>[success] # Provide 和 Inject
1.相对`props` 需要只能`父子组件`来说, `provide` 和 `Inject` 可以跨层级的从从父组件传递到子组件
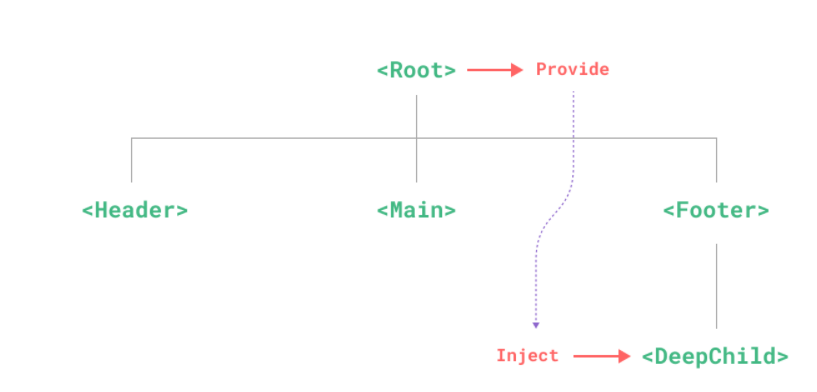
* [官方图解](https://staging-cn.vuejs.org/guide/components/provide-inject.html#prop-drilling)

* [官方图解](https://staging-cn.vuejs.org/guide/components/provide-inject.html#prop-drilling)

>[danger] ##### Provide
1. `Provide` 支持两个参数,一个是提供被注入属性名的(`字符串`或者`Symbol`),第二个参数是`value提供的属性值`
~~~
import { provide } from 'vue'
export default {
name: 'App',
setup() {
let count = 100
provide(/* 注入名 */ 'count', /* 值 */ count)
return {}
},
}
~~~
2. 虽然第二个参数作为导出的值可以是任意参数(`非相响应式`或`响应式`)
3. 将`Provide` 提供到根组件,即绑定在'createApp' 创建的`vue` 上
~~~
import { createApp } from 'vue'
const app = createApp({})
app.provide(/* 注入名 */ 'message', /* 值 */ 'hello!')
~~~
4. 官方建议`key` 值使用`Symbol` 作为使用的注入名,`避免潜在的冲突`并且建议将这些`Symbol`导出到一个`文件中进行维护` 官方给的参考案例如下
~~~
// keys.js
export const myInjectionKey = Symbol()
~~~
~~~
// 在供给方组件中
import { provide } from 'vue'
import { myInjectionKey } from './keys.js'
provide(myInjectionKey, { /*
要供给的数据
*/ });
~~~
~~~
// 注入方组件
import { inject } from 'vue'
import { myInjectionKey } from './keys.js'
const injected = inject(myInjectionKey)
~~~
>[danger] ##### Inject
1. 可以通过 `inject` 来获取`provide`提供的内容
2. 用法上`Inject` 传入两个参数一个是`key` 即通过`key` 获取`provide` 提供的值,第二个参数是`如果key不存在`,本质上来说会抛出一个运行警告,但是如果设置默认值即会变为默认值
~~~
// 如果没有祖先组件提供 "message"
// `value` 会是 "这是默认值"
const value = inject('message', '这是默认值')
const value = inject('key', () => new ExpensiveClass())
~~~
>[info] ## 使用
1. 像`props` 在使用的时候,一直是不建议直接在子组件去更改,而是让使用`$emit` 在提供的位置去更改,相对的如果使用了`provide` 并没有相对应的api 去触发但也不要在`inject` 接受位置去更改`provide` 状态,官方建议依旧是 `最好是在数据提供的位置来修改`那么采用的方法就是`可以将修改方法进行共享,在后代组件中进行调用` 官方的例子如下
~~~
<!-- 在 provider 组件内 -->
<script setup>
import { provide, ref } from 'vue'
const location = ref('North Pole')
function updateLocation() {
location.value = 'South Pole'
}
provide('location', {
location,
updateLocation
})
</script>
~~~
~~~
<!-- 在 injector 组件 -->
<script setup>
import { inject } from 'vue'
const { location, updateLocation } = inject('location')
</script>
<template>
<button @click="updateLocation">{{ location }}</button>
</template>
~~~
最后,如果你想确保从 provide 传过来的数据不能被 injector 的组件更改,你可以使用readonly() 来包装提供的值。
~~~
<script setup>
import { ref, provide, readonly } from 'vue'
const count = ref(0)
provide('read-only-count', readonly(count))
</script>
~~~
>[info] ## 官方
[# 依赖注入](https://cn.vuejs.org/guide/components/provide-inject.html#working-with-symbol-keys)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
