[TOC]
## **一、 新建项目**
**PS:** 这一小结,并不一定需要在命令行下操作,我们可以在Pycharm环境下进行,并且同时创建虚拟环境。参考上节内容。
进入你期望的项目保存目录,运行下面的命令:
~~~
$ django-admin startproject mysite
~~~
这将在目录下生成一个mysite目录,也就是你的这个Django项目的根目录。它包含了一系列自动生成的目录和文件,具备各自专有的用途。
注意:在给项目命名的时候必须避开Django和Python的保留关键字,比如“django”,“test”等,否则会引起冲突和莫名的错误。对于mysite的放置位置,不建议放在传统的/var/wwww目录下,它会具有一定的数据暴露危险,因此Django建议你将项目文件放在例如/home/mycode类似的位置。
一个新建立的项目结构大概如下:
~~~
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
~~~
各文件和目录解释:
* 外层的`mysite/`目录与Django无关,只是你项目的容器,可以任意重命名。
* `manage.py`:一个命令行工具,管理Django的交互脚本。
* 内层的`mysite/`目录是真正的项目文件包裹目录,它的名字是你引用内部文件的Python包名,例如:`mysite.urls`。
* `mysite/__init__.py`:一个定义包的空文件。
* `mysite/settings.py`:项目的配置文件。
* `mysite/urls.py`:路由文件,所有的任务都是从这里开始分配,相当于Django驱动站点的目录。
* `mysite/wsgi.py`:一个基于WSGI的web服务器进入点,提供底层的网络通信功能,通常不用关心。
* `mysite/asgi.py`:一个基于ASGI的web服务器进入点,提供异步的网络通信功能,通常不用关心。
<br />
## **二、 启动开发服务器**
回到mysite项目的根目录,也就是`manage.py`文件的同级目录下,输入下面的命令:
~~~
$ python3 manage.py runserver
~~~
你会看到下面的提示,这表明Django的开发服务器已经启动,开始提供Web服务了:
~~~
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
August 31, 2020 - 15:01:31
Django version 3.1, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
~~~
**Django提供了一个用于开发的web服务器,使你无需配置一个类似Ngnix的生产服务器,就能让站点运行起来。**这是一个由Python编写的轻量级服务器,简易并且不安全,因此不要将它用于生产环境。
打开浏览器,访问`http://127.0.0.1:8000/`,你将看到Django的火箭欢迎界面,一切OK!
Django的开发服务器(以后简称服务器)默认运行在内部的8000端口,如果你想指定端口,请在命令中显示给出:
~~~
$ python3 manage.py runserver 8080
~~~
如果想修改服务器的ip地址,请按下面的方式运行命令,比如:
~~~
$ python3 manage.py runserver 0:8000
~~~
0 是 0.0.0.0 的简写,Django将运行在0.0.0.0:8000上,整个局域网内都将可以访问站点,而不只是是本机(这其中可能还需要做一些配置和网络测试)。
注意:**Django的开发服务器具有自动重载功能,当你的Python代码有修改,服务器会在一个周期后自动更新。** 但是,有一些动作,比如增加文件,不会触发服务器重载,这时就需要你自己手动重启。所以建议,在任何修改代码的操作后,手动重启开发服务器,确保修改被应用。
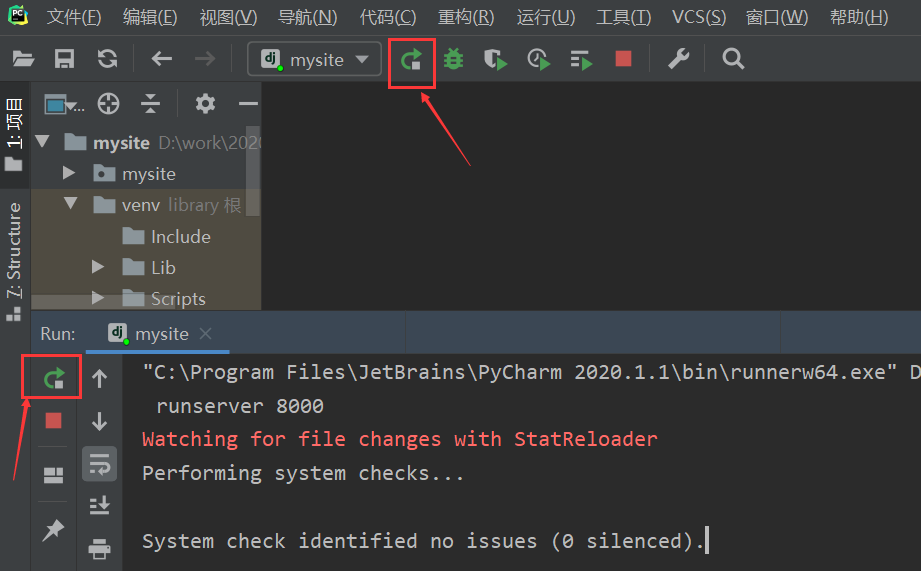
PS: 重启服务器的操作在Pycharm里只需要简单地点击按钮即可。

<br />
## **三、 创建投票应用(app)**
在 Django 中,每一个应用(app)都是一个 Python 包,并且遵循着相同的约定。Django 自带一个工具,可以帮你生成应用的基础目录结构。
app应用与project项目的区别:
* 一个app实现某个具体功能,比如博客、公共档案数据库或者简单的投票系统;
* 一个project是配置文件和多个app的集合,这些app组合成整个站点;
* 一个project可以包含多个app;
* 一个app可以属于多个project!
app的存放位置可以是任何地点,但是通常都将它们放在与`manage.py`脚本同级的目录下,这样方便导入文件。
进入mysite项目根目录,确保与`manage.py`文件处于同一级,输入下述命令:
`$ python3 manage.py startapp polls`
系统会自动生成 polls应用的目录,其结构如下:
~~~
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
~~~
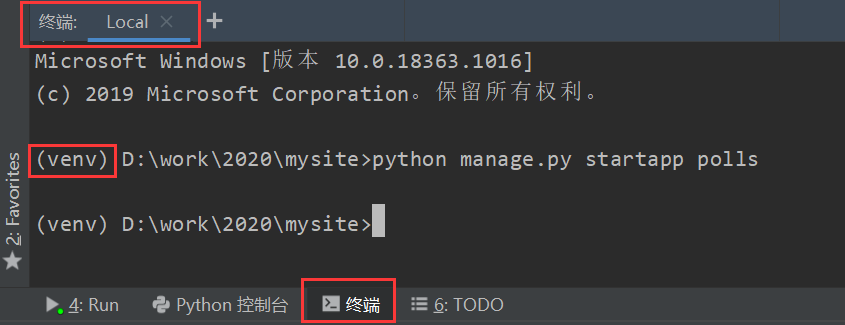
在Pycharm中,没有可以创建app的图形化按钮,需要在下方的`Terminal`终端中输入命令:
~~~
python3 manage.py startapp polls
~~~
这样也能创建polls应用。

通过前面在Pycharm中创建工程的方式有个方便之处,点击Terminal后,会自动进入虚拟环境。
<br />
## **四、编写第一个视图**
下面,我们编写一个视图,也就是具体的业务代码。
在`polls/views.py`文件中,编写代码:
~~~
from django.http import HttpResponse
def index(request):
return HttpResponse("这里是liujiangblog.com的投票站点")
~~~
为了调用该视图,我们还需要编写urlconf,也就是路由配置。在polls目录中新建一个文件,名字为`urls.py`(不要换成别的名字),在其中输入代码如下:
~~~
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
~~~
此时,目录的文件结构是这样的:
~~~
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
~~~
我们先不用深究`urls.py`中代码的具体含义。
接下来,在项目的**主urls.py文件**中添加`urlpattern`条目,指向我们刚才建立的polls这个app独有的urls.py文件,这里需要导入include模块。打开`mysite/urls.py`文件,代码如下:
~~~
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
~~~
include语法相当于多级路由,它把接收到的url地址去除与此项匹配的部分,将剩下的字符串传递给下一级路由urlconf进行判断。在路由的章节,有更加详细的用法指导。
<br />
include的背后是一种即插即用的思想。项目的根路由不关心具体app的路由策略,只管往指定的二级路由转发,实现了应用解耦。app所属的二级路由可以根据自己的需要随意编写,不会和其它的app路由发生冲突。app目录可以放置在任何位置,而不用修改路由。这是软件设计里很常见的一种模式。
<br />
**建议**:除了admin路由外,尽量给每个app设计自己独立的二级路由。
<br />
好了,路由设置成功后,启动服务器,然后在浏览器中访问地址`http://localhost:8000/polls/`。一切正常的话,你将看到`这里是liujiangblog.com的投票站点`
<br />
## **五、path()方法**
一个路由配置模块就是一个urlpatterns列表,列表的每个元素都是一项path,每一项path都是以path()的形式存在。
<br />
path()方法可以接收4个参数,其中前2个是必须的:`route`和`view`,以及2个可选的参数:`kwargs`和`name`。
以下面的代码为例:
~~~
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
~~~
### **route**
route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns 的第一项path开始,按顺序依次匹配列表中的项,直到找到匹配的项,然后执行该条目映射的视图函数或下级路由,其后的条目将不再继续匹配。因此,url路由执行的是短路机制,path的编写顺序非常重要!
<br />
例子中对应的route就是空字符串`''`
<br />
需要注意的是,route不会匹配 GET 和 POST 参数或域名。例如,URLconf 在处理请求`https://www.liujiangblog.com/myapp/`时,它会尝试匹配`myapp/`。处理请求`https://www.liujiangblog.com/myapp/?page=3`时,也只会尝试匹配`myapp/`。
<br />
### **view**
view指的是处理当前url请求的视图函数。当Django匹配到某个路由条目时,自动将封装的`HttpRequest`对象作为第一个参数,被“捕获”的参数以关键字参数的形式,传递给该条目指定的视图view。
例子中对应的view就是`views.index`
<br />
### **kwargs**
任意数量的关键字参数可以作为一个字典传递给目标视图。
本例中没有使用这个参数。
<br />
### **name**
对你的URL进行命名,让你能够在Django的任意处,尤其是模板内显式地引用它。这是一个非常强大的功能,相当于给URL取了个全局变量名,不会将url匹配地址写死。
本例子中没有使用这个参数。
path()方法的四个参数,每个都非常有讲究,这里先做基本的介绍,在后面有详细的论述。
- Linux
- Linux 文件权限概念
- 重点总结
- Linux 文件与目录管理
- 2.1 文件与目录管理
- 2.2 文件内容查阅
- 文件与文件系统的压缩,打包与备份
- 3.1 Linux 系统常见的压缩指令
- 3.2 打包指令: tar
- vi/vim 程序编辑器
- 4.1 vi 的使用
- 4.2 vim编辑器删除一行或者多行内容
- 进程管理
- 5.1 常用命令使用技巧
- 5.2 进程管理
- 系统服务 (daemons)
- 6.1 通过 systemctl 管理服务
- Linux 系统目录结构
- Linux yum命令
- linux系统查看、修改、更新系统时间(自动同步网络时间)
- top linux下的任务管理器
- Linux基本配置
- CentOS7开启防火墙
- CentOS 使用yum安装 pip
- strace 命令
- Linux下设置固定IP地址
- 查看Linux磁盘及内存占用情况
- Mysql
- 关系数据库概述
- 数据库技术
- 数据库基础语句
- 查询语句(--重点--)
- 约束
- 嵌套查询(子查询)
- 表emp
- MySQL数据库练习
- 01.MySQL数据库练习数据
- 02.MySQL数据库练习题目
- 03.MySQL数据库练习-答案
- Mysql远程连接数据库
- Python
- python基础
- Python3中字符串、列表、数组的转换方法
- python字符串
- python安装、pip基本用法、变量、输入输出、流程控制、循环
- 运算符及优先级、数据类型及常用操作、深浅拷贝
- 虚拟环境(virtualenv)
- 网络编程
- TCP/IP简介
- TCP编程
- UDP编程
- 进程和线程
- 访问数据库
- 使用SQLite
- 使用MySQL
- Web开发
- HTML简介
- Python之日志处理(logging模块)
- 函数式编程
- 高阶函数
- python报错解决
- 启动Python时报“ImportError: No module named site”错误
- python实例
- 01- 用python解决数学题
- 02- 冒泡排序
- 03- 邮件发送(smtplib)
- Django
- 01 Web应用
- Django3.2 教程
- Django简介
- Django环境安装
- 第一个Django应用
- Part 1:请求与响应
- Part 2:模型与后台
- Part 3:视图和模板
- Part 4:表单和类视图
- Part 5:测试
- Part 6:静态文件
- Part 7:自定义admin
- 第一章:模型层
- 实战一:基于Django3.2可重用登录与注册系统
- 1. 搭建项目环境
- 2. 设计数据模型
- 3. admin后台
- 4. url路由和视图
- 5. 前端页面设计
- 6. 登录视图
- 7. Django表单
- 8. 图片验证码
- 9. session会话
- 10. 注册视图
- 实战二:Django3.2之CMDB资产管理系统
- 1.项目需求分析
- 2.模型设计
- 3.数据收集客户端
- 4.收集Windows数据
- 5.Linux下收集数据
- 6.新资产待审批区
- 7.审批新资产
- django 快速搭建blog
- imooc-Django全栈项目开发实战
- redis
- 1.1 Redis简介
- 1.2 安装
- 1.3 配置
- 1.4 服务端和客户端命令
- 1.5 Redis命令
- 1.5.1 Redis命令
- 1.5.2 键(Key)
- 1.5.3 字符串(string)
- 1.5.4 哈希(Hash)
- 1.5.5 列表(list)
- 1.5.6 集合(set)
- 1.5.7 有序集合(sorted set)
- Windows
- Win10安装Ubuntu子系统
- win10远程桌面身份验证错误,要求的函数不受支持
- hm软件测试
- 02 linux基本命令
- Linux终端命令格式
- Linux基本命令(一)
- Linux基本命令(二)
- 02 数据库
- 数据库简介
- 基本概念
- Navicat使用
- SQL语言
- 高级
- 03 深入了解软件测试
- day01
- 04 python基础
- 语言基础
- 程序中的变量
- 程序的输出
- 程序中的运算符
- 数据类型基础
- 数据序列
- 数据类型分类
- 字符串
- 列表
- 元组
- 字典
- 列表与元组的区别详解
- 函数
- 案例综合应用
- 列表推导式
- 名片管理系统
- 文件操作
- 面向对象基础(一)
- 面向对象基础(二)
- 异常、模块
- 05 web自动化测试
- Day01
- Day02
- Day03
- Day04
- Day05
- Day06
- Day07
- Day08
- 06 接口自动化测试
- 软件测试面试大全2020
- 第一章 测试理论
- 软件测试面试
- 一、软件基础知识
- 二、网络基础知识
- 三、数据库
- SQL学生表 — 1
- SQL学生表 — 2
- SQL查询 — 3
- SQL经典面试题 — 4
- 四、linux
- a. linux常用命令
- 五、自动化测试
- 自动化测试
- python 笔试题
- selenium面试题
- 如何判断一个页面上元素是否存在?
- 如何提高脚本的稳定性?
- 如何定位动态元素?
- 如何通过子元素定位父元素?
- 如果截取某一个元素的图片,不要截取全部图片
- 平常遇到过哪些问题?如何解决的
- 一个元素明明定位到了,点击无效(也没报错),如果解决?
- selenium中隐藏元素如何定位?(hidden、display: none)
- 六、接口测试
- 接口测试常规面试题
- 接口自动化面试题
- json和字典dict的区别?
- 测试的数据你放在哪?
- 什么是数据驱动,如何参数化?
- 下个接口请求参数依赖上个接口的返回数据
- 依赖于登录的接口如何处理?
- 依赖第三方的接口如何处理
- 不可逆的操作,如何处理,比如删除一个订单这种接口如何测试
- 接口产生的垃圾数据如何清理
- 一个订单的几种状态如何全部测到,如:未处理,处理中,处理失败,处理成功
- python如何连接数据库操作?
- 七、App测试
- 什么是activity?
- Activity生命周期?
- Android四大组件
- app测试和web测试有什么区别?
- android和ios测试区别?
- app出现ANR,是什么原因导致的?
- App出现crash原因有哪些?
- app对于不稳定偶然出现anr和crash时候你是怎么处理的?
- app的日志如何抓取?
- logcat查看日志步骤
- 你平常会看日志吗, 一般会出现哪些异常
- 抓包工具
- fiddler
- Wireshark
- 安全/渗透测试
- 安全性测试都包含哪些内容?
- 开放性思维题
- 面试题
- 字节测试面试
- 一、计算机网络
- 二、操作系统
- 三、数据库
- 四、数据结构与算法
- 五、Python
- 六、Linux
- 七、测试用例
- 八、智力/场景题
- 九、开放性问题
- python3_收集100+练习题(面试题)
- python3_100道题目答案
- 接口测试
- 接口测试实例_01
- python+requests接口自动化测试框架实例详解
- 性能测试
- 性能测试流程
- 性能测试面试题
- 如何编写性能测试场景用例
- 性能测试:TPS和QPS的区别
- jmeter
- jmeter安装配置教程
- Jmeter性能测试 入门
- PyCharm
- 快捷工具
- 1-MeterSphere
- 一、安装和升级
- 2- MobaXterm 教程
- 3-fiddler抓包
- 4-Xshell
- Xshell的安装和使用
- Xshell远程连接失败怎么解决
- 5-Vmware
- Vmware提示以独占方式锁定此配置文件失败
- Windows10彻底卸载VMWare虚拟机步骤
- VM ware无法关机,虚拟机繁忙
- VMware虚拟机下载与安装
- 解决VM 与 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以运行 VM 的方法
- VMware虚拟机镜像克隆与导入
- 6-WPS
- 1.WPS文档里的批注怎么删除
- 2.wps表格中设置图表的坐标
- 3. wps快速绘制数学交集图
- 7-MongoDB
- Win10安装配置MongoDB
- Navicat 15.x for MongoDB安装破解教程
- Apache
- apache层的账户权限控制,以及apache黑名单白名单过滤功能
- HTTP / HTTPS协议
- HTTP协议详解
- 代理
- 状态码详解
- HTTPS详解
- Selenium3+python3
- (A) selenium
- selenium自动化环境搭建(Windows10)
- 火狐firebug和firepath插件安装方法(最新)
- 元素定位工具和方法
- Selenium3+python3自动化
- 新手学习selenium路线图---学前篇
- 1-操作浏览器基本方法
- 2-八种元素定位方法
- 3-CSS定位语法
- 4-登录案例
- 5-定位一组元素find_elements
- 6-操作元素(键盘和鼠标事件)
- 7-多窗口、句柄(handle)
- 8-iframe
- 9-select下拉框
- 10-alert\confirm\prompt
- 11-JS处理滚动条
- 12-单选框和复选框(radiobox、checkbox)
- 13-js处理日历控件(修改readonly属性)
- 14-js处理内嵌div滚动条
- 15-table定位
- 16-js处理多窗口
- 17-文件上传(send_keys)
- 18-获取百度输入联想词
- 19-处理浏览器弹窗
- 20-获取元素属性
- 21-判断元素存在
- 22-爬页面源码(page_source)
- 23-显式等待(WebDriverWait)
- 24-关于面试的题
- 25-cookie相关操作
- 26-判断元素(expected_conditions)
- 27-判断title(title_is)
- 28-元素定位参数化(find_element)
- 29-18种定位方法(find_elements)
- 30- js解决click失效问题
- 31- 判断弹出框存在(alert_is_present)
- 32- 登录方法(参数化)
- 33- 判断文本(text_to_be_present_in_element)
- 34- unittest简介
- 35- unittest执行顺序
- 36- unittest之装饰器(@classmethod)
- 37- unittest之断言(assert)
- 38- 捕获异常(NoSuchElementException)
- 39- 读取Excel数据(xlrd)
- 40- 数据驱动(ddt)
- 41- 异常后截图(screenshot)
- 42- jenkins持续集成环境搭建
- 43- Pycharm上python和unittest两种运行方式
- 44- 定位的坑:class属性有空格
- 45- 只截某个元素的图
- 46- unittest多线程执行用例
- 47- unittest多线程生成报告(BeautifulReport)
- 48- 多线程启动多个不同浏览器
- (B) python3+selenium3实现web UI功能自动化测试框架
- (C) selenium3常见报错处理
- 书籍
- (D)Selenium3自动化测试实战--基于Python语
- 第4章 WebDriver API
- 4.1 从定位元素开始
- 4.2 控制浏览器
- 4.3 WebDriver 中的常用方法
- 4.4 鼠标操作
- 4.5 键盘操作
- 4.6 获得验证信息
- 4.7 设置元素等待
- 4.8 定位一组元素
- 4.9 多表单切换
- 4.10 多窗口切换
- 4.11 警告框处理
- 4.12 下拉框处理
- 4.13 上传文件
- 4.14 下载文件
- 4.15 操作cookie
- 4.16 调用JavaScript
- 4.17 处理HTML5视频播放
- 4.18 滑动解锁
- 4.19 窗口截图
- 第5章 自动化测试模型
- 5.3 模块化与参数化
- 5.4 读取数据文件
- 第6章 unittest单元测试框架
- 6.1 认识unittest
