。
## 1.4、原型对象、实例对象、构造函数的关系

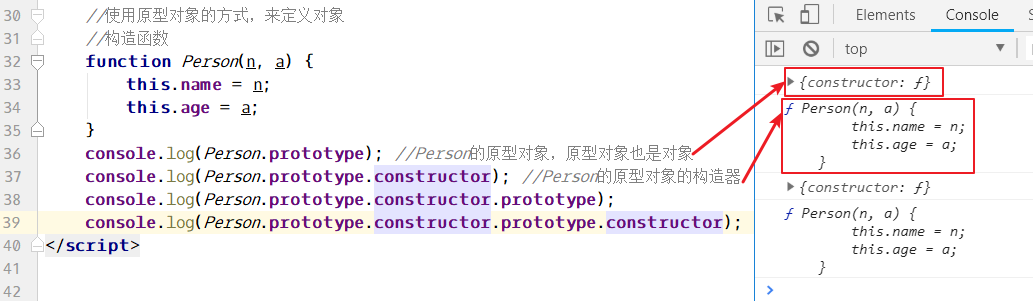
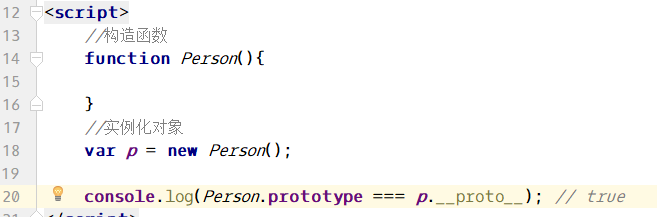
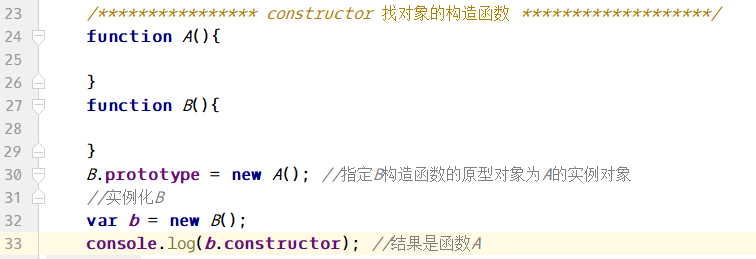
测试:

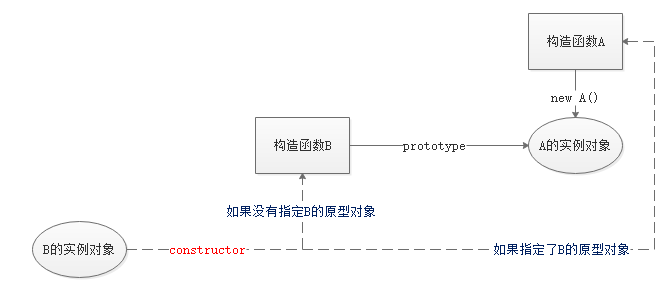
constructor:真实作用是找对象(实例对象、原型对象)的构造函数的。


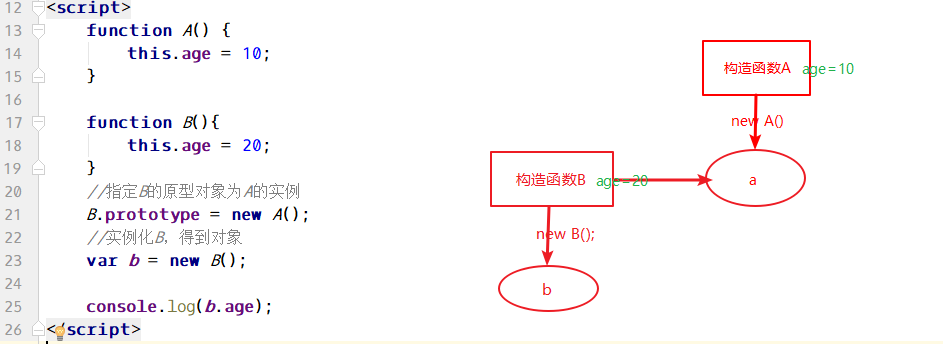
# 2、原型链

找一个对象的成员时:
优先从对象自身查找;
然后从对象的构造函数中查找;
然后从构造函数的原型对象上查找;
然后从原型对象的构造函数中查找
….
这种查找的方式就是原型链。
一个问题:这样一直向上查找,最顶层是什么呢?
最顶层是内置的Object对象。Object是所有对象的默认的原型对象。
# 3、应用--扩展内置对象
比如在使用内置的String对象的时候:
```
var s = new String('hello world');
s.length;
s.substr(1,3);
s.indexOf('h');
```
实例化String之后,就可以调用String对象中的各个方法了。
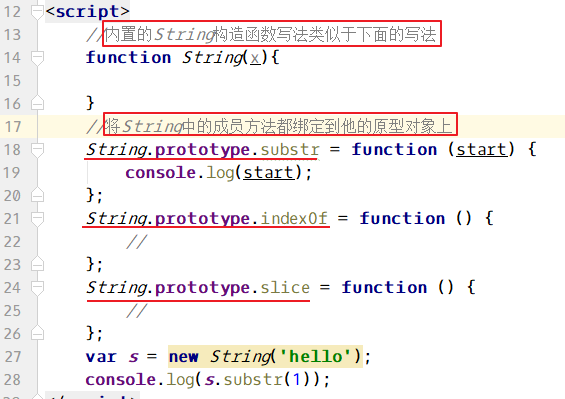
下面模拟内置的String构造函数的写法:

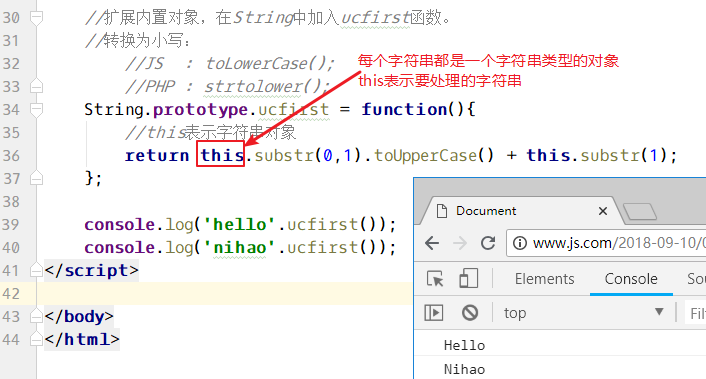
扩展内置对象,为String加入ucfirst函数(功能是将字符串的首字母大写):

# 4、应用--为DOM对象添加方法
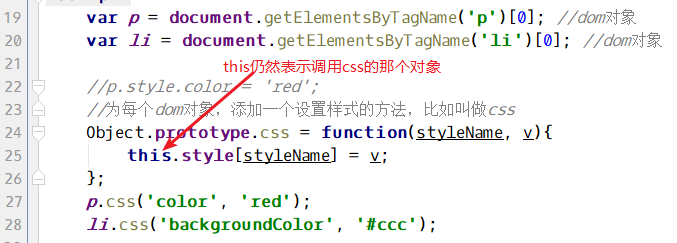
为所有的dom对象添加一个css方法,因为所有对象的最顶层的原型是Object,所以在Object的原型对象中添加一个css方法即可。

有因为this表示调用css的每个对象,如果css方法中返回this将会形成链式的调用方式。

- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
