>[success] # keep-alive
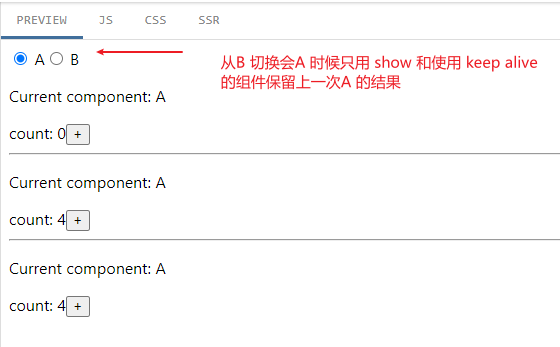
1. 在切换时创建新的组件时候,想保留上次切换时候的状态,使用 `keep-alive` 进行**缓存的组件**,以下面[案例](https://sfc.vuejs.org/#eNqtVM2OlEAQfpWyL6OZgfZMGOKwR+MbcGGgZoYV6E53w2rIJJ5MTLx68Dm8GJ9HfQ6raWCG2XE3G00IUFVffdVdfx3bSOm3DbKAhTpThTRRUheVFMrAjajkBnZKVLDweS9Z6GIGiGeAeAAAJDW+60E57tKmNNBZbUYYUWNtdACdC7AaaI4rC8hTkz5/4cAACk2j6lEi90Ypcg5g0bv2gQCO9kMvekI+XYIEg5UsU4MkAYR50UJWplqvE5ZjJRLW68lSplsso7CoZWPAvJdICJXmBUGg9SqRY0maIbjVpWVjMf0hSOYRbELuWP4DZewo4wvKZ54Hvz5+/f3tC/z8/gE8bzS4OrVesTtRwnq9nrLEotCV79wjJg8sNQ62eLQdFL8W8cfnKxH1Qdw9NebffOKTz3iW88Nc3P/T2WleI8pNWbSuzr1q6jMIClvvKdEUYbKN/nxOEHLqFPoL+Vn/sBVzTe9VqfRvtahpYvq+TAaDThj1tKNMGI2BlRN2MEbqgHO9y+xs3GpfqD2nP181tSkq9FFX3laJO42KiBPWz8HAwUnZovLo8DkqVA9xXkDv8Y5TQleZZnk29tcG9pF5FHSHAF4+dQ5PhZLRzdAIU1kCO0zSYbVM62iI0nUuHhyPRG8NPWTbGCNqeJWVRfbWltpilksq9TLkzjgr6/3CTovrH7NR6T1tpkeW0gPpuJ4MWgPnyXiDWqd7hMJu0M7GvMiHWzmnHUOIYdONGbDLeZ6D4x9dfP7Z)作为参考,产生的效果如图

~~~html
<script>
import CompA from './CompA.vue'
import CompB from './CompB.vue'
export default {
components: { CompA, CompB },
data() {
return {
current: 'CompA'
}
}
}
</script>
<template>
<div class="demo">
<label><input type="radio" v-model="current" value="CompA" /> A</label>
<label><input type="radio" v-model="current" value="CompB" /> B</label>
<!-- 写法 一 -->
<CompA v-if="current === 'CompA'"></CompA>
<CompB v-else></CompB>
<hr/>
<!-- 写法 二 -->
<CompA v-show="current === 'CompA'"></CompA>
<CompB v-show="current === 'CompB'"></CompB>
<hr/>
<!-- 写法 三 -->
<KeepAlive>
<component :is="current"></component>
</KeepAlive>
</div>
</template>
~~~
主要原因是,`v-if `会销毁组件进行组件的重新渲染,`v-show` 只是`css `情况的控制显示隐藏并没有进行销毁因此可以保留切换前的显示,`keep-alive` 完全是其本身的缓存组件状态因此即使销毁在出现依旧保持之前数据
2. 对于缓存的组件来说,再次进入时,我们是不会执行`created`或者`mounted`等生命周期,但是有时候**我们确实希望监听到何时重新进入到了组件,何时离开了组件**,这个时候可以使用提供 `activated `和 `deactivated `这两个生命周期钩子函数来监听,用来替代`mounted`和`unmounted`
* compA 组件增加 `activated `和 `deactivated `
~~~html
<script>
export default {
data() {
return {
count: 0
}
},
activated (){
console.log("进入缓存")
},
deactivated (){
console.log("离开缓存")
},
}
</script>
<template>
<div>
<p>Current component: A</p>
<span>count: {{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
~~~
3. ` keep-alive` 其他参数配置
~~~
interface KeepAliveProps {
/**
* 如果指定,则只有与 `include` 名称
* 匹配的组件才会被缓存。
*/
include?: MatchPattern
/**
* 任何名称与 `exclude`
* 匹配的组件都不会被缓存。
*/
exclude?: MatchPattern
/**
* 最多可以缓存多少组件实例,一旦达到这个数字,那么缓存组件中最近没有被访问的实例会被销毁
*/
max?: number | string
}
type MatchPattern = string | RegExp | (string | RegExp)[]
~~~
4. 匹配首先检查组件自身的 `name `选项,[参考B组件 增加了name 属性后才在keep-alive 配置生效](https://sfc.vuejs.org/#eNqtVc1u00AQfpVhL23V2uZsORFxj4g38MW1J4mL7V3trt2iKFIvICFxQ0ggznDjxAVBJV6GUB6DWa/tOD9thIQUxd6db77Zmf1mvGATIdy6QuazQCUyE3oclVkhuNRwzgsxgankBRy5XrMy0KMNQLgBCFsAQFTidQNKcRpXuYaF2U0Iw0sstfJhYQOctTTLMwNIYx0fn1gwgERdybJbkXslJTn7cNS4NoEAluZBf/QLvD4JWmgsRB5rpBVAkGY1JHms1ChiKRY8Ys0+WfL4AvNxkJWi0qBfCCSEjNOMIFA7BU8xp502uNmL88pgmkPQ2hvDJPAsy3+gDC1luEX5yHFg9erD76/v4Ne3G3CczmDvqXay6ZoSRqNRXyU2Duz1DT1C8sBcYWsLO9tcevsifn+zJ6Ka86t/jXmfT7j26c4yPMxW/q8Hp3mKKCZ5ViPgdZJX6aCOnTMEvfIA/MxIoK89Be2NHaXXc1rteCQeegu8gaTYGbN94BSxcC8VL6mJGqlGrUFFjGRuKSNGnWHWEZtrLZTveWqamHa5VC6XM4/eXFmVOivQRVU4F5JfKZREHLGmNVoOjzZrlA4dPkWJ8iHOLegOb9c4lErf3huTYF8PH2hRTjn48HjYms3x40RnNVUuheOTFp3wUvEc3ZzPjiP25+fH1ctPd7dvV1/eR+xk7Ukhce19n/vd5x+r25sd98NDYa0RMT5vVdkLwjedLSxWibgct/ktFjZTWC6J3hgayEWlNS/hSZJnyXMjMoM5PSWRnQaeNW4IaldS/RQ9eA8AZVyg3zYPpXr4cgo1o9l5YGw+UKP9FaJBNazQM1QqniFkZsYvTMytItmhuJ6ChGg7tSuL+XxsFmb5F6ttOtU=)
~~~html
<keep-alive include="home,about" :max="10"></keep-alive>
<keep-alive :include="['home','about']" :max="10"></keep-alive>
<KeepAlive :include="/a|b/" :max="10"></KeepAlive>
~~~
~~~
<script>
export default {
name: "home", // 优先匹配这个name
data() {
return {
counter: 0
}
}
}
</script>
~~~
>[info] ## 参考
[KeepAlive](https://cn.vuejs.org/guide/built-ins/keep-alive.html#basic-usage)
[KeepAlive 参数](https://cn.vuejs.org/api/built-in-components.html#keepalive)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
