[TOC]
在PC浏览器的地址栏输入一串URL,然后按Enter键这个页面渲染出来,这个过程中都发生了什么事?这个是很多面试官喜欢问的一个问题
如果测试只是停留在表面上点点点,不知道背后的逻辑,是无法发现隐藏的bug,只能找一些页面上看得到的bug。
测试人员如果想在技术上有所提升,必然要都懂接口(API)测试,这也是近来年越来越多的公司意识到接口测试的重要性,招聘的时候要招一个中高级的测试人员,接口测试是必备技能了。
<br />
<details>
<summary>一、在PC浏览器的地址栏输入一串URL,然后按Enter键这个页面渲染出来,这个过程中都发生了什么事?
</summary>
```
1、首先,在浏览器地址栏中输入url,先解析url,检测url地址是否合法
2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
浏览器缓存:浏览器会记录DNS一段时间,因此,只是第一个地方解析DNS请求;
操作系统缓存:如果在浏览器缓存中不包含这个记录,则会使系统调用操作系统,获取操作系统的记录(保存最近的DNS查询缓存);
路由器缓存:如果上述两个步骤均不能成功获取DNS记录,继续搜索路由器缓存;
ISP缓存:若上述均失败,继续向ISP搜索。
3、在发送http请求前,需要域名解析(DNS解析),解析获取相应的IP地址。
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
5、握手成功后,浏览器向服务器发送http请求,请求数据包。
6、服务器处理收到的请求,将数据返回至浏览器
7、浏览器收到HTTP响应
8、浏览器解码响应,如果响应可以缓存,则存入缓存。
9、浏览器发送请求获取嵌入在HTML中的资源(html,css,javascript,图片,音乐······),对于未知类型,会弹出对话框。
10、浏览器发送异步请求。
11、页面全部渲染结束
```
</details>
<br />
<details>
<summary>二、get和post的区别?</summary>
```
1、概括
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)
2、区别:
(1) get参数通过url传递,post放在request body中。
(2)get请求在url中传递的参数是有长度限制的,而post没有。
(3) get比post更不安全,因为参数直接暴露在url中,所以不能用来传递敏感信息。
(4) get请求只能进行url编码,而post支持多种编码方式。
(5) get请求会浏览器主动cache,而post支持多种编码方式。
(6) get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留。
(7) GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
(8) GET产生一个TCP数据包;POST产生两个TCP数据包。
```
</details>
<br />
<details>
<summary>三、cookies机制和session机制的区别?</summary>
```
cookies数据保存在客户端,session数据保存在服务器端;
cookies可以减轻服务器压力,但是不安全,容易进行cookies欺骗;
session较安全,但占用服务器资源
```
</details>
<br />
<details>
<summary>四、常见的HTTP状态码有哪些?</summary>
```
1XX Informational(请求正在处理)
2XX Success(请求成功)
3XX Redirection(重定向) 需要进行附加操作以完成请求
4XX Client Error(客户端错误)
5XX Server Error(服务器错误)
------------------------------------------------------------
200 请求已成功,请求所希望的响应头或数据体将随此响应返回。
201 请求已经被实现,而且有一个新的资源已经依据请求的需要而建立,且其 URI 已经随Location 头信息返回
202 服务器已接受请求,但尚未处理
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
401 当前请求需要用户验证。如果当前请求已经包含了 Authorization 证书,那么401响应代表着服务器验证已经拒绝了那些证书
403 服务器已经理解请求,但是拒绝执行它。与401响应不同的是,身份验证并不能提供任何帮助,而且这个请求也不应该被重复提交
404 请求失败,请求所希望得到的资源未被在服务器上发现
500 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器的程序码出错时出现。
501 服务器不支持当前请求所需要的某个功能。当服务器无法识别请求的方法,并且无法支持其对任何资源的请求。
502 作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。
503 由于临时的服务器维护或者过载,服务器当前无法处理请求。这个状况是临时的,并且将在一段时间以后恢复
# 301和302的区别:
301和302状态码都表示重定向,就是说浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,
这个地址可以从响应的Location首部中获取(用户看到的效果就是他输入的地址A瞬间变成了另一个地址B)——
这是它们的共同点。
他们的不同在于。301表示旧地址A的资源已经被永久地移除了(这个资源不可访问了),搜索引擎在抓取新内容的
同时也将旧的网址交换为重定向之后的网址;302表示旧地址A的资源还在(仍然可以访问),这个重定向只
是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。 SEO302好于301
# 重定向原因:
1. 网站调整(如改变网页目录结构);
2. 网页被移到一个新地址;
3. 网页扩展名改变(如应用需要把.php改成.Html或.shtml)。 这种情况下,如果不做重定向,则用户收藏夹或搜索
引擎数据库中旧地址只能让访问客户得到一个404页面错误信息,访问流量白白丧失;再者某些注册了多个域名
的网站,也需要通过重定向让访问这些域名的用户自动跳转到主站点等。
```
</details>
<br />
<details>
<summary>五、http协议有哪几种请求方式?</summary>
```
GET, POST 和 HEAD、OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
```
</details>
<br />
<details>
<summary>六、http和https区别?</summary>
```
HTTP协议传输的数据都是未加密的,也就是明文的,因此使用HTTP协议传输隐私信息非常不安全,
为了保证这些隐私数据能加密传输,于是网景公司设计了SSL(Secure Sockets Layer)协议用
于对HTTP协议传输的数据进行加密,从而就诞生了HTTPS。简单来说,HTTPS协议是由SSL+HTTP
协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
HTTPS和HTTP的区别主要如下:
总的来说: HTTPS=SSL+HTTP
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
(这个只是默认端口不一样,实际上端口是可以改的)
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、
身份认证的网络协议,比http协议安全。
```
</details>
<br />
<details>
<summary>七、http 报文格式是怎样的?</summary>
```
请求报文包含三部分:
a、请求行:包含请求方法、URI、HTTP版本信息
b、请求头部(headers)字段
c、请求内容实体(body)
响应报文包含三部分:
a、状态行:包含HTTP版本、状态码、状态码的原因短语
b、响应头部(headers)字段
c、响应内容(body)实体
```
</details>
<br />
<details>
<summary>八、常见的 POST 提交数据方式</summary>
```
application/x-www-form-urlencoded
multipart/form-data
application/json
text/xml
```
</details>
<br />
<details>
<summary>九、什么是DNS?</summary>
```
域名解析服务。将主机名转换为IP地址。如将http://www.cnblogs.com/主机名转换为IP地址:211.137.51.78
```
</details>
<br />
<details>
<summary>十、什么是Http协议无状态协议?怎么解决Http协议无状态协议?</summary>
```
(1)、无状态协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息
(2)、无状态协议解决办法: 通过1、Cookie 2、通过Session会话保存。
```
</details>
<br />
<details>
<summary>十一、TCP和UDP的区别?</summary>
```
1. TCP和UDP区别
1) 连接
TCP是面向连接的传输层协议,即传输数据之前必须先建立好连接。
UDP无连接。
2) 服务对象
TCP是点对点的两点间服务,即一条TCP连接只能有两个端点;
UDP支持一对一,一对多,多对一,多对多的交互通信。
3) 可靠性
TCP是可靠交付:无差错,不丢失,不重复,按序到达。
UDP是尽最大努力交付,不保证可靠交付。
4)拥塞控制,流量控制
TCP有拥塞控制和流量控制保证数据传输的安全性。
UDP没有拥塞控制,网络拥塞不会影响源主机的发送效率。
5) 报文长度
TCP是动态报文长度,即TCP报文长度是根据接收方的窗口大小和当前网络拥塞情况决定的。
UDP面向报文,不合并,不拆分,保留上面传下来报文的边界。
6) 首部开销
TCP首部开销大,首部20个字节。
UDP首部开销小,8字节。(源端口,目的端口,数据长度,校验和)
2. TCP和UDP适用场景
从特点上我们已经知道,TCP 是可靠的但传输速度慢,UDP 是不可靠的但传输速度快。因此在选用具体协议通信时,应该根据通信数据的要求而决定。
若通信数据完整性需让位与通信实时性,则应该选用TCP 协议(如文件传输、重要状态的更新等);反之,则使用 UDP 协议(如视频传输、实时通信等)。
```
</details>
<br />
<details>
<summary>十二、socket建立连接的过程?</summary>
<br />
首先服务器建立监听, socket , bind , listen
然后客户端发送请求, connect , send
最后连接确认, accept , response
## **详细过程:**
建立Socket连接至少需要一对套接字,其中一个运行于客户端,称为ClientSocket ,另一个运行于服务器端,称为ServerSocket 。
套接字之间的连接过程分为三个步骤:服务器监听,客户端请求,连接确认。
1、服务器监听:服务器端套接字并不定位具体的客户端套接字,而是处于等待连接的状态,实时监控网络状态,等待客户端的连接请求。
2、客户端请求:指客户端的套接字提出连接请求,要连接的目标是服务器端的套接字。
为此,客户端的套接字必须首先描述它要连接的服务器的套接字,指出服务器端套接字的地址和端口号,然后就向服务器端套接字提出连接请求。
3、连接确认:当服务器端套接字监听到或者说接收到客户端套接字的连接请求时,就响应客户端套接字的请求,建立一个新的线程,把服务器端套接字的描述发给客户端,一旦客户端确认了此描述,双方就正式建立连接。
而服务器端套接字继续处于监听状态,继续接收其他客户端套接字的连接请求。
</details>
<br />
<details>
<summary>十三、tcp的三次握手与四次挥手</summary>
<br />
## **TCP 三次握手建立连接**
### **① 三次握手过程详解**
三次握手的原文是 `three-way handshake`,整个名词的可以翻译为:**需要三个步骤才能建立握手/连接的机制**。当然,三次握手也可以叫 `three-message handshake`,通过三条消息来建立的握手/连接。
<br />
进行三次握手的主要作用就是为了确认双方的接收能力和发送能力是否正常、指定自己的 **初始化序列号(Init Sequense Number, `ISN`)** 为后面的可靠性传输做准备。
<br />
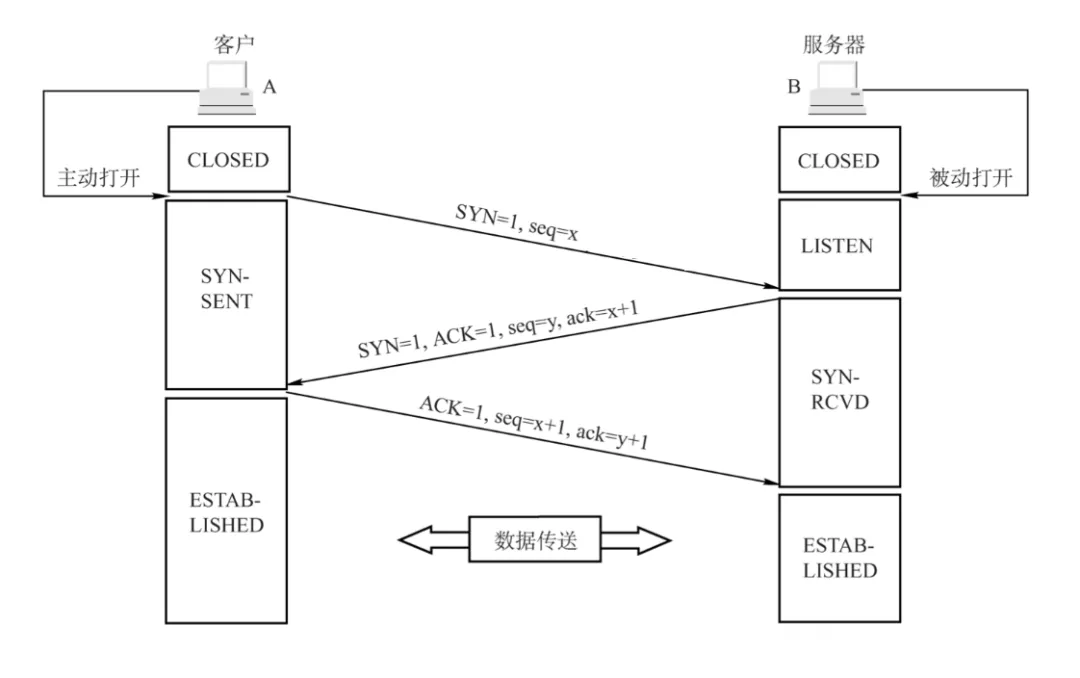
三次握手过程如下图:

回顾一下图中字符的含义:
* `SYN`:连接请求/接收 报文段
* `seq`:发送的第一个字节的序号
* `ACK`:确认报文段
* `ack`:确认号。希望收到的下一个数据的第一个字节的序号
<br />
**1)第一次握手**:客户端向服务端发送一个 SYN 报文(SYN = 1),并指明客户端的初始化序列号 ISN(x),即图中的 seq = x,表示本报文段所发送的数据的第一个字节的序号。此时客户端处于 `SYN_Send` 状态。
> `SYN-SENT` :在发送连接请求后等待匹配的连接请求
<br />
**2)第二次握手**:服务器收到客户端的 SYN 报文之后,会发送 SYN 报文作为应答(SYN = 1),并且指定自己的初始化序列号 ISN(y),即图中的 seq = y。同时会把客户端的 ISN + 1 作为确认号 ack 的值,表示已经收到了客户端发来的的 SYN 报文,希望收到的下一个数据的第一个字节的序号是 x + 1,此时服务器处于 `SYN_REVD` 的状态。
> `SYN-RECEIVED`:在收到和发送一个连接请求后等待对连接请求的确认
<br />
**3)第三次握手**:客户端收到服务器端响应的 SYN 报文之后,会发送一个 ACK 报文,也是一样把服务器的 ISN + 1 作为 ack 的值,表示已经收到了服务端发来的的 SYN 报文,希望收到的下一个数据的第一个字节的序号是 y + 1,并指明此时客户端的序列号 seq = x + 1(初始为 seq = x,所以第二个报文段要 +1),此时客户端处于 `Establised` 状态。
服务器收到 ACK 报文之后,也处于 `Establised 状态`,至此,双方建立起了 TCP 连接。
> `ESTABLISHED`:代表一个打开的连接,数据可以传送给用户
<br />
### **② 为什么要三次握手**
三次握手的目的是建立可靠的通信信道,说到通讯,简单来说就是数据的发送与接收,而三次握手最主要的目的就是**双方确认自己与对方的发送与接收是正常的**。
只有经过三次握手才能确认双发的收发功能都正常,缺一不可:
* 第一次握手(客户端发送 SYN 报文给服务器,服务器接收该报文):客户端什么都不能确认;服务器确认了对方发送正常,自己接收正常
* 第二次握手(服务器响应 SYN 报文给客户端,客户端接收该报文):
客户端确认了:自己发送、接收正常,对方发送、接收正常;
服务器确认了:对方发送正常,自己接收正常
* 第三次握手(客户端发送 ACK 报文给服务器):
客户端确认了:自己发送、接收正常,对方发送、接收正常;
服务器确认了:自己发送、接收正常,对方发送、接收正常
<br />
## **TCP 四次挥手释放连接**
### **① 四次挥手过程详解**
建立一个 TCP 连接需要三次握手,而终止一个 TCP 连接要经过四次挥手(也有将四次挥手叫做四次握手的)。这是由于 TCP 的**半关闭**(half-close)特性造成的,TCP 提供了连接的一端在结束它的发送后还能接收来自另一端数据的能力。
<br />
TCP 连接的释放需要发送四个包(执行四个步骤),因此称为四次挥手(`Four-way handshake`),**客户端或服务端均可主动发起挥手动作**。

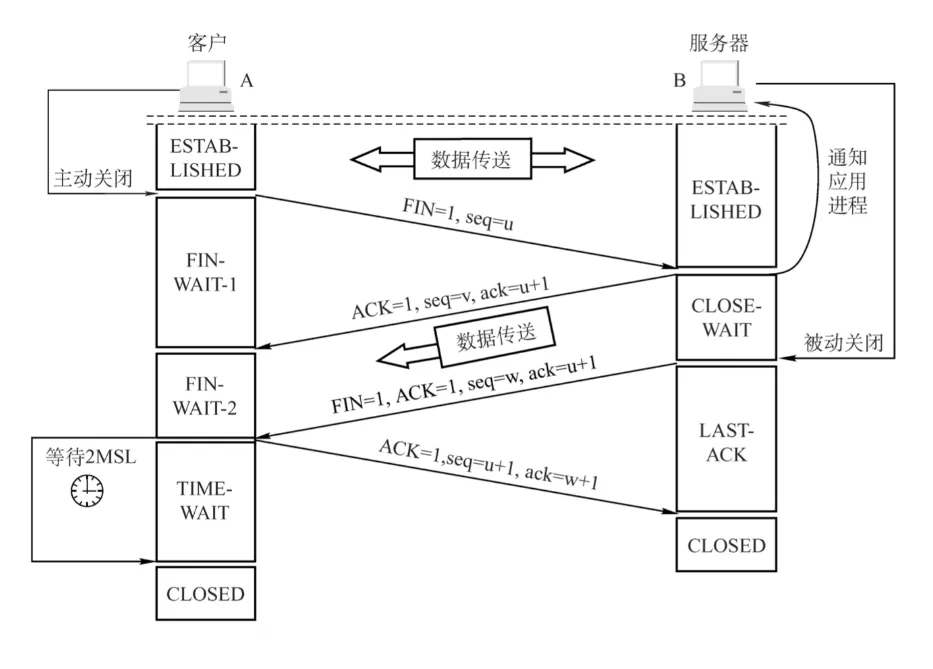
回顾一下上图中符号的意思:
* `FIN` :连接终止位
* `seq`:发送的第一个字节的序号
* `ACK`:确认报文段
* `ack`:确认号。希望收到的下一个数据的第一个字节的序号
刚开始双方都处于`ESTABLISHED` 状态,假设是客户端先发起关闭请求。四次挥手的过程如下:
**1)第一次挥手**:客户端发送一个 FIN 报文(请求连接终止:FIN = 1),报文中会指定一个序列号 seq = u。并**停止再发送数据,主动关闭 TCP 连接**。此时客户端处于 `FIN_WAIT1` 状态,等待服务端的确认。
> `FIN-WAIT-1` - 等待远程TCP的连接中断请求,或先前的连接中断请求的确认;
**2)第二次挥手**:服务端收到 FIN 之后,会发送 ACK 报文,且把客户端的序号值 +1 作为 ACK 报文的序列号值,表明已经收到客户端的报文了,此时服务端处于 `CLOSE_WAIT` 状态。
> `CLOSE-WAIT` - 等待从本地用户发来的连接中断请求;
**此时的 TCP 处于半关闭状态,客户端到服务端的连接释放**。客户端收到服务端的确认后,进入`FIN_WAIT2`(终止等待 2)状态,等待服务端发出的连接释放报文段。
> `FIN-WAIT-2` - 从远程TCP等待连接中断请求;
**3)第三次挥手**:如果服务端也想断开连接了(没有要向客户端发出的数据),和客户端的第一次挥手一样,发送 FIN 报文,且指定一个序列号。此时服务端处于 `LAST_ACK` 的状态,等待客户端的确认。
> `LAST-ACK` - 等待原来发向远程TCP的连接中断请求的确认;
**4)第四次挥手**:客户端收到 FIN 之后,一样发送一个 ACK 报文作为应答(ack = w+1),且把服务端的序列值 +1 作为自己 ACK 报文的序号值(seq=u+1),此时客户端处于 **`TIME_WAIT` (时间等待)状态**。
> `TIME-WAIT` - 等待足够的时间以确保远程TCP接收到连接中断请求的确认;
🚨 注意 !!!这个时候由服务端到客户端的 TCP 连接并未释放掉,**需要经过时间等待计时器设置的时间 2MSL(一个报文的来回时间) 后才会进入 `CLOSED` 状态**(这样做的目的是确保服务端收到自己的 ACK 报文。如果服务端在规定时间内没有收到客户端发来的 ACK 报文的话,服务端会重新发送 FIN 报文给客户端,客户端再次收到 FIN 报文之后,就知道之前的 ACK 报文丢失了,然后再次发送 ACK 报文给服务端)。服务端收到 ACK 报文之后,就关闭连接了,处于 `CLOSED` 状态。
<br />
### **② 为什么要四次挥手**
由于 TCP 的**半关闭**(half-close)特性,TCP 提供了连接的一端在结束它的发送后还能接收来自另一端数据的能力。
任何一方都可以在数据传送结束后发出连接释放的通知,待对方确认后进入**半关闭状态**。当另一方也没有数据再发送的时候,则发出连接释放通知,对方确认后就**完全关闭**了TCP连接。
<br />
**通俗的来说,两次握手就可以释放一端到另一端的 TCP 连接,完全释放连接一共需要四次握手**。
<br />
举个例子:A 和 B 打电话,通话即将结束后,A 说 “我没啥要说的了”,B 回答 “我知道了”,于是 A 向 B 的连接释放了。但是 B 可能还会有要说的话,于是 B 可能又巴拉巴拉说了一通,最后 B 说“我说完了”,A 回答“知道了”,于是 B 向 A 的连接释放了,这样整个通话就结束了。
</details>
<br />
<details>
<summary>网页加载慢,你知道几种原因? </summary>
<br />
**1.带宽不足**,首先想到的就是自己网速的问题,但是一般网速在1M以上的,打开网页一般不会是很慢的。网站服务器的带宽不够的话,当大量用户访问的时候,网页的加载也是很慢的,这就是网络的出口端和入口端两个方面
**2.硬件配置低**,本机的配置也会是一方面的,但是只要不是老赛扬单核+512M的配置,一般不会是电脑配置的问题。服务器端的配置也是同样的道理。
**3.CPU或者是内存被占满的时候**,打开网页很是会很慢的,因为整个电脑都很慢
**4..DNS解析慢**,域名的解析是需要专门的域名解析服务器来完成的,DNS解析包括往复解析的次数及每次解析所花费的时间,它们两者的积即是DNS解析所耗费的总时间,在http请求的过程中,域名解析和建立连接占的时间很多。
**5.JS阻塞请求**,写的js代码出现问题,解析就会花费很长时间,这两个js请求之间会出现一个很大的空隙,就会导致这段时间的资源加载都被阻塞住,
**6.接受数据时间过长**,http请求的大部分时间应该花在后面几个阶段,比如等待响应和接收数据。但是,如果接收数据的时间太长了,长到数百毫秒甚至以秒计算的时候,那也是有问题的。这种情况一般是因为下载的内容太重了,例如大图片、大脚本等。这类问题可以使用GZIP压缩、图片压缩或者JS/CSS的minify等手段来解决。
**7.加载某个资源太慢**,如果某个请求比其他的请求多出很多的时间,那么一般情况就是某个资源的加载太慢,导致了整个网页变慢,原因有可能是1)资源在第三方站点上,他们很慢;2)这个资源太大了;3)这个资源使用的域名有问题
**8.后端代码问题**,主要有代码冗余、数据库发生锁死、动态请求时间过长等,这就需要RD优化一切可以优化的东西了
**9.前端页面请求的资源过多**,onload之前如果有几百行,速度自然会慢的,如果请求的资源不存在,那么速度将会更慢
**10.网页本身中包含了追踪或者是分析用户的工具**,从而导致网页的加载时间变的慢,比如之前海盗湾中会给用户的电脑插入挖矿的js脚本
</details>
<br />
- Linux
- Linux 文件权限概念
- 重点总结
- Linux 文件与目录管理
- 2.1 文件与目录管理
- 2.2 文件内容查阅
- 文件与文件系统的压缩,打包与备份
- 3.1 Linux 系统常见的压缩指令
- 3.2 打包指令: tar
- vi/vim 程序编辑器
- 4.1 vi 的使用
- 4.2 vim编辑器删除一行或者多行内容
- 进程管理
- 5.1 常用命令使用技巧
- 5.2 进程管理
- 系统服务 (daemons)
- 6.1 通过 systemctl 管理服务
- Linux 系统目录结构
- Linux yum命令
- linux系统查看、修改、更新系统时间(自动同步网络时间)
- top linux下的任务管理器
- Linux基本配置
- CentOS7开启防火墙
- CentOS 使用yum安装 pip
- strace 命令
- Linux下设置固定IP地址
- 查看Linux磁盘及内存占用情况
- Mysql
- 关系数据库概述
- 数据库技术
- 数据库基础语句
- 查询语句(--重点--)
- 约束
- 嵌套查询(子查询)
- 表emp
- MySQL数据库练习
- 01.MySQL数据库练习数据
- 02.MySQL数据库练习题目
- 03.MySQL数据库练习-答案
- Mysql远程连接数据库
- Python
- python基础
- Python3中字符串、列表、数组的转换方法
- python字符串
- python安装、pip基本用法、变量、输入输出、流程控制、循环
- 运算符及优先级、数据类型及常用操作、深浅拷贝
- 虚拟环境(virtualenv)
- 网络编程
- TCP/IP简介
- TCP编程
- UDP编程
- 进程和线程
- 访问数据库
- 使用SQLite
- 使用MySQL
- Web开发
- HTML简介
- Python之日志处理(logging模块)
- 函数式编程
- 高阶函数
- python报错解决
- 启动Python时报“ImportError: No module named site”错误
- python实例
- 01- 用python解决数学题
- 02- 冒泡排序
- 03- 邮件发送(smtplib)
- Django
- 01 Web应用
- Django3.2 教程
- Django简介
- Django环境安装
- 第一个Django应用
- Part 1:请求与响应
- Part 2:模型与后台
- Part 3:视图和模板
- Part 4:表单和类视图
- Part 5:测试
- Part 6:静态文件
- Part 7:自定义admin
- 第一章:模型层
- 实战一:基于Django3.2可重用登录与注册系统
- 1. 搭建项目环境
- 2. 设计数据模型
- 3. admin后台
- 4. url路由和视图
- 5. 前端页面设计
- 6. 登录视图
- 7. Django表单
- 8. 图片验证码
- 9. session会话
- 10. 注册视图
- 实战二:Django3.2之CMDB资产管理系统
- 1.项目需求分析
- 2.模型设计
- 3.数据收集客户端
- 4.收集Windows数据
- 5.Linux下收集数据
- 6.新资产待审批区
- 7.审批新资产
- django 快速搭建blog
- imooc-Django全栈项目开发实战
- redis
- 1.1 Redis简介
- 1.2 安装
- 1.3 配置
- 1.4 服务端和客户端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 键(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安装Ubuntu子系统
- win10远程桌面身份验证错误,要求的函数不受支持
- hm软件测试
- 02 linux基本命令
- Linux终端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 数据库
- 数据库简介
- 基本概念
- Navicat使用
- SQL语言
- 高级
- 03 深入了解软件测试
- day01
- 04 python基础
- 语言基础
- 程序中的变量
- 程序的输出
- 程序中的运算符
- 数据类型基础
- 数据序列
- 数据类型分类
- 字符串
- 列表
- 元组
- 字典
- 列表与元组的区别详解
- 函数
- 案例综合应用
- 列表推导式
- 名片管理系统
- 文件操作
- 面向对象基础(一)
- 面向对象基础(二)
- 异常、模块
- 05 web自动化测试
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自动化测试
- 软件测试面试大全2020
- 第一章 测试理论
- 软件测试面试
- 一、软件基础知识
- 二、网络基础知识
- 三、数据库
- SQL学生表 — 1
- SQL学生表 — 2
- SQL查询 — 3
- SQL经典面试题 — 4
- 四、linux
- a. linux常用命令
- 五、自动化测试
- 自动化测试
- python 笔试题
- selenium面试题
- 如何判断一个页面上元素是否存在?
- 如何提高脚本的稳定性?
- 如何定位动态元素?
- 如何通过子元素定位父元素?
- 如果截取某一个元素的图片,不要截取全部图片
- 平常遇到过哪些问题?如何解决的
- 一个元素明明定位到了,点击无效(也没报错),如果解决?
- selenium中隐藏元素如何定位?(hidden、display: none)
- 六、接口测试
- 接口测试常规面试题
- 接口自动化面试题
- json和字典dict的区别?
- 测试的数据你放在哪?
- 什么是数据驱动,如何参数化?
- 下个接口请求参数依赖上个接口的返回数据
- 依赖于登录的接口如何处理?
- 依赖第三方的接口如何处理
- 不可逆的操作,如何处理,比如删除一个订单这种接口如何测试
- 接口产生的垃圾数据如何清理
- 一个订单的几种状态如何全部测到,如:未处理,处理中,处理失败,处理成功
- python如何连接数据库操作?
- 七、App测试
- 什么是activity?
- Activity生命周期?
- Android四大组件
- app测试和web测试有什么区别?
- android和ios测试区别?
- app出现ANR,是什么原因导致的?
- App出现crash原因有哪些?
- app对于不稳定偶然出现anr和crash时候你是怎么处理的?
- app的日志如何抓取?
- logcat查看日志步骤
- 你平常会看日志吗, 一般会出现哪些异常
- 抓包工具
- fiddler
- Wireshark
- 安全/渗透测试
- 安全性测试都包含哪些内容?
- 开放性思维题
- 面试题
- 字节测试面试
- 一、计算机网络
- 二、操作系统
- 三、数据库
- 四、数据结构与算法
- 五、Python
- 六、Linux
- 七、测试用例
- 八、智力/场景题
- 九、开放性问题
- python3_收集100+练习题(面试题)
- python3_100道题目答案
- 接口测试
- 接口测试实例_01
- python+requests接口自动化测试框架实例详解
- 性能测试
- 性能测试流程
- 性能测试面试题
- 如何编写性能测试场景用例
- 性能测试:TPS和QPS的区别
- jmeter
- jmeter安装配置教程
- Jmeter性能测试 入门
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安装和升级
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安装和使用
- Xshell远程连接失败怎么解决
- 5-Vmware
- Vmware提示以独占方式锁定此配置文件失败
- Windows10彻底卸载VMWare虚拟机步骤
- VM ware无法关机,虚拟机繁忙
- VMware虚拟机下载与安装
- 解决VM 与 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以运行 VM 的方法
- VMware虚拟机镜像克隆与导入
- 6-WPS
- 1.WPS文档里的批注怎么删除
- 2.wps表格中设置图表的坐标
- 3. wps快速绘制数学交集图
- 7-MongoDB
- Win10安装配置MongoDB
- Navicat 15.x for MongoDB安装破解教程
- Apache
- apache层的账户权限控制,以及apache黑名单白名单过滤功能
- HTTP / HTTPS协议
- HTTP协议详解
- 代理
- 状态码详解
- HTTPS详解
- Selenium3+python3
- (A) selenium
- selenium自动化环境搭建(Windows10)
- 火狐firebug和firepath插件安装方法(最新)
- 元素定位工具和方法
- Selenium3+python3自动化
- 新手学习selenium路线图---学前篇
- 1-操作浏览器基本方法
- 2-八种元素定位方法
- 3-CSS定位语法
- 4-登录案例
- 5-定位一组元素find_elements
- 6-操作元素(键盘和鼠标事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS处理滚动条
- 12-单选框和复选框(radiobox、checkbox)
- 13-js处理日历控件(修改readonly属性)
- 14-js处理内嵌div滚动条
- 15-table定位
- 16-js处理多窗口
- 17-文件上传(send_keys)
- 18-获取百度输入联想词
- 19-处理浏览器弹窗
- 20-获取元素属性
- 21-判断元素存在
- 22-爬页面源码(page_source)
- 23-显式等待(WebDriverWait)
- 24-关于面试的题
- 25-cookie相关操作
- 26-判断元素(expected_conditions)
- 27-判断title(title_is)
- 28-元素定位参数化(find_element)
- 29-18种定位方法(find_elements)
- 30- js解决click失效问题
- 31- 判断弹出框存在(alert_is_present)
- 32- 登录方法(参数化)
- 33- 判断文本(text_to_be_present_in_element)
- 34- unittest简介
- 35- unittest执行顺序
- 36- unittest之装饰器(@classmethod)
- 37- unittest之断言(assert)
- 38- 捕获异常(NoSuchElementException)
- 39- 读取Excel数据(xlrd)
- 40- 数据驱动(ddt)
- 41- 异常后截图(screenshot)
- 42- jenkins持续集成环境搭建
- 43- Pycharm上python和unittest两种运行方式
- 44- 定位的坑:class属性有空格
- 45- 只截某个元素的图
- 46- unittest多线程执行用例
- 47- unittest多线程生成报告(BeautifulReport)
- 48- 多线程启动多个不同浏览器
- (B) python3+selenium3实现web UI功能自动化测试框架
- (C) selenium3常见报错处理
- 书籍
- (D)Selenium3自动化测试实战--基于Python语
- 第4章 WebDriver API
- 4.1 从定位元素开始
- 4.2 控制浏览器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠标操作
- 4.5 键盘操作
- 4.6 获得验证信息
- 4.7 设置元素等待
- 4.8 定位一组元素
- 4.9 多表单切换
- 4.10 多窗口切换
- 4.11 警告框处理
- 4.12 下拉框处理
- 4.13 上传文件
- 4.14 下载文件
- 4.15 操作cookie
- 4.16 调用JavaScript
- 4.17 处理HTML5视频播放
- 4.18 滑动解锁
- 4.19 窗口截图
- 第5章 自动化测试模型
- 5.3 模块化与参数化
- 5.4 读取数据文件
- 第6章 unittest单元测试框架
- 6.1 认识unittest
