[TOC]
## **一、selenium中如何判断元素是否存在?**
首先selenium里面是没有这个方法的,判断元素存在需要自己写一个方法了。
元素存在有几种形式,一种是页面有多个元素属性重复的,这种直接操作会报错的;还有一种是页面隐藏的元素操作也会报错
这个可以说是被问烂的题了,判断元素存在方法有三种:
* 方法一,用try...except...
~~~
def is_element_exsist(driver, locator):
'''
判断元素是否存在,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
driver.find_element(*locator)
return True
except Exception as msg:
print("元素%s找不到:%s" % (locator, msg))
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist(driver, loc1))
~~~
* 方法二:用elements定义一组元素方法
~~~
def is_element_exsist1(driver, locator):
'''
判断元素是否存在,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
eles = driver.find_elements(*locator)
if len(eles) < 1:
return False
else:
return True
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist1(driver, loc1))
~~~
* (强烈推荐!)方法三:结合WebDriverWait和expected\_conditions判断
~~~
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def is_element_exsist2(driver, locator):
'''
结合WebDriverWait和expected_conditions判断元素是否存在,
每间隔1秒判断一次,30s超时,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
WebDriverWait(driver, 30, 1).until(EC.presence_of_element_located(locator))
return True
except:
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist2(driver, loc1))
~~~
<br />
## **二、selenium中hidden或者是display = none的元素是否可以定位到?**
定位是可以定位到的,但是不能操作,可以判断元素is\_displayed()
<br />
## **三、如何提高脚本的稳定性?**
相关类似问题还有“用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过,下次就没办法通过了,如何去提升用例的稳定性?”
“如何提高selenium脚本的执行速度?”
“selenium中如何保证操作元素的成功率?也就是说不管网络加载慢还是快”
如果一个元素今天你能定位到,过两天就定位不到了,只要这个页面没变过,说明定位方法是没啥问题的。
优化方向:
1. 不要右键复制xpath(十万八千里那种路径,肯定不稳定),自己写相对路径,多用id为节点查找
2. 定位没问题,第二个影响因素那就是等待了,sleep等待尽量少用(影响执行时间)
`driver.implicitly_wait(30)`这个等待也不要用,不要以为是全局的就是好事,有些js加载失败时候会一直等,并且页面跳转时候也无法识别
3. 定位元素方法重新封装,结合WebDriverWait和expected\_conditions判断元素方法,自己封装一套定位元素方法
~~~
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def find(locator, timeout=30):
'''定位元素,参数locator是元祖类型, 如("id", "yoyo")'''
element = WebDriverWait(driver, timeout, 1).until(EC.presence_of_element_located(locator))
return element
~~~
<br />
## **四、selenium中隐藏元素如何定位?(hidden、display: none)**
**前言**
面试题:selenium中隐藏元素如何定位?这个是很多面试官喜欢问的一个题,如果单纯的定位的话,隐藏元素和普通不隐藏元素定位没啥区别,用正常定位方法就行了
但是吧~~~很多面试官自己都搞不清楚啥叫定位,啥叫操作元素(如click,clear,send\_keys)
### **隐藏元素**
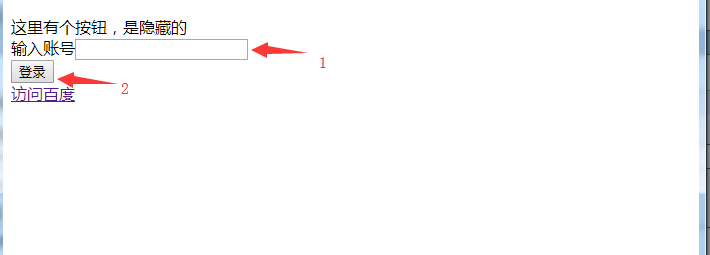
如下图有个输入框和一个登录的按钮,本来是显示的

元素的属性隐藏和显示,主要是`type="hidden"`和`style="display: none;"`属性来控制的,接下来在元素属性里面让它隐藏
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>这里有个按钮,是隐藏的
<!-- type="hidden" -->
<br>
输入账号<input id="yoyo" name="hello" type="hidden">
<!-- type="display: none;" -->
<br>
<button id="yy" name="heo" style="display: none;">登录</button>
<br>
<a hidden id="baidu" href="https://www.baidu.com">访问百度</a>
</p>
</body>
</html>
~~~
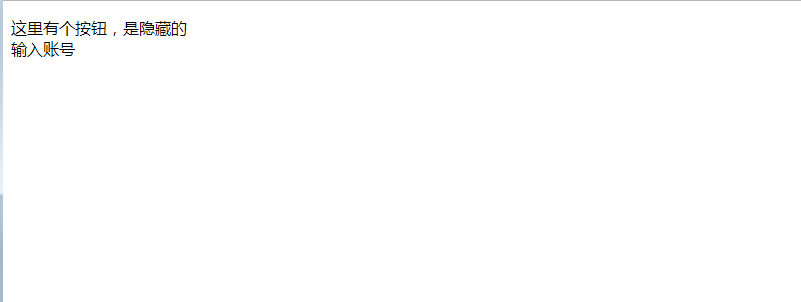
这样元素就不会显示了,也就是面试官所说的隐藏属性了

### 定位隐藏元素
前面说了,定位隐藏元素和普通的元素没啥区别,接下来就来验证下,是不是能定位到呢?
~~~
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://localhost:63342/test1122/a/b.html")
# 定位type="hidden"隐藏元素
ele1 = driver.find_element_by_id("yoyo")
print("打印元素信息:%s" % ele1)
# 获取元素属性
print(ele1.get_attribute("name"))
# 判断元素是否隐藏
print(ele1.is_displayed())
~~~
运行结果:
~~~
打印元素信息:<selenium.webdriver.remote.webelement.WebElement (session="1debdd46-21b1-451e-b8a7-5aeff1d74f9d", element="{28628a87-7f22-4574-9e14-931f9c6f20e1}")>
hello
False
~~~
**运行结果可以看出,隐藏元素用普通定位方法,事实上是定位到了呢!**
### **操作隐藏元素**
隐藏元素可以正常定位到,只是不能操作(定位元素和操作元素是两码事,很多初学者傻傻分不清楚),操作元素是click,clear,send\_keys这些方法
~~~
# 隐藏输入框元素输入文本
ele1 = driver.find_element_by_id("yoyo")
ele1.send_keys("yoyo")
~~~
隐藏元素用send\_keys()方法会抛异常'ElementNotVisibleException': Message: Element is not currently visible and so may not be interacted with
这个报错是说元素不可见,不可以被操作,同样的对“登录”按钮点击操作也是会报'ElementNotVisibleException'
~~~
# 点击隐藏登录框
ele2 = driver.find_element_by_id("yy")
ele2.click()
~~~
### **JS操作隐藏元素**
如果面试官想问的是定位后操作隐藏元素的话,本质上说这个问题就是毫无意义的,web自动化的目的是模拟人的正常行为去操作。
如果一个元素页面上都看不到了,你人工也是无法操作的是不是?人工都不能操作,那你自动化的意义又在哪呢?所以这个只是为了单纯的考察面试者处理问题的能力,没啥实用性!(面试造飞机,进去拧螺丝)
既然面试官这么问了,那就想办法回答上给个好印象吧!
首先selenium是无法操作隐藏元素的(但是能正常定位到),本身这个框架就是设计如此,如果非要去操作隐藏元素,那就用js的方法去操作,selenium提供了一个入口可以执行js脚本。
js和selenium不同,只有页面上有的元素(在dom里面的),都能正常的操作,接下来用js试试吧!
`<a hidden id="baidu" href="https://www.baidu.com">访问百度</a>`这个链接是隐藏的,但是能用js点到
~~~
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://localhost:63342/test1122/a/b.html")
# js点击hidden元素
js = 'document.getElementById("baidu").click()'
driver.execute_script(js)
~~~
运行完之后,会发现页面正常的点击,跳转到百度页面了
备注:百度搜到的可能方法是先用js去掉hidden属性,再用selenium操作,这个有点多此一举,你既然都已经会用js了,何必不一次性到位直接click呢?
<br />
## 五、你的自动化用例的执行策略是什么?
1. 集成到jenkins一键执行,可以手动执行,也可以定时执行
<br />
## 六、什么是持续集成?
1.持续集成是一种软件开发实践,即团队开发成员经常集成它们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。
每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误。
<br />
## 七、自动化测试的时候是不是需要连接数据库做数据校验?
1. UI自动化不需要
2. 接口测试会需要
<br />
## 八、id,name,class,xpath, css selector这些属性,你最偏爱哪一种,为什么?
1.css妥妥的,css语法简洁,定位快(xpath语法长,定位慢,还不稳定)
<br />
## 九、如何定位动态元素?
动态元素有2种情况,一个是属性动态,比如id是动态的,定位时候,那就不要用id定位就是了
~~~
<p id="yo" class="hello world">
<button id="yy_auto_1929292" name="heo" >登录</button>
<br>
</p>
~~~
比如上面这个button元素,id是动态的,定位方法千千万,何必死在id上,可以用name定位,
哪怕这个元素属性都是动态的,它的标签不可能动态吧,那就定位父元素id="yo"啊:`.//*[@id='yo']/button`
还有一种情况动态的,那就是这个元素一会在页面上方,一会在下方,飘忽不定的动态元素,定位方法也是一样,按f12,根据元素属性定位(元素的tag、name的步伐属性是不会变的,动的只是class属性和styles属性)
<br />
## 十、点击链接以后,selenium是否会自动等待该页面加载完毕?
1. 这个不会等的,没加载完也可以下一步操作
<br />
## 十一、webdriver client的原理是什么?
通过研究selenium-webdriver的源码,发现其实webdriver的实现原理并不高深莫测无法揣度。在这里以webdriver **ruby binding**的**firefox-webdriver**实现为例,简单介绍一下webdriver的工作原理。
* 当测试脚本启动firefox的时候,selenium-webdriver 会首先在新线程中启动firefox浏览器。如果测试脚本指定了firefox的profile,那么就以该profile启动,否则的话就新启1个profile,并启动firefox;
* firefox一般是以-no-remote的方法启动,启动后selenium-webdriver会将firefox绑定到特定的端口,绑定完成后该firefox实例便作为webdriver的remote server存在;
* 客户端(也就是测试脚本)创建1个session,在该session中通过http请求向remote server发送restful的请求,remote server解析请求,完成相应操作并返回response;
* 客户端接受response,并分析其返回值以决定是转到第3步还是结束脚本;
这就是webdriver的工作流程,看起来很复杂实际上当了解了webdriver的实现原理后,理解上述问题应该比较简单。
webdriver是按照server – client的经典设计模式设计的。
server端就是remote server,可以是任意的浏览器。当我们的脚本启动浏览器后,该浏览器就是remote server,它的职责就是等待client发送请求并做出相应;
client端简单说来就是我们的测试代码,我们测试代码中的一些行为,比如打开浏览器,转跳到特定的url等操作是以http请求的方式发送给被 测试浏览器,也就是remote server;remote server接受请求,并执行相应操作,并在response中返回执行状态、返回值等信息;
<br />
## 十二、启动浏览器的时候用到的是哪个webdriver协议?
1. http
<br />
## 十三、什么是page object设计模式?
1. 通俗来讲,就是页面元素放到一个脚本,封装页面元素操作方法,每个页面但是一个page对象方便页面元素的维护
2. 测试用例从这个页面对象脚本里面去调用对应方法
**page object设计模式中,如何实现页面的跳转?**
1. click方法
<br />
## 十四、怎样去选择一个下拉框中的value=xx的option?
1. select类里面提供的方法:select\_by\_value(“xxx”)
2. xpath的语法也可以定位到
<br />
## 十五、什么是断言?
assert,判断测试结果与期望结果是否一致
<br />
- Linux
- Linux 文件权限概念
- 重点总结
- Linux 文件与目录管理
- 2.1 文件与目录管理
- 2.2 文件内容查阅
- 文件与文件系统的压缩,打包与备份
- 3.1 Linux 系统常见的压缩指令
- 3.2 打包指令: tar
- vi/vim 程序编辑器
- 4.1 vi 的使用
- 4.2 vim编辑器删除一行或者多行内容
- 进程管理
- 5.1 常用命令使用技巧
- 5.2 进程管理
- 系统服务 (daemons)
- 6.1 通过 systemctl 管理服务
- Linux 系统目录结构
- Linux yum命令
- linux系统查看、修改、更新系统时间(自动同步网络时间)
- top linux下的任务管理器
- Linux基本配置
- CentOS7开启防火墙
- CentOS 使用yum安装 pip
- strace 命令
- Linux下设置固定IP地址
- 查看Linux磁盘及内存占用情况
- Mysql
- 关系数据库概述
- 数据库技术
- 数据库基础语句
- 查询语句(--重点--)
- 约束
- 嵌套查询(子查询)
- 表emp
- MySQL数据库练习
- 01.MySQL数据库练习数据
- 02.MySQL数据库练习题目
- 03.MySQL数据库练习-答案
- Mysql远程连接数据库
- Python
- python基础
- Python3中字符串、列表、数组的转换方法
- python字符串
- python安装、pip基本用法、变量、输入输出、流程控制、循环
- 运算符及优先级、数据类型及常用操作、深浅拷贝
- 虚拟环境(virtualenv)
- 网络编程
- TCP/IP简介
- TCP编程
- UDP编程
- 进程和线程
- 访问数据库
- 使用SQLite
- 使用MySQL
- Web开发
- HTML简介
- Python之日志处理(logging模块)
- 函数式编程
- 高阶函数
- python报错解决
- 启动Python时报“ImportError: No module named site”错误
- python实例
- 01- 用python解决数学题
- 02- 冒泡排序
- 03- 邮件发送(smtplib)
- Django
- 01 Web应用
- Django3.2 教程
- Django简介
- Django环境安装
- 第一个Django应用
- Part 1:请求与响应
- Part 2:模型与后台
- Part 3:视图和模板
- Part 4:表单和类视图
- Part 5:测试
- Part 6:静态文件
- Part 7:自定义admin
- 第一章:模型层
- 实战一:基于Django3.2可重用登录与注册系统
- 1. 搭建项目环境
- 2. 设计数据模型
- 3. admin后台
- 4. url路由和视图
- 5. 前端页面设计
- 6. 登录视图
- 7. Django表单
- 8. 图片验证码
- 9. session会话
- 10. 注册视图
- 实战二:Django3.2之CMDB资产管理系统
- 1.项目需求分析
- 2.模型设计
- 3.数据收集客户端
- 4.收集Windows数据
- 5.Linux下收集数据
- 6.新资产待审批区
- 7.审批新资产
- django 快速搭建blog
- imooc-Django全栈项目开发实战
- redis
- 1.1 Redis简介
- 1.2 安装
- 1.3 配置
- 1.4 服务端和客户端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 键(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安装Ubuntu子系统
- win10远程桌面身份验证错误,要求的函数不受支持
- hm软件测试
- 02 linux基本命令
- Linux终端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 数据库
- 数据库简介
- 基本概念
- Navicat使用
- SQL语言
- 高级
- 03 深入了解软件测试
- day01
- 04 python基础
- 语言基础
- 程序中的变量
- 程序的输出
- 程序中的运算符
- 数据类型基础
- 数据序列
- 数据类型分类
- 字符串
- 列表
- 元组
- 字典
- 列表与元组的区别详解
- 函数
- 案例综合应用
- 列表推导式
- 名片管理系统
- 文件操作
- 面向对象基础(一)
- 面向对象基础(二)
- 异常、模块
- 05 web自动化测试
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自动化测试
- 软件测试面试大全2020
- 第一章 测试理论
- 软件测试面试
- 一、软件基础知识
- 二、网络基础知识
- 三、数据库
- SQL学生表 — 1
- SQL学生表 — 2
- SQL查询 — 3
- SQL经典面试题 — 4
- 四、linux
- a. linux常用命令
- 五、自动化测试
- 自动化测试
- python 笔试题
- selenium面试题
- 如何判断一个页面上元素是否存在?
- 如何提高脚本的稳定性?
- 如何定位动态元素?
- 如何通过子元素定位父元素?
- 如果截取某一个元素的图片,不要截取全部图片
- 平常遇到过哪些问题?如何解决的
- 一个元素明明定位到了,点击无效(也没报错),如果解决?
- selenium中隐藏元素如何定位?(hidden、display: none)
- 六、接口测试
- 接口测试常规面试题
- 接口自动化面试题
- json和字典dict的区别?
- 测试的数据你放在哪?
- 什么是数据驱动,如何参数化?
- 下个接口请求参数依赖上个接口的返回数据
- 依赖于登录的接口如何处理?
- 依赖第三方的接口如何处理
- 不可逆的操作,如何处理,比如删除一个订单这种接口如何测试
- 接口产生的垃圾数据如何清理
- 一个订单的几种状态如何全部测到,如:未处理,处理中,处理失败,处理成功
- python如何连接数据库操作?
- 七、App测试
- 什么是activity?
- Activity生命周期?
- Android四大组件
- app测试和web测试有什么区别?
- android和ios测试区别?
- app出现ANR,是什么原因导致的?
- App出现crash原因有哪些?
- app对于不稳定偶然出现anr和crash时候你是怎么处理的?
- app的日志如何抓取?
- logcat查看日志步骤
- 你平常会看日志吗, 一般会出现哪些异常
- 抓包工具
- fiddler
- Wireshark
- 安全/渗透测试
- 安全性测试都包含哪些内容?
- 开放性思维题
- 面试题
- 字节测试面试
- 一、计算机网络
- 二、操作系统
- 三、数据库
- 四、数据结构与算法
- 五、Python
- 六、Linux
- 七、测试用例
- 八、智力/场景题
- 九、开放性问题
- python3_收集100+练习题(面试题)
- python3_100道题目答案
- 接口测试
- 接口测试实例_01
- python+requests接口自动化测试框架实例详解
- 性能测试
- 性能测试流程
- 性能测试面试题
- 如何编写性能测试场景用例
- 性能测试:TPS和QPS的区别
- jmeter
- jmeter安装配置教程
- Jmeter性能测试 入门
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安装和升级
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安装和使用
- Xshell远程连接失败怎么解决
- 5-Vmware
- Vmware提示以独占方式锁定此配置文件失败
- Windows10彻底卸载VMWare虚拟机步骤
- VM ware无法关机,虚拟机繁忙
- VMware虚拟机下载与安装
- 解决VM 与 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以运行 VM 的方法
- VMware虚拟机镜像克隆与导入
- 6-WPS
- 1.WPS文档里的批注怎么删除
- 2.wps表格中设置图表的坐标
- 3. wps快速绘制数学交集图
- 7-MongoDB
- Win10安装配置MongoDB
- Navicat 15.x for MongoDB安装破解教程
- Apache
- apache层的账户权限控制,以及apache黑名单白名单过滤功能
- HTTP / HTTPS协议
- HTTP协议详解
- 代理
- 状态码详解
- HTTPS详解
- Selenium3+python3
- (A) selenium
- selenium自动化环境搭建(Windows10)
- 火狐firebug和firepath插件安装方法(最新)
- 元素定位工具和方法
- Selenium3+python3自动化
- 新手学习selenium路线图---学前篇
- 1-操作浏览器基本方法
- 2-八种元素定位方法
- 3-CSS定位语法
- 4-登录案例
- 5-定位一组元素find_elements
- 6-操作元素(键盘和鼠标事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS处理滚动条
- 12-单选框和复选框(radiobox、checkbox)
- 13-js处理日历控件(修改readonly属性)
- 14-js处理内嵌div滚动条
- 15-table定位
- 16-js处理多窗口
- 17-文件上传(send_keys)
- 18-获取百度输入联想词
- 19-处理浏览器弹窗
- 20-获取元素属性
- 21-判断元素存在
- 22-爬页面源码(page_source)
- 23-显式等待(WebDriverWait)
- 24-关于面试的题
- 25-cookie相关操作
- 26-判断元素(expected_conditions)
- 27-判断title(title_is)
- 28-元素定位参数化(find_element)
- 29-18种定位方法(find_elements)
- 30- js解决click失效问题
- 31- 判断弹出框存在(alert_is_present)
- 32- 登录方法(参数化)
- 33- 判断文本(text_to_be_present_in_element)
- 34- unittest简介
- 35- unittest执行顺序
- 36- unittest之装饰器(@classmethod)
- 37- unittest之断言(assert)
- 38- 捕获异常(NoSuchElementException)
- 39- 读取Excel数据(xlrd)
- 40- 数据驱动(ddt)
- 41- 异常后截图(screenshot)
- 42- jenkins持续集成环境搭建
- 43- Pycharm上python和unittest两种运行方式
- 44- 定位的坑:class属性有空格
- 45- 只截某个元素的图
- 46- unittest多线程执行用例
- 47- unittest多线程生成报告(BeautifulReport)
- 48- 多线程启动多个不同浏览器
- (B) python3+selenium3实现web UI功能自动化测试框架
- (C) selenium3常见报错处理
- 书籍
- (D)Selenium3自动化测试实战--基于Python语
- 第4章 WebDriver API
- 4.1 从定位元素开始
- 4.2 控制浏览器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠标操作
- 4.5 键盘操作
- 4.6 获得验证信息
- 4.7 设置元素等待
- 4.8 定位一组元素
- 4.9 多表单切换
- 4.10 多窗口切换
- 4.11 警告框处理
- 4.12 下拉框处理
- 4.13 上传文件
- 4.14 下载文件
- 4.15 操作cookie
- 4.16 调用JavaScript
- 4.17 处理HTML5视频播放
- 4.18 滑动解锁
- 4.19 窗口截图
- 第5章 自动化测试模型
- 5.3 模块化与参数化
- 5.4 读取数据文件
- 第6章 unittest单元测试框架
- 6.1 认识unittest
