# 1、编码字符
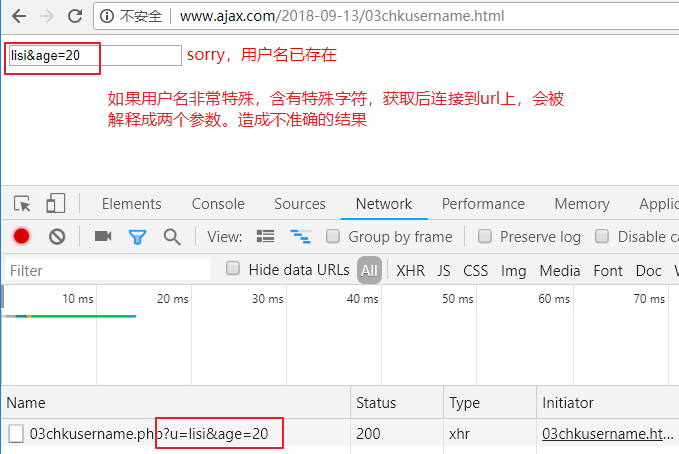
为什么要编码:

解决的办法就是对用户输入的内容进行编码。
```
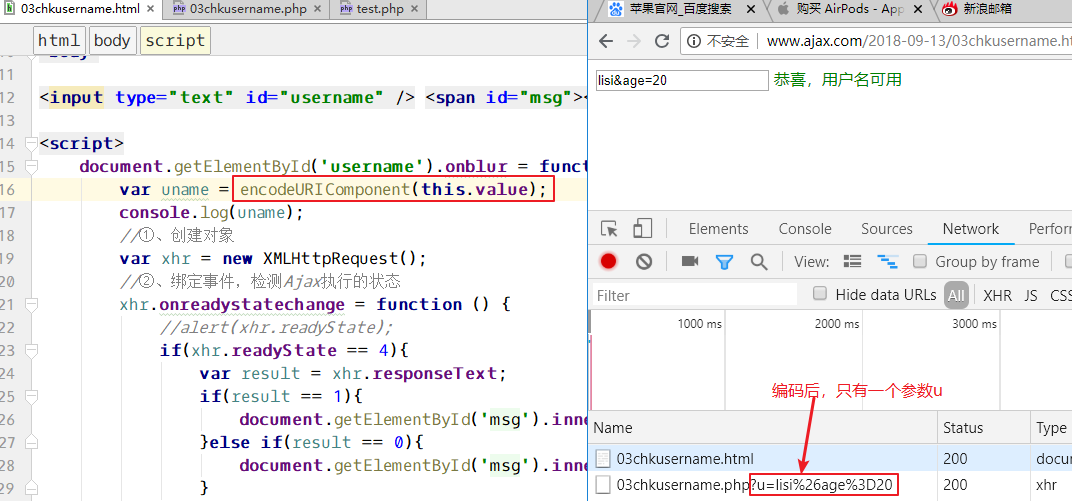
encodeURI() --- 不能对“:/=&”进行编码,能对汉字进行编码
encodeURIComponent() --- 能对“:/=&”进行编码,也能对汉字进行编码
```

一般情况下,JS编码后发送到服务器,PHP会自动解码,如果没有自动解码,用PHP的函数urldecode来解码。
# 2、缓存处理
什么是Ajax缓存原理?
Ajax在发送的数据成功后,会把请求的URL和返回的响应结果保存在浏览器缓存内,当下一次调用Ajax发送相同的请求时,它会直接从缓存中把数据取出来,这是为了提高页面的响应速度和用户体验。当前这两次请求URL完全相同,包括参数。这个时候,浏览器就不会与服务器交互。
两次请求的地址完全一致(包括参数),那么IE就会从缓存中取服务器上一次返回的结果。而不会从新向服务器发送请求。
测试方法:
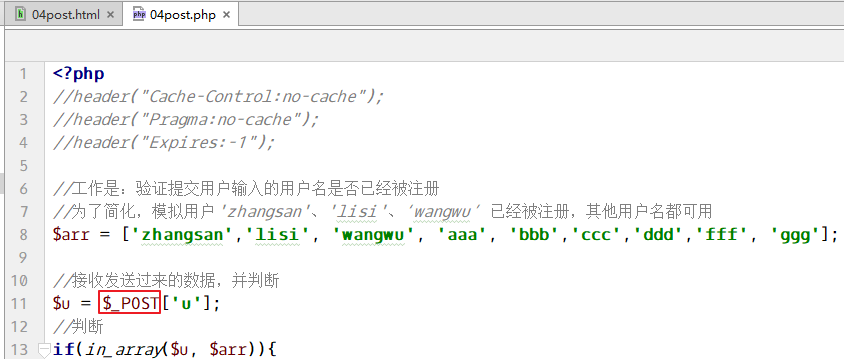
先输入一个不存在的用户名,比如bbb,失去焦点,发送一次Ajax请求,然后不刷新页面。打开php文件,向数组中加入用户名bbb。回到浏览器,还不能刷新,再次失去焦点。如下图

> 如何解决IE缓存的问题:
> 1、在ajax发送请求前加上 xhr.setRequestHeader("If-Modified-Since","0"); //实测可用
> 2、在服务器端加
> header("Cache-Control:no-cache");
> header("Pragma:no-cache");
> header("Expires:-1");
> 加入三个header,目的是让所有的浏览器都不缓存。
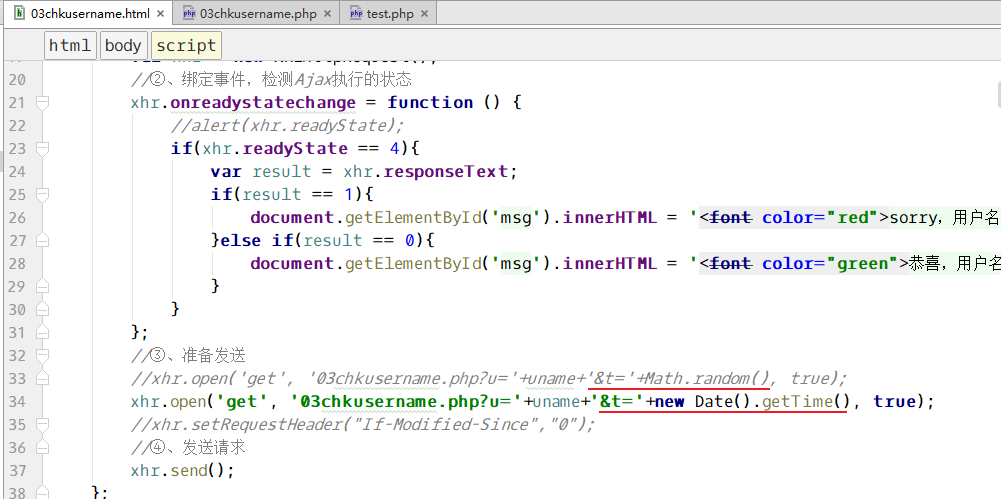
> 3、在 Ajax 的 URL 参数后加上 "?fresh=" + Math.random(); //当然这里参数 fresh 可以任意取了
> 4、第种方法和第3种类似,在 URL 参数后加上 "?timestamp=" + new Date().getTime();
> 
> 5、用POST替代GET:不推荐
> 以上几种方式,比较推荐第3和第4中方法。
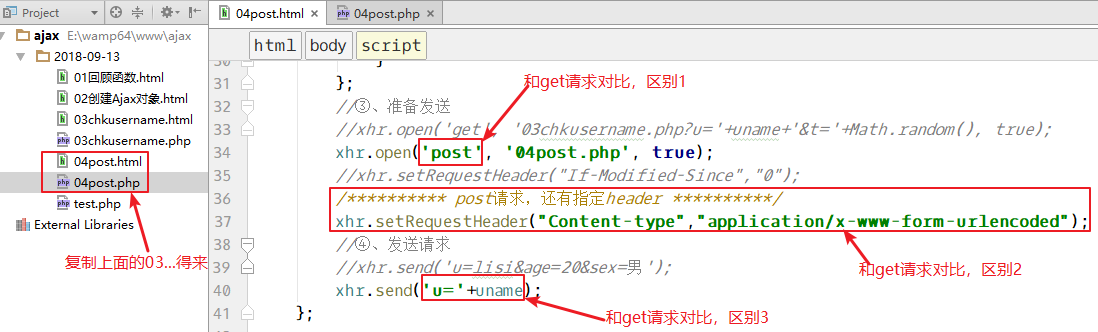
# 3、get和post请求
使用POST请求:
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");

服务器接收数据用$_POST.

> ajax中的get和post的一些说明:
> ①、用post请求,不会产生缓存。
> ②、用post请求的时候,能不能也用get,即post和get请求同时使用。答案是能,只不过get请求的参数用$_GET获取,post请求的参数用$_POST获取。
> ③、用$_REQUEST获取get和post方式提交的参数,如果参数名相同,获取的是谁?获取的是post的内容
# 4、同步、异步
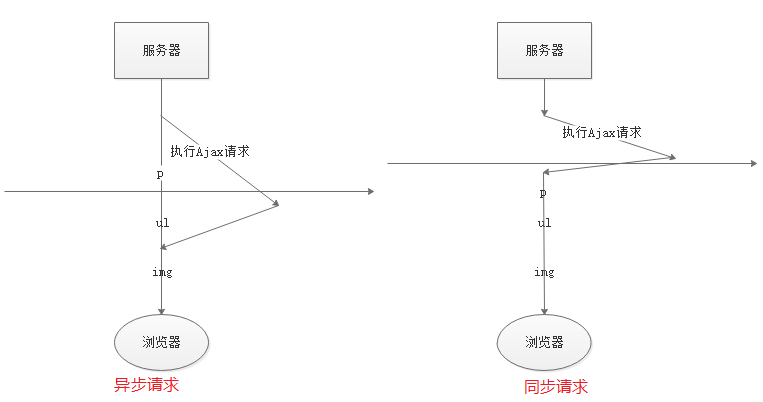
同步请求,在同一个时间点上,只能有一个进程;其他进程只能等待。
异步请求,在同一个时间点上,可以同时进行多个进程。
open方法的第三个参数表示同步或者是异步请求。默认值true表示异步请求,false表示同步请求。

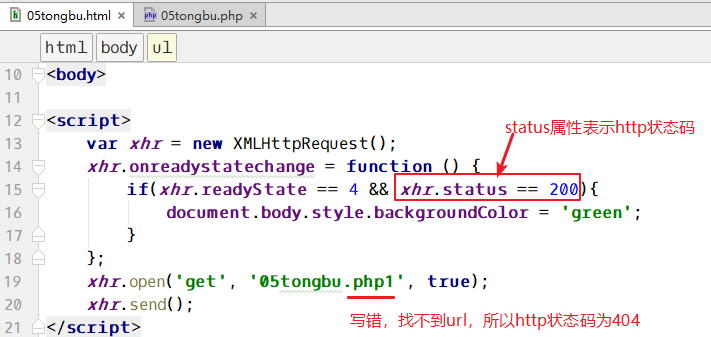
# 5、请求的url如果出错怎么办

以后写Ajax的时候,不但要判断readyState的值是否为4,还要判断http状态码status属性的值是否是200.
- 第一天
- 一、学习目标
- 二、关于JavaScript
- 三、JS语法基础
- 四、变量
- 五、常量
- 六、运算符
- 七、数组
- 八、对象
- 九、数据类型
- 第二天
- 一、昨日复习
- 二、今日目标
- 三、数据类型转换
- 四、流程控制
- 五、函数基础
- 六、作用域
- 七、标准库(内置对象)
- 八、总结
- 第三天
- 一、昨日复习
- 二、今日目标
- 三、DOM介绍
- 四、元素(标签)节点查询操作
- 五、元素(标签)节点增删改操作
- 六、设置/获取元素的css样式
- 七、事件和事件对象
- 八、键盘keyCode对照表
- 第四天
- 一、昨日复习
- 二、今日目标
- 三、DOM之属性节点操作
- 四、DOM对象的通用属性
- 五、DOM获取元素的位置
- 六、事件绑定与移除
- 七、事件对象相关属性和方法使用
- 八、案例--可编辑的表格
- 第五天
- 一、今日目标
- 二、执行流程
- 三、定时器
- 四、闭包
- 五、案例
- 第六天
- 一、昨日回顾
- 二、今日目标
- 三、正则表达式概述
- 四、入门案例
- 五、正则语法
- 六、分组/捕获和反向引用
- 七、匹配中文(utf-8编码)
- 八、环视(断言/零宽断言/正向预测/负向预测)
- 九、正则对象的属性和方法
- 十、支持正则表达式的 String 对象的方法
- 十一、案例
- 十二、PHP中的正则表达式
- 第七天
- 一、昨日回顾
- 二、正则案例
- 三、PHP中的正则表达式
- 四、正则练习
- 五、仿淘宝评分小星星
- 六、标签页效果
- 七、横向下拉菜单
- 第八天
- 一、今日目标
- 二、面向对象编程
- 三、定义对象
- 四、对象相关操作
- 五、对象在内存中的存在形式
- 六、原型对象(关键)
- 七、定义对象进阶
- 八、函数进阶
- 第九天
- 一、昨日回顾
- 二、今日目标
- 三、Object
- 四、继承
- 五、this指向总结
- 六、案例(贪吃蛇)
- 第十天
- 一、今日目标
- 二、Ajax概述
- 三、工作原理
- 四、XMLHttpRequest对象介绍
- 五、使用Ajax的步骤
- 六、细节问题
- 七、JSON
- 八、Ajax中,服务器返回json格式的数据
- 九、案例--省市县三级联动
- 第十一天
- 一、昨日回顾
- 二、今日目标
- 三、完成省市县三级联动
- 四、优化省市县三级联动
- 五、服务器返回XML格式的数据
- 六、FormData对象
- 七、跨域请求
- 八、实现跨域请求
- 第十二天
- 一、Ajax回顾
- 二、今日目标
- 三、jQuery概述
- 四、快速入门
- 五、可编辑的表格
- 六、纵向导航菜单
- 七、横向导航菜单
- 八、标签页效果
- 第十三天
- 一、学习目标
- 二、杂项
- 三、jQuery中的事件
- 四、jQuery封装的Ajax
- 五、案例 -- 无刷新的分页
- 第十四天
- 一、昨日回顾
- 二、效果
- 三、跨域请求
- 四、文档操作
- 五、插件编写
- 六、自定义插件
- 七、第三方插件
