>[success] # 组件解决思路
1. 将一个页面中**所有的处理逻辑全部放在一起**,处理起来就**会变得非常复杂**,而且**不利于后续的管理以及扩展**,如果一个页面拆分成**一个个小的功能块**,每个功能块完成属于自己这部分**独立的功能**,那么之后整个页面的**管理和维护就变得容易了**
* **完整的页面分成很多个组件**
* **每个组件**都用于**实现页面的一个功能块**
* 每一个组件又可以进行细分
* 组件本身又可以在多个地方**进行复用**
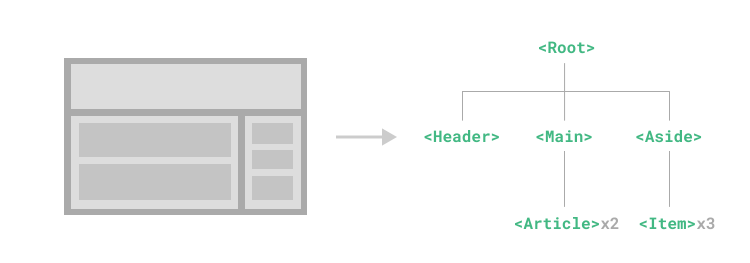
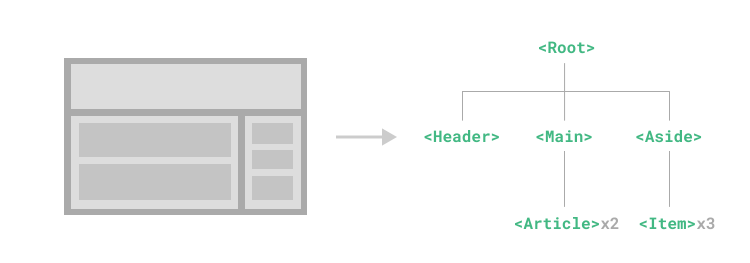
2. 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构

>[info] ## 在vue 中使用组件
1. vue 中组件分为两种分别是**全局组件** 和 **局部组件**
* **全局组件**在任何其他的组件中都可以使用的组件;全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注册
* **局部组件**只有在注册的组件中才能使用的组件,局部注册是在我们需要使用到的组件中,通过`components`属性选项来进行注册
>[danger] ##### 根组件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.组件: App组件(根组件)
const App = {
data() {
return {
message: 'Hello Vue',
}
},
}
// 1.创建app
const app = Vue.createApp(App)
// 2.挂载app
app.mount('#app')
</script>
</body>
</html>
~~~
>[success] # 组件解决思路
1. 将一个页面中**所有的处理逻辑全部放在一起**,处理起来就**会变得非常复杂**,而且**不利于后续的管理以及扩展**,如果一个页面拆分成**一个个小的功能块**,每个功能块完成属于自己这部分**独立的功能**,那么之后整个页面的**管理和维护就变得容易了**
* **完整的页面分成很多个组件** * **每个组件**都用于**实现页面的一个功能块** *
每一个组件又可以进行细分 * 组件本身又可以在多个地方**进行复用** 2.
组件允许我们将 UI
划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构
 >[info] ## 在vue 中使用组件 1. vue
中组件分为两种分别是**全局组件** 和 **局部组件** *
**全局组件**在任何其他的组件中都可以使用的组件;全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注册
*
**局部组件**只有在注册的组件中才能使用的组件,局部注册是在我们需要使用到的组件中,通过`components`属性选项来进行注册
>[danger] ##### 根组件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.组件: App组件(根组件)
const App = {
data() {
return {
message: 'Hello Vue',
}
},
}
// 1.创建app
const app = Vue.createApp(App)
// 2.挂载app
app.mount('#app')
</script>
</body>
</html>
~~~
>[danger] ##### 定义一个全局组件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.product {
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<!-- 1.内容一: -->
<product-item></product-item>
<!-- 2.内容二: -->
<product-item></product-item>
<!-- 3.内容三: -->
<product-item></product-item>
</div>
<!-- 4. 组件product-item的模板 -->
<template id="item">
<div class="product">
<h2>{{title}}</h2>
<p>商品描述, 限时折扣, 赶紧抢购</p>
<p>价格: {{price}}</p>
<button @click="favarItem">收藏</button>
</div>
</template>
<script src="https://unpkg.com/vue@next"></script>
<script>
/*
1.通过app.component(组件名称, 组件的对象)
2.在App组件的模板中, 可以直接使用product-item的组件
*/
// 1.组件: App组件(根组件)
const App = {}
// 2.创建app
const app = Vue.createApp(App)
// 3.注册一个全局组件
// product-item全局组件
app.component('product-item', {
template: '#item',
// 也可以这么编写
// template: ` <div class="product">
// <h2>我是商品</h2>
// <div>商品图片</div>
// <div>商品价格: <span>¥9.9</span></div>
// <p>商品描述信息, 9.9秒杀</p>
// </div>`,
data() {
return {
title: '我是商品Item',
price: 9.9,
}
},
methods: {
favarItem() {
console.log('收藏了当前的item')
},
},
})
// 2.挂载app
app.mount('#app')
</script>
</body>
</html>
~~~
>[danger] ##### 局部组件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.product {
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<home-nav></home-nav>
<!-- 因为注册在 home-nav 的局部组件因此全局使用时候无效的-->
<product-item></product-item>
<product-item></product-item>
<product-item></product-item>
</div>
<template id="product">
<div class="product">
<h2>{{title}}</h2>
<p>商品描述, 限时折扣, 赶紧抢购</p>
<p>价格: {{price}}</p>
<button>收藏</button>
</div>
</template>
<template id="nav">
<div>-------------------- nav start ---------------</div>
<h1>我是home-nav的组件</h1>
<product-item></product-item>
<div>-------------------- nav end ---------------</div>
</template>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.创建app
const ProductItem = {
template: '#product',
data() {
return {
title: '我是product的title',
price: 9.9,
}
},
}
// 1.1.组件打算在哪里被使用
const app = Vue.createApp({
// components: option api
components: {
HomeNav: {
template: '#nav',
components: {
ProductItem,
},
},
},
// data: option api
data() {
return {
message: 'Hello Vue',
}
},
})
// 2.挂载app
app.mount('#app')
</script>
</body>
</html>
~~~
>[info] ## 组件注意事项
1. 在通过`app.component`注册一个组件的时候,第一个参数是组件的名称,定义组件名的方式有两种
* 使用`kebab-case`(短横线分割符)`<my-component-name>`
* 使用`PascalCase`(驼峰标识符) 使用时候可以`<my-component-name>` 和 `<MyComponentName>`
以上要注意的是官网有一句话`HTML `标签和属性名称是不分大小写的,所以浏览器会把任何大写的字符解释为小写。这意味着当你使用 DOM 内的模板时,无论是 PascalCase 形式的组件名称、camelCase 形式的 prop 名称还是 v-on 的事件名称,都需要转换为相应等价的 kebab-case (短横线连字符) 形式
但是如果你使用的是 vite webpack cli 这种工具那就可以忽略官方这个注意事项可以使用驼峰形式使用组件
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
