[TOC]
本节我们主要介绍如何自定义在第二部分提到过的admin后台管理站点。
Django的admin站点是自动生成的、高度可定制的,它是Django相较其它Web框架独有的内容,广受欢迎。如果你觉得它不够美观,还有第三方美化版simpleUI。请一定不要忽略它,相信我,**它值得拥有**!
<br />
## **一、自定义后台表单**
在前面的学习过程中,通过`admin.site.register(Question)`语句,我们在admin站点中注册了Question模型。Django会自动生成一个该模型的默认表单页面。如果你想自定义该页面的外观和工作方式,可以在注册对象的时候告诉Django你的自定义选项。
下面是一个修改admin表单默认排序方式的例子。修改`polls/admin.py`的代码::
~~~
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
admin.site.register(Question, QuestionAdmin)
~~~
你只需要创建一个继承`admin.ModelAdmin`的模型管理类,在其中进行一些自定义操作,然后将它作为第二个参数传递给`admin.site.register()`,第一个参数则是Question模型本身。
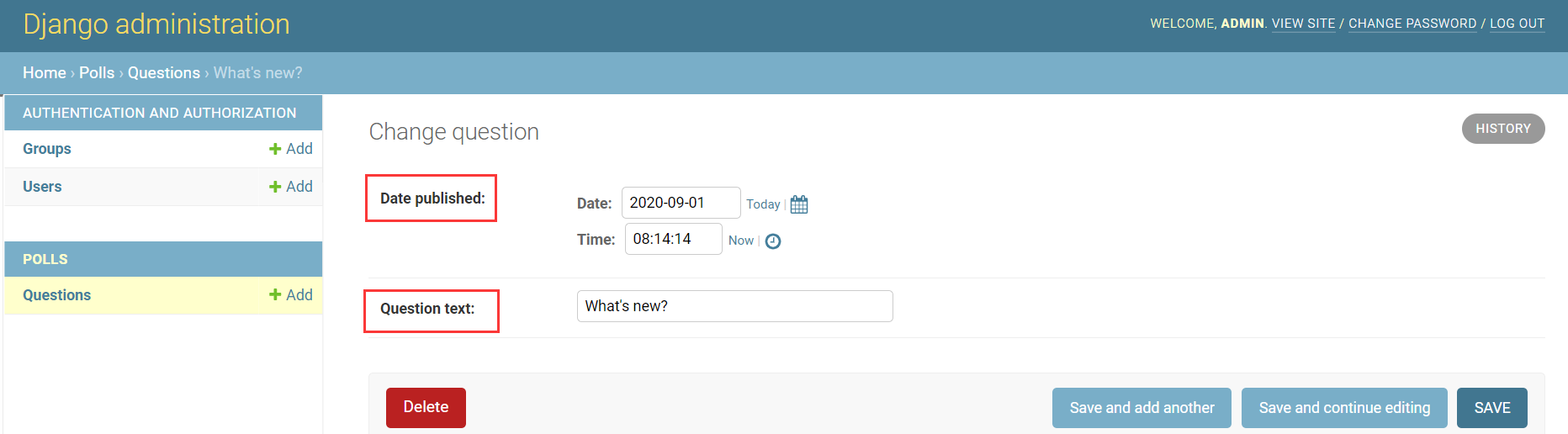
上面的修改让`Date Publication`字段显示在`Question`字段前面了(默认是在后面)。如下图所示:

对于只有2个字段的情况,效果看起来还不是很明显,但是如果你有很多的字段,选择一种直观的符合我们人类习惯的排序方式则非常有用。
但是,当表单含有大量字段的时候,你更多的是想将表单划分为一些字段的集合。
再次修改`polls/admin.py`:
~~~
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)
~~~
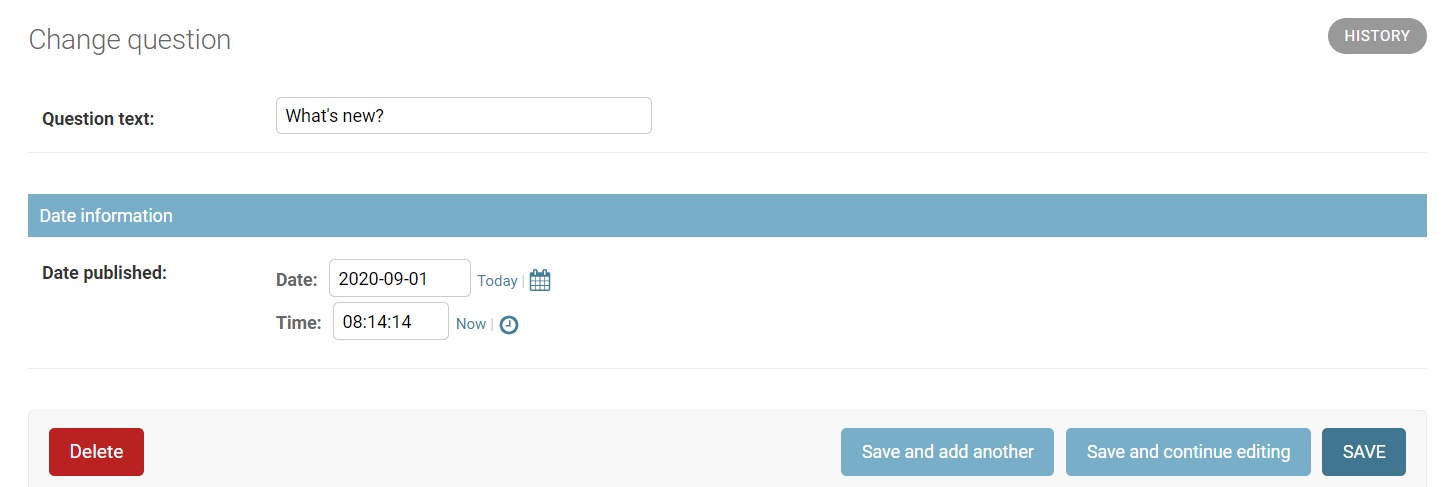
字段集合`fieldsets`中每一个元组的第一个元素是该字段集合的标题。它让我们的页面看起来像下面的样子:

<br />
## **二、添加关联对象**
虽然我们已经有了Question的管理页面,但是一个Question有多个Choices,如果想显示Choices的内容怎么办?有两个办法可以解决这个问题。第一个是像Question一样将Choice注册到admin站点,这很容易,修改`polls/admin.py`,增加下面的内容:
~~~
from django.contrib import admin
from .models import Choice, Question
# ...
admin.site.register(Choice)
~~~
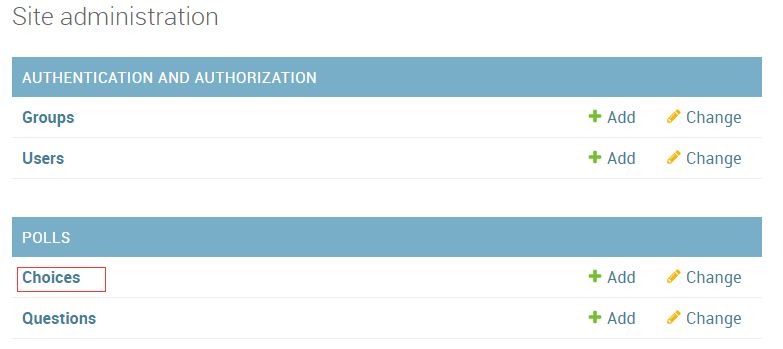
重启服务器,再次访问admin页面,就可以看到Choice条目了:

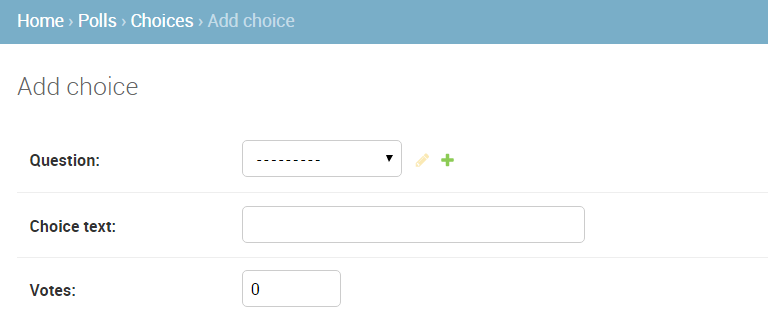
点击它右边的add按钮,进入“Add Choice”表单页面,看起来如下图:

在这个表单中,Question字段是一个select选择框,包含了当前数据库中所有的Question实例。**Django在admin站点中,自动地将所有的外键关系展示为一个select框。** 在我们的例子中,目前只有一个question对象存在。
<br />
请注意图中的绿色加号,它连接到Question模型。每一个包含外键关系的对象都会有这个绿色加号。点击它,会弹出一个新增Question的表单,类似Question自己的添加表单。填入相关信息点击保存后,Django自动将该Question保存在数据库,并作为当前Choice的关联外键对象。白话讲就是,新建一个Question并作为当前Choice的外键。
<br />
但是实话说,这种创建方式的效率不怎么样。如果在创建Question对象的时候就可以直接添加一些Choice,那会更好,这就是我们要说的第二种方法。下面,让我们来动手试试。
<br />
首先,删除`polls/admin.py`中Choice模型对`register()`方法的调用。然后,编辑Question的内容,最后整个文件的代码应该如下:
~~~
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
~~~
上面的代码相当于告诉Django,Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
<br />
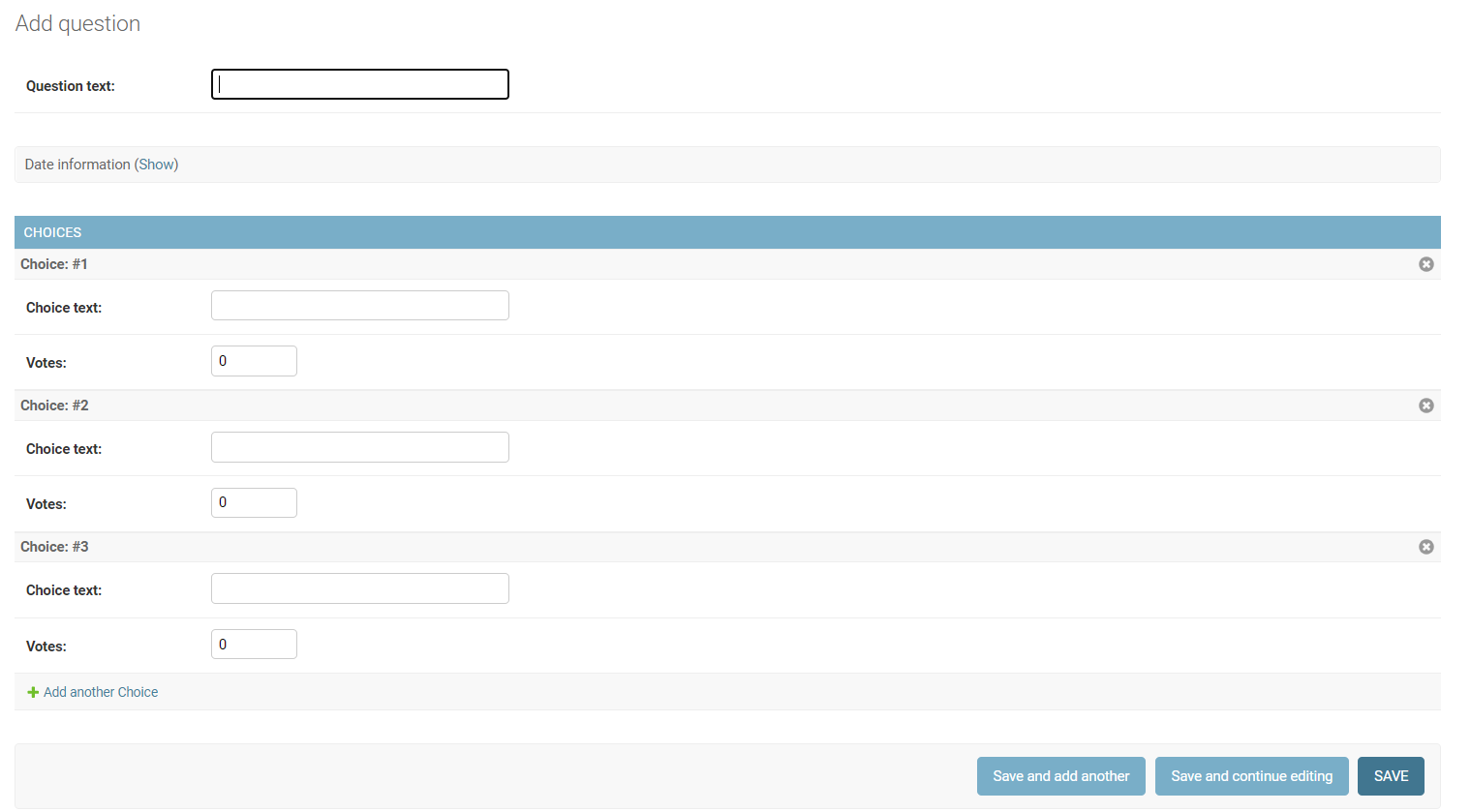
重启服务器,进入“Add question”页面,应该看到如下图所示:

<br />
在3个插槽的最后,还有一个`Add another Choice`链接。点击它,又可以获得一个新的插槽。如果你想删除插槽,点击它最右边的灰色X图标即可。
<br />
注意,日期字段被叠藏起来了。
<br />
这里还有点小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,查看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要修改一下`ChoiceInline`继承的类为`admin.TabularInline`替代先前的`StackedInline`类(其实,从类名上你就能看出两种父类的区别)。
~~~
# polls/admin.py
class ChoiceInline(admin.TabularInline):
#...
~~~
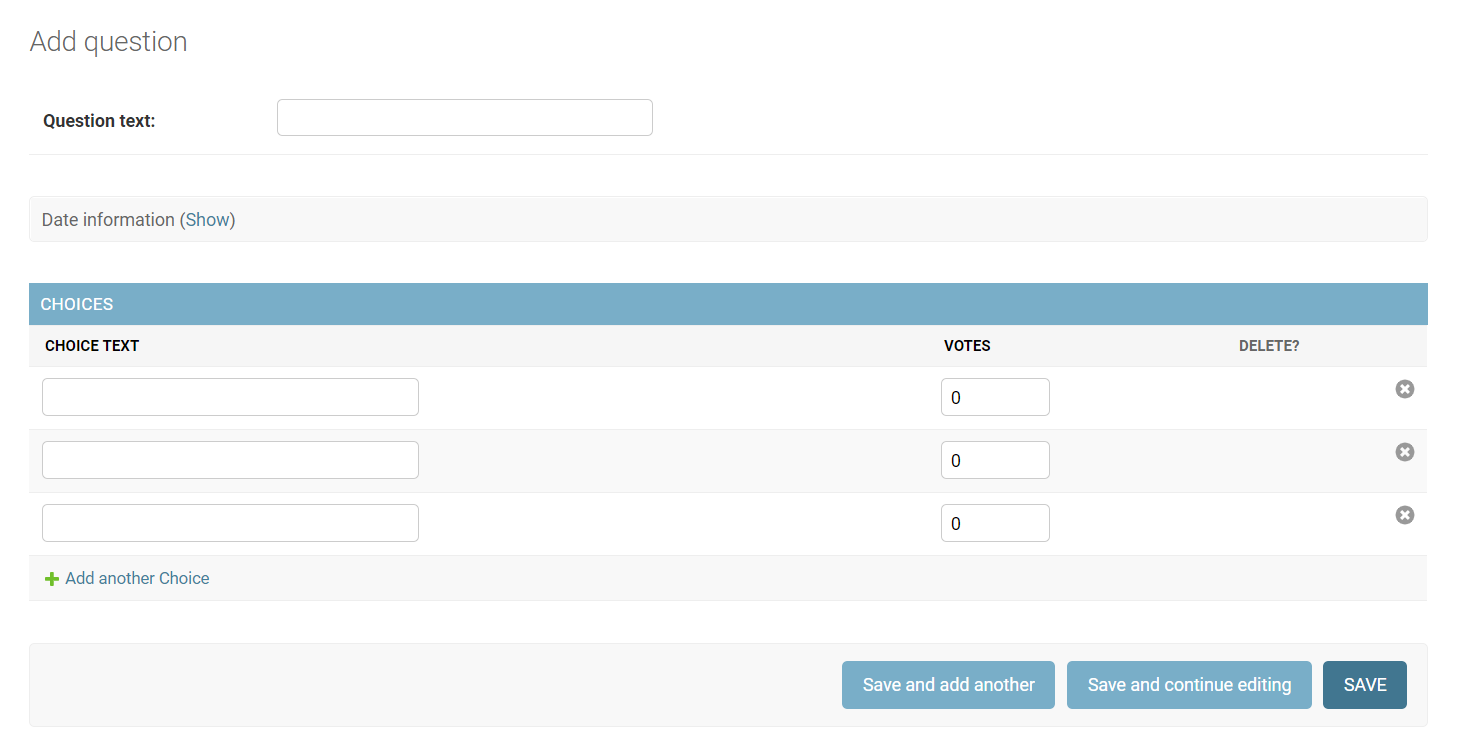
重启服务器,刷新一下页面,你会看到类似表格的显示方式:

注意“DELETE”列,它可以删除那些已有的Choice和新建的Choice。
<br />
## **三、定制实例的列表页面**
Question的添加和修改页面我们已经自定义得差不多了,下面让我们来装饰一下“实例列表”(change list)页面,该页面显示了当前系统中所有的questions实例。
<br />
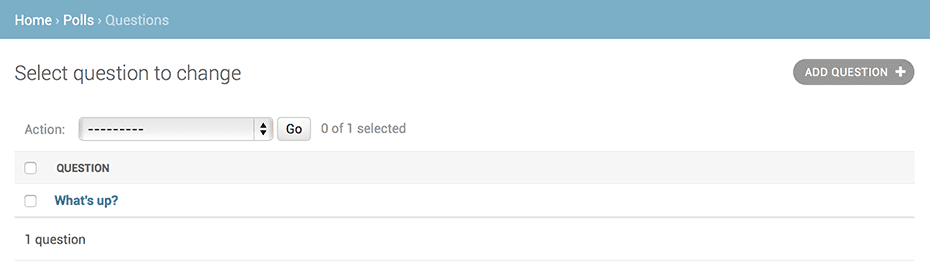
默认情况下,该页面看起来是这样的:

<br />
通常,Django只显示`__str()__`方法指定的内容。但是很多时候,我们可能要同时显示一些别的内容。要实现这一目的,可以使用`list_display`属性,它是一个由字段组成的元组,其中的每一个字段都会按顺序显示在页面上,代码如下:
~~~
# polls/admin.py
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date', 'was_published_recently')
~~~
<br />
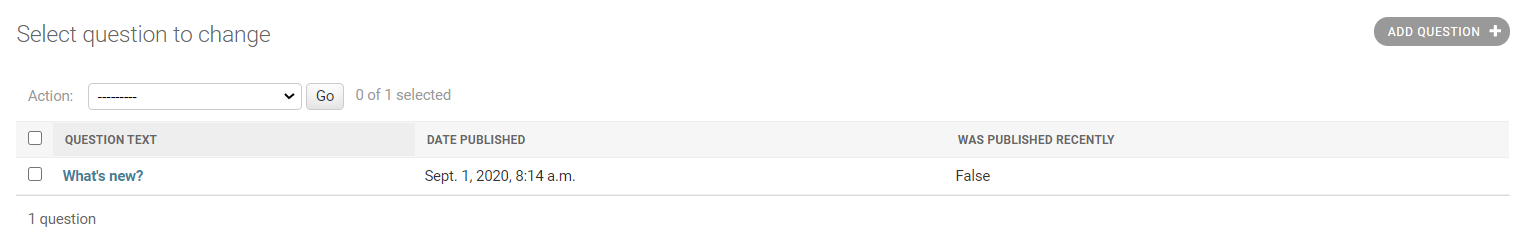
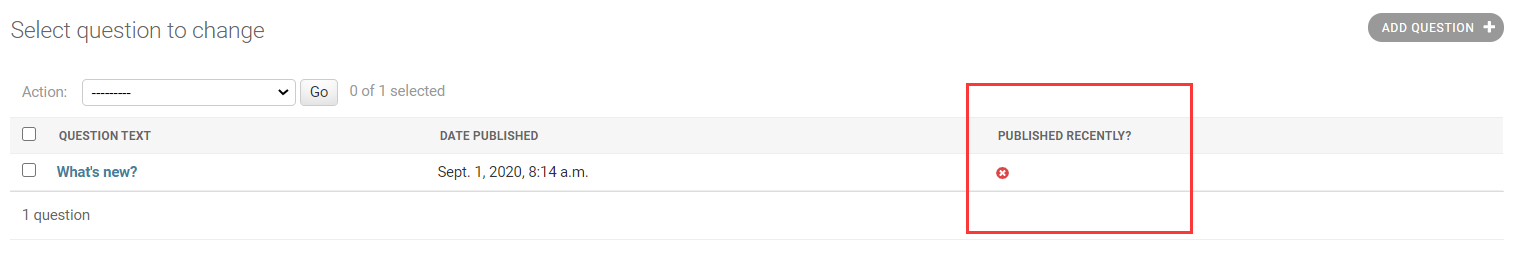
额外的,我们把`was_published_recently()`方法的结果也显示出来。现在,页面看起来会是下面的样子:

你可以点击每一列的标题,来根据这列的内容进行排序。但是`was_published_recently`这一列除外,不支持这种根据函数输出结果进行排序的方式。同时请注意,`was_published_recently`这一列的列标题默认是方法的名字,内容则是输出的字符串表示形式。
<br />
可以通过给方法提供一些属性来改进输出的样式,如下面所示。注意**这次修改的是`polls/models.py`文件**,不要搞错了!主要是增加了最后面三行内容:
~~~
# polls/models.py
class Question(models.Model):
# ...
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= now
was_published_recently.admin_order_field = 'pub_date'
was_published_recently.boolean = True
was_published_recently.short_description = 'Published recently?'
~~~
重启服务器(这个我就不再啰嗦了,大家心里都有数)。刷新页面,效果如下:

以上的定制功能还不是admin的全部,我们接着往下看!
* * *
我们还可以使用`list_filter`属性,**对显示结果进行过滤**!
在`polls/admin.py`的QuestionAdmin中添加下面的代码:
~~~
list_filter = ['pub_date']
~~~
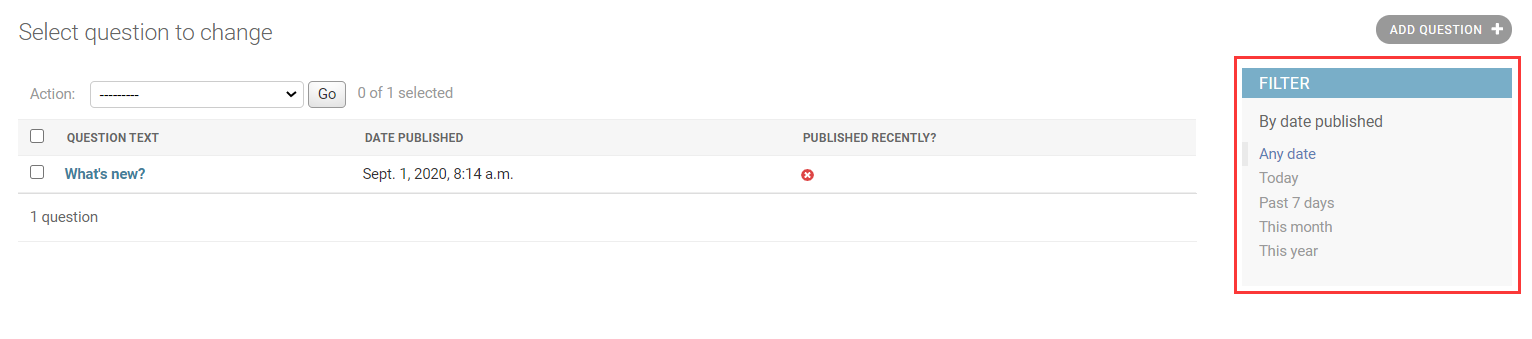
再次刷新change list页面,你会看到在页面右边多出了一个基于`pub_date`的过滤面板,如下图所示:

<br />
根据你选择的过滤条件的不同,Django会在面板中添加不同的过滤选项。由于`pub_date`是一个`DateTimeField`,因此Django自动添加了这些选项:“Any date”, “Today”, “Past 7 days”, “This month”, “This year”。
顺理成章的,让我们再添加一些搜索的能力:
~~~
search_fields = ['question_text']
~~~
<br />
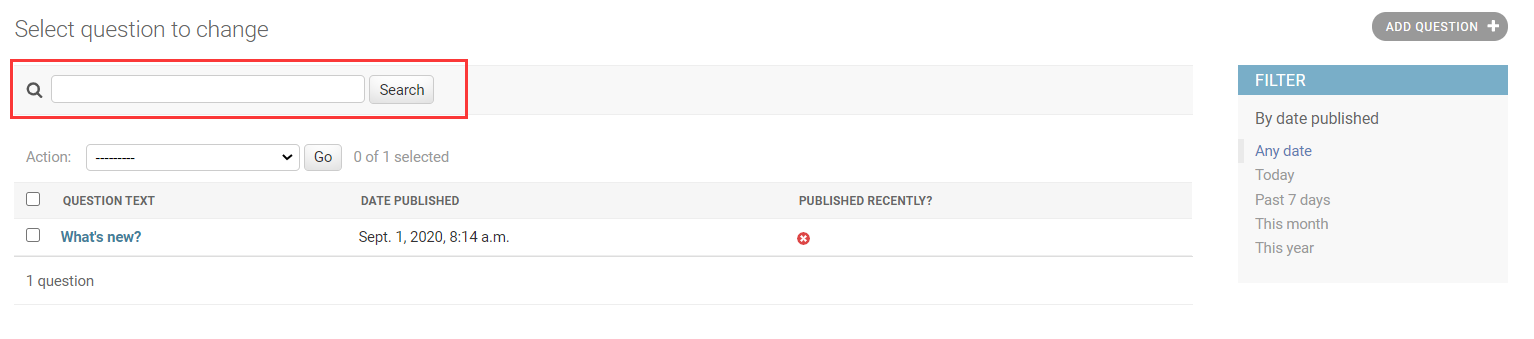
这会在页面的顶部增加一个搜索框。当输入搜索关键字后,Django会在`question_text`字段内进行搜索。只要你愿意,你可以使用任意多个搜索字段,Django在后台使用的都是SQL查询语句的LIKE语法,但是有限制的搜索字段有助于后台的数据库查询效率。

其实,这个页面还自动提供分页功能,默认每页显示100条,只是我们的实例只有一个,囧,所以看不到分页链接。
<br />
## **四、定制admin整体界面**
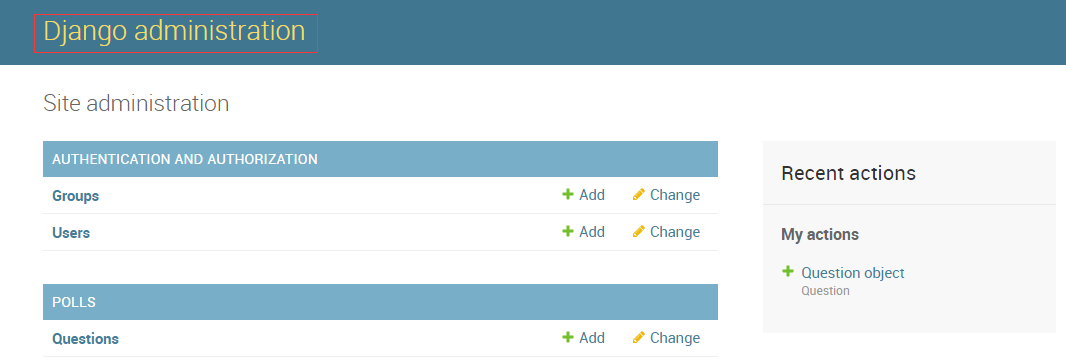
很明显,在每一个项目的admin页面顶端都显示`Django administration`是很可笑的,它仅仅是个占位文本。利用Django的模板系统,我们可以快速修改它。

在`manage.py`文件同级下创建一个`templates`目录。然后,打开设置文件`mysite/settings.py`,在TEMPLATES条目中添加一个DIRS选项:
~~~
# mysite/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'], # 添加这一行
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
~~~
DIRS是一个文件系统目录的列表,是模板的搜索路径。当加载Django模板时,会在DIRS中进行查找。这里面的目录往往都是全局性的,区别于app自己内部的templates目录。
**PS:模板的组织方式**
就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是请一定不要这么做!强烈建议每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。只有对整个项目有作用的模板文件才放在根目录的templates中,比如admin界面。
<br />
回到刚才创建的templates目录中,再创建一个admin目录,将`admin/base_site.html`模板文件拷贝到该目录内。这个HTML文件来自Django源码,它位于`django/contrib/admin/templates`目录内。 (在我的windows系统中,它位于`C:\Python38\Lib\site-packages\django\contrib\admin\templates\admin`,请大家参考。事实上,如果你用的是Pycharm建立的虚拟环境,那么直接去`venv`目录中寻找即可。)
<br />
**Django的源代码在哪里?**
如果你无法找到Django源代码文件的存放位置,可以使用下面的命令:
~~~
$ python -c "import django; print(django.__path__)"
~~~
编辑`base_site.html`文件,用你喜欢的站点名字替换掉`{{ site_header|default:_(’Django administration’) }}`(包括两个大括号一起替换掉),看起来像下面这样:
~~~
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">www.liujiangblog.com</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}
~~~
<br />
在这里,我们使用的是硬编码,强行改名为"www.liujiangblog.com"。但是在实际的项目中,你可以使用`django.contrib.admin.AdminSite.site_header`属性,方便的对这个页面title进行自定义。
<br />
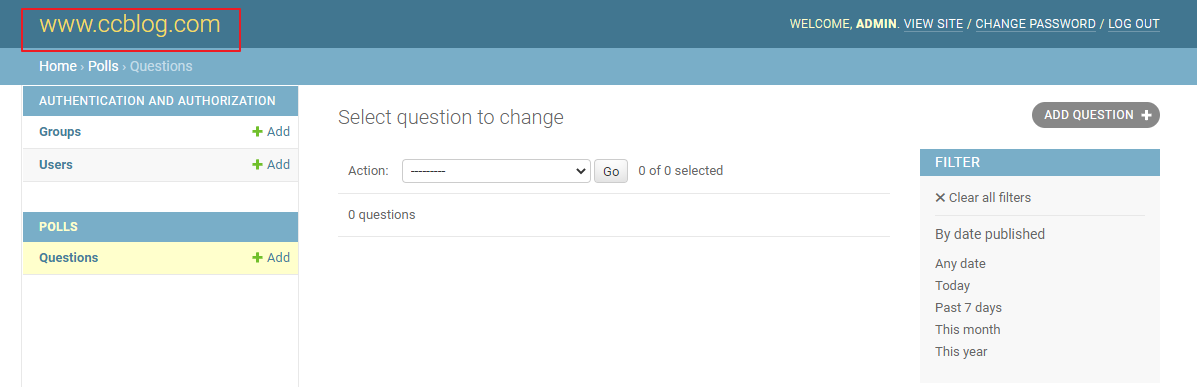
修改完后,刷新页面,效果如下:

<br />
**提示**:所有Django默认的admin模板都可以被重写,类似刚才重写`base_site.html`模板的方法一样,从源代码目录将HTML文件拷贝至你自定义的目录内,然后修改文件。
<br />
**思考!**
让我们来回顾一下这一小节的操作,其中包含了很多Django的原理。
1. admin后台是一个内置的app,本质上和你的polls是一样的
2. 直接修改Django源码不是好的做法,所以我们不直接修改`base_site.html`模板
3. 我们复制了一份模板,在其中修改了站点名字
4. 为了让修改的模板能够自动替换原来的模板,我们创建了一个templates目录
5. 这个新建的template目录之所以能起作用,是因为我们在settings中配置了一个DIRS。
6. 当render需要`base_site.html`的时候,Django执行机制会首先去寻找DIRS中是否有`base_site.html`模板,结果找到了!于是它不再继续寻找,所以admin源码中的`base_site.html`模板被忽视了,成功达到了我们的目的。
<br />
## **五、定制admin首页**
默认情况下,admin首页显示所有`INSTALLED_APPS`内并在admin应用中注册过的app,以字母顺序进行排序。
<br />
要定制admin首页,你需要重写`admin/index.html`模板,就像前面修改`base_site.html`模板的方法一样,从源码目录拷贝到你指定的目录内。编辑该文件,你会看到文件内使用了一个`app_list`模板变量。该变量包含了所有已经安装的Django应用。你可以硬编码链接到指定对象的admin页面,使用任何你认为好的方法,用于替代这个`app_list`。
<br />
## **六、源码对照**
至此,Django教程的入门部分已经结束了。下面将`polls/admin.py`的全部代码贴出来:
~~~
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.TabularInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
list_display = ('question_text', 'pub_date', 'was_published_recently')
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
list_filter = ['pub_date']
search_fields = ['question_text']
admin.site.register(Question, QuestionAdmin)
~~~
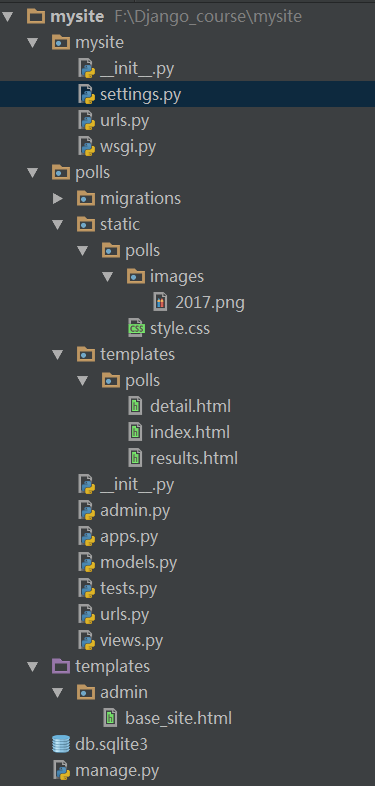
整个投票项目mysite,在Pycharm中的文件组织结构如下图所示,对比一下你自己的,看看是否一样。

<br />
注意`2017.png`是展示用的背景图,这个可以不一样....
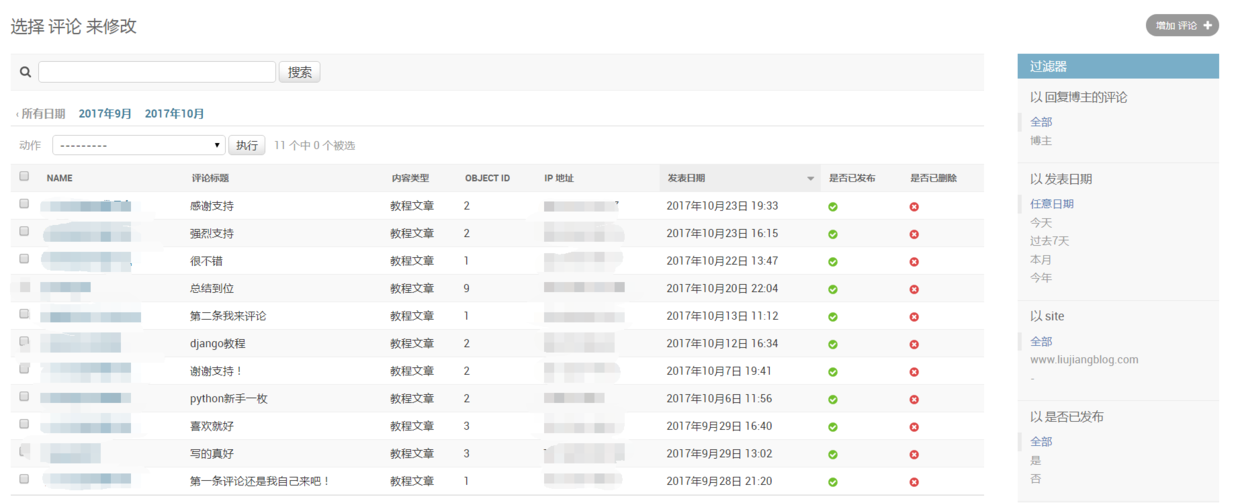
admin后台管理站点可以定制得很强大,比如下面是博主站点的评论后台,完全手工定制,非常实用!

- Linux
- Linux 文件权限概念
- 重点总结
- Linux 文件与目录管理
- 2.1 文件与目录管理
- 2.2 文件内容查阅
- 文件与文件系统的压缩,打包与备份
- 3.1 Linux 系统常见的压缩指令
- 3.2 打包指令: tar
- vi/vim 程序编辑器
- 4.1 vi 的使用
- 4.2 vim编辑器删除一行或者多行内容
- 进程管理
- 5.1 常用命令使用技巧
- 5.2 进程管理
- 系统服务 (daemons)
- 6.1 通过 systemctl 管理服务
- Linux 系统目录结构
- Linux yum命令
- linux系统查看、修改、更新系统时间(自动同步网络时间)
- top linux下的任务管理器
- Linux基本配置
- CentOS7开启防火墙
- CentOS 使用yum安装 pip
- strace 命令
- Linux下设置固定IP地址
- 查看Linux磁盘及内存占用情况
- Mysql
- 关系数据库概述
- 数据库技术
- 数据库基础语句
- 查询语句(--重点--)
- 约束
- 嵌套查询(子查询)
- 表emp
- MySQL数据库练习
- 01.MySQL数据库练习数据
- 02.MySQL数据库练习题目
- 03.MySQL数据库练习-答案
- Mysql远程连接数据库
- Python
- python基础
- Python3中字符串、列表、数组的转换方法
- python字符串
- python安装、pip基本用法、变量、输入输出、流程控制、循环
- 运算符及优先级、数据类型及常用操作、深浅拷贝
- 虚拟环境(virtualenv)
- 网络编程
- TCP/IP简介
- TCP编程
- UDP编程
- 进程和线程
- 访问数据库
- 使用SQLite
- 使用MySQL
- Web开发
- HTML简介
- Python之日志处理(logging模块)
- 函数式编程
- 高阶函数
- python报错解决
- 启动Python时报“ImportError: No module named site”错误
- python实例
- 01- 用python解决数学题
- 02- 冒泡排序
- 03- 邮件发送(smtplib)
- Django
- 01 Web应用
- Django3.2 教程
- Django简介
- Django环境安装
- 第一个Django应用
- Part 1:请求与响应
- Part 2:模型与后台
- Part 3:视图和模板
- Part 4:表单和类视图
- Part 5:测试
- Part 6:静态文件
- Part 7:自定义admin
- 第一章:模型层
- 实战一:基于Django3.2可重用登录与注册系统
- 1. 搭建项目环境
- 2. 设计数据模型
- 3. admin后台
- 4. url路由和视图
- 5. 前端页面设计
- 6. 登录视图
- 7. Django表单
- 8. 图片验证码
- 9. session会话
- 10. 注册视图
- 实战二:Django3.2之CMDB资产管理系统
- 1.项目需求分析
- 2.模型设计
- 3.数据收集客户端
- 4.收集Windows数据
- 5.Linux下收集数据
- 6.新资产待审批区
- 7.审批新资产
- django 快速搭建blog
- imooc-Django全栈项目开发实战
- redis
- 1.1 Redis简介
- 1.2 安装
- 1.3 配置
- 1.4 服务端和客户端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 键(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安装Ubuntu子系统
- win10远程桌面身份验证错误,要求的函数不受支持
- hm软件测试
- 02 linux基本命令
- Linux终端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 数据库
- 数据库简介
- 基本概念
- Navicat使用
- SQL语言
- 高级
- 03 深入了解软件测试
- day01
- 04 python基础
- 语言基础
- 程序中的变量
- 程序的输出
- 程序中的运算符
- 数据类型基础
- 数据序列
- 数据类型分类
- 字符串
- 列表
- 元组
- 字典
- 列表与元组的区别详解
- 函数
- 案例综合应用
- 列表推导式
- 名片管理系统
- 文件操作
- 面向对象基础(一)
- 面向对象基础(二)
- 异常、模块
- 05 web自动化测试
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自动化测试
- 软件测试面试大全2020
- 第一章 测试理论
- 软件测试面试
- 一、软件基础知识
- 二、网络基础知识
- 三、数据库
- SQL学生表 — 1
- SQL学生表 — 2
- SQL查询 — 3
- SQL经典面试题 — 4
- 四、linux
- a. linux常用命令
- 五、自动化测试
- 自动化测试
- python 笔试题
- selenium面试题
- 如何判断一个页面上元素是否存在?
- 如何提高脚本的稳定性?
- 如何定位动态元素?
- 如何通过子元素定位父元素?
- 如果截取某一个元素的图片,不要截取全部图片
- 平常遇到过哪些问题?如何解决的
- 一个元素明明定位到了,点击无效(也没报错),如果解决?
- selenium中隐藏元素如何定位?(hidden、display: none)
- 六、接口测试
- 接口测试常规面试题
- 接口自动化面试题
- json和字典dict的区别?
- 测试的数据你放在哪?
- 什么是数据驱动,如何参数化?
- 下个接口请求参数依赖上个接口的返回数据
- 依赖于登录的接口如何处理?
- 依赖第三方的接口如何处理
- 不可逆的操作,如何处理,比如删除一个订单这种接口如何测试
- 接口产生的垃圾数据如何清理
- 一个订单的几种状态如何全部测到,如:未处理,处理中,处理失败,处理成功
- python如何连接数据库操作?
- 七、App测试
- 什么是activity?
- Activity生命周期?
- Android四大组件
- app测试和web测试有什么区别?
- android和ios测试区别?
- app出现ANR,是什么原因导致的?
- App出现crash原因有哪些?
- app对于不稳定偶然出现anr和crash时候你是怎么处理的?
- app的日志如何抓取?
- logcat查看日志步骤
- 你平常会看日志吗, 一般会出现哪些异常
- 抓包工具
- fiddler
- Wireshark
- 安全/渗透测试
- 安全性测试都包含哪些内容?
- 开放性思维题
- 面试题
- 字节测试面试
- 一、计算机网络
- 二、操作系统
- 三、数据库
- 四、数据结构与算法
- 五、Python
- 六、Linux
- 七、测试用例
- 八、智力/场景题
- 九、开放性问题
- python3_收集100+练习题(面试题)
- python3_100道题目答案
- 接口测试
- 接口测试实例_01
- python+requests接口自动化测试框架实例详解
- 性能测试
- 性能测试流程
- 性能测试面试题
- 如何编写性能测试场景用例
- 性能测试:TPS和QPS的区别
- jmeter
- jmeter安装配置教程
- Jmeter性能测试 入门
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安装和升级
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安装和使用
- Xshell远程连接失败怎么解决
- 5-Vmware
- Vmware提示以独占方式锁定此配置文件失败
- Windows10彻底卸载VMWare虚拟机步骤
- VM ware无法关机,虚拟机繁忙
- VMware虚拟机下载与安装
- 解决VM 与 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以运行 VM 的方法
- VMware虚拟机镜像克隆与导入
- 6-WPS
- 1.WPS文档里的批注怎么删除
- 2.wps表格中设置图表的坐标
- 3. wps快速绘制数学交集图
- 7-MongoDB
- Win10安装配置MongoDB
- Navicat 15.x for MongoDB安装破解教程
- Apache
- apache层的账户权限控制,以及apache黑名单白名单过滤功能
- HTTP / HTTPS协议
- HTTP协议详解
- 代理
- 状态码详解
- HTTPS详解
- Selenium3+python3
- (A) selenium
- selenium自动化环境搭建(Windows10)
- 火狐firebug和firepath插件安装方法(最新)
- 元素定位工具和方法
- Selenium3+python3自动化
- 新手学习selenium路线图---学前篇
- 1-操作浏览器基本方法
- 2-八种元素定位方法
- 3-CSS定位语法
- 4-登录案例
- 5-定位一组元素find_elements
- 6-操作元素(键盘和鼠标事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS处理滚动条
- 12-单选框和复选框(radiobox、checkbox)
- 13-js处理日历控件(修改readonly属性)
- 14-js处理内嵌div滚动条
- 15-table定位
- 16-js处理多窗口
- 17-文件上传(send_keys)
- 18-获取百度输入联想词
- 19-处理浏览器弹窗
- 20-获取元素属性
- 21-判断元素存在
- 22-爬页面源码(page_source)
- 23-显式等待(WebDriverWait)
- 24-关于面试的题
- 25-cookie相关操作
- 26-判断元素(expected_conditions)
- 27-判断title(title_is)
- 28-元素定位参数化(find_element)
- 29-18种定位方法(find_elements)
- 30- js解决click失效问题
- 31- 判断弹出框存在(alert_is_present)
- 32- 登录方法(参数化)
- 33- 判断文本(text_to_be_present_in_element)
- 34- unittest简介
- 35- unittest执行顺序
- 36- unittest之装饰器(@classmethod)
- 37- unittest之断言(assert)
- 38- 捕获异常(NoSuchElementException)
- 39- 读取Excel数据(xlrd)
- 40- 数据驱动(ddt)
- 41- 异常后截图(screenshot)
- 42- jenkins持续集成环境搭建
- 43- Pycharm上python和unittest两种运行方式
- 44- 定位的坑:class属性有空格
- 45- 只截某个元素的图
- 46- unittest多线程执行用例
- 47- unittest多线程生成报告(BeautifulReport)
- 48- 多线程启动多个不同浏览器
- (B) python3+selenium3实现web UI功能自动化测试框架
- (C) selenium3常见报错处理
- 书籍
- (D)Selenium3自动化测试实战--基于Python语
- 第4章 WebDriver API
- 4.1 从定位元素开始
- 4.2 控制浏览器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠标操作
- 4.5 键盘操作
- 4.6 获得验证信息
- 4.7 设置元素等待
- 4.8 定位一组元素
- 4.9 多表单切换
- 4.10 多窗口切换
- 4.11 警告框处理
- 4.12 下拉框处理
- 4.13 上传文件
- 4.14 下载文件
- 4.15 操作cookie
- 4.16 调用JavaScript
- 4.17 处理HTML5视频播放
- 4.18 滑动解锁
- 4.19 窗口截图
- 第5章 自动化测试模型
- 5.3 模块化与参数化
- 5.4 读取数据文件
- 第6章 unittest单元测试框架
- 6.1 认识unittest
